На чтение 8 мин Просмотров 10.9к. Обновлено 25.02.2023
Содержание
- Обзор WPBakery — конструктора для сайтов на CMS WordPress
- Что такое плагин WPBakery для WordPress
- Пример сборки одного блока с помощью конструктора
- Где скачать плагин WPBakery page builder
- Как установить WPBakery на сайт WordPress
- Как пользоваться WPBakery page builder
- Популярные дополнения к WPBakery
- Готовые премиум шаблоны с WPBakery в наборе
- WPbakery и Visual composer в чем разница?
- Плюсы и минусы WPBakery Page Builder
- БОНУС: Как сделать лендинг на WordPress и WPBakery — пошаговая инструкция
- Заключение
Привет. В этой статье я расскажу про классный конструктор WPBakery, который нужен для верстки лендингов и страниц на CMS WordPress. С ним я знаком очень хорошо. Почти все сайты в моем портфолио я сделал с его помощью и записал отдельный курс по работе с данным конструктором.
Давайте детальнее расскажу про WPBakery, что это такое и как с помощью него верстать лендинги без знания кода.
Обзор WPBakery — конструктора для сайтов на CMS WordPress
Что такое плагин WPBakery для WordPress
Если вы в первые слышите о WPBakery и о том, что такое вообще конструктор, то давайте расскажу в деталях. WPBakery (или в прошлом Visual Composer) это конструктор страниц, который работает только на Вордпресс. Устанавливается на сайт как плагин. Он платный, на сегодня стоит 64$, но можно получить его условно бесплатно (об этом дальше).
ССЫЛКА НА ПЛАГИН
После установки вам будет доступно более 50+ элементов для сборки страниц.
Сборка сайта происходит обычным выбором элементов из админки сайта. Для этого не нужны знания языков программирования.
Пример сборки одного блока с помощью конструктора
Давайте соберем первый блок сайта:
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
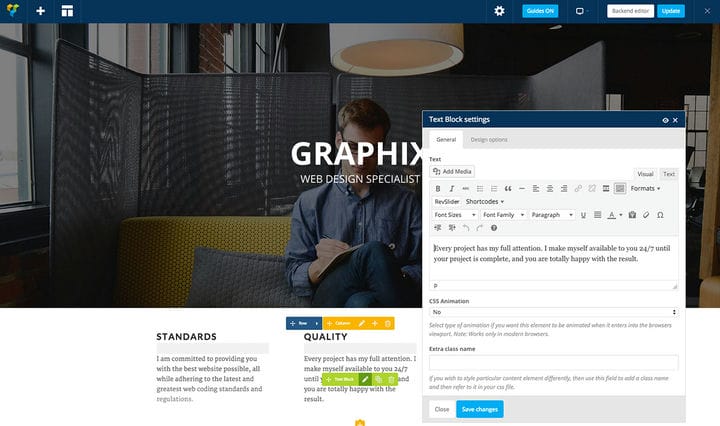
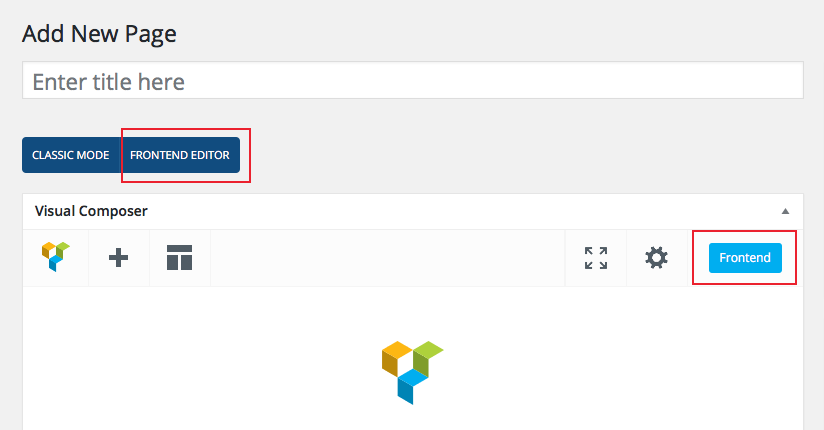
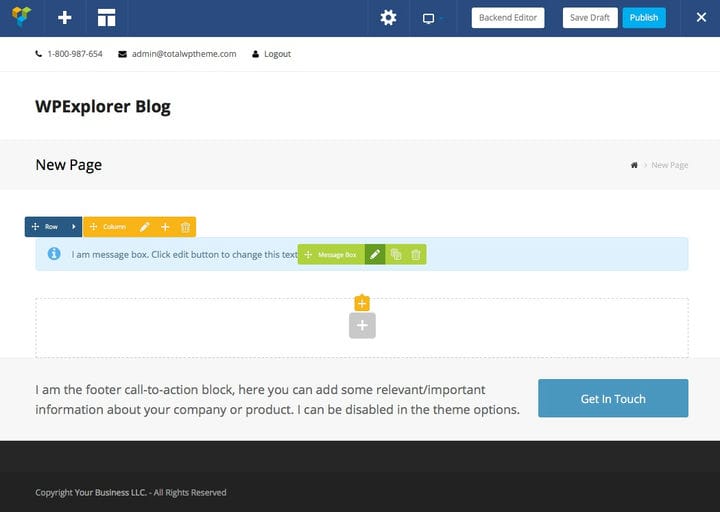
0 шаг — нажимаем Backend редактор
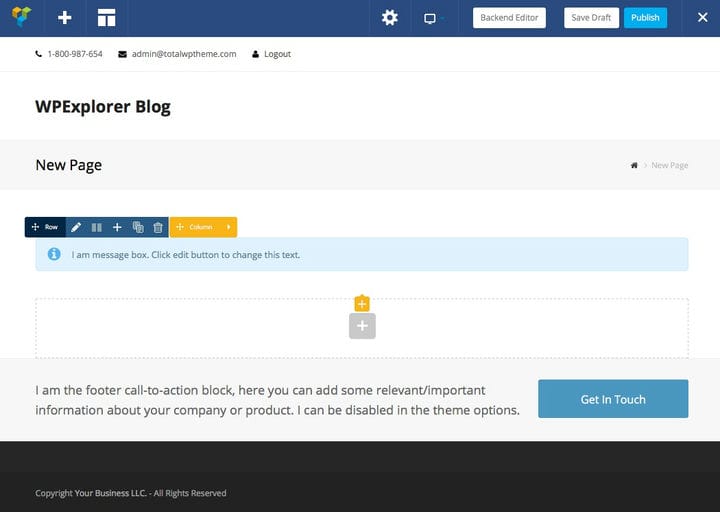
1 шаг — нажимаем Добавить блок и выбираем элемент Ряд, разбиваем на 2 колонки
2 шаг — в левую часть добавим элемент Фото и выберем нужную картинку
3 шаг — в правую часть мы добавим два элемента, это Заголовок и Текст, и заполним
Готово. За 1 минуту собрали часть страницы.
Сейчас мы использовали 4 элемента, а их больше 50 и если добавлять дополнительные плагины (wpbakery addons), то можно еще расширить функционал. Это дает свободу в дизайне и верстке.
Где скачать плагин WPBakery page builder
Получить ВПБэкери можно двумя способами:
1. Купить плагин на маркете CodeCanyon (официальный представитель) за 64$ и установить к той теме, которую вы используете на своем сайте. Как говорят разработчики, плагин корректно работает с 99% темами.
2. Купить шаблон на ThemeForest (топовый магазин шаблонов в мире), в наборе которого уже будет входить конструктор WPBakery бесплатно. Об этом варианте я и говорил выше, что плагин можно получить условно бесплатно, если вы купите для своего сайта премиум шаблон.
Я в свое время выбрал как раз второй вариант и купил шаблон The7, который стоит даже дешевле — 39$ (вместо 64$ за конструктор) и в наборе идет аж 6 премиум плагинов, и это все легально! Берите на заметку.
Как установить WPBakery на сайт WordPress
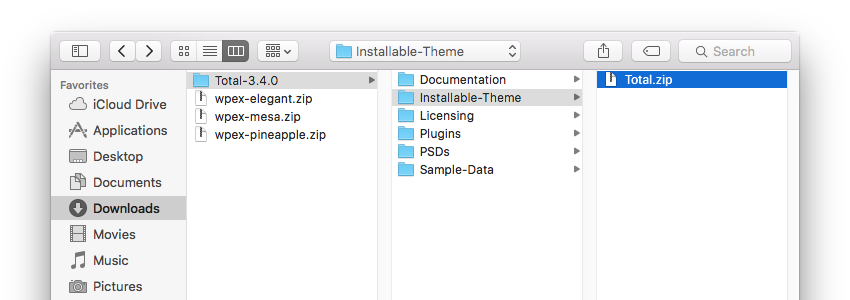
После покупки плагина или шаблона (в наборе которого идет плагин) вам будет доступен архив для скачивания. В архиве будет идти плагин (архив для установки) и документация. Она на английском, но с помощью гугл переводчика можете перевести и ознакомиться.
Посмотрите видеоурок из курса «Лендинг на WordPress», в котором я записал инструкцию по установке шаблона и плагинов.
Как пользоваться WPBakery page builder
Выше я уже показывал пример настройки одного блока, сейчас давайте расскажу детальнее. Конструктор можно использовать в Страницах и Статьях. То есть вы можете верстать не только лендинги, но и красиво оформлять статьи, я тоже это использую (пример тут и тут). Верстку можно делать в двух форматах Frontend и Backend.
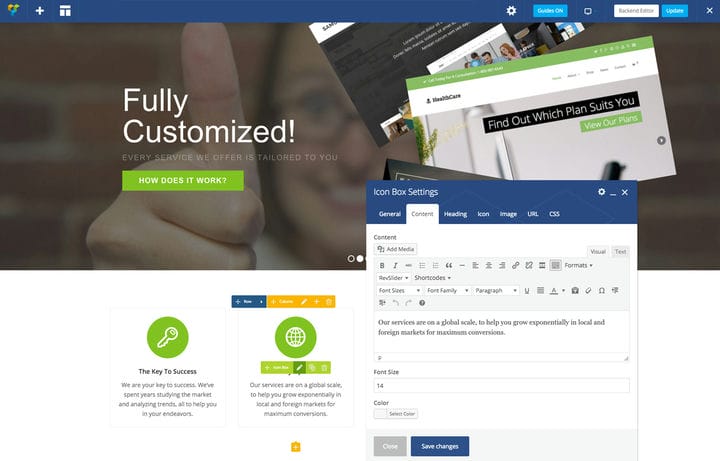
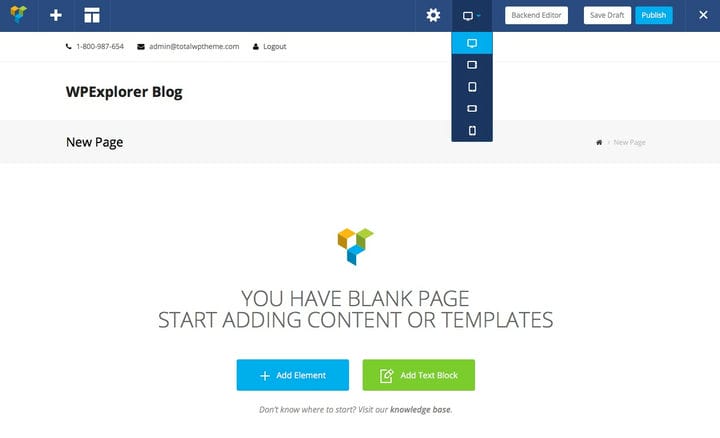
Первый вариант фронтенд, это когда вы делаете настройки прямо на странице и сразу видите все изменения
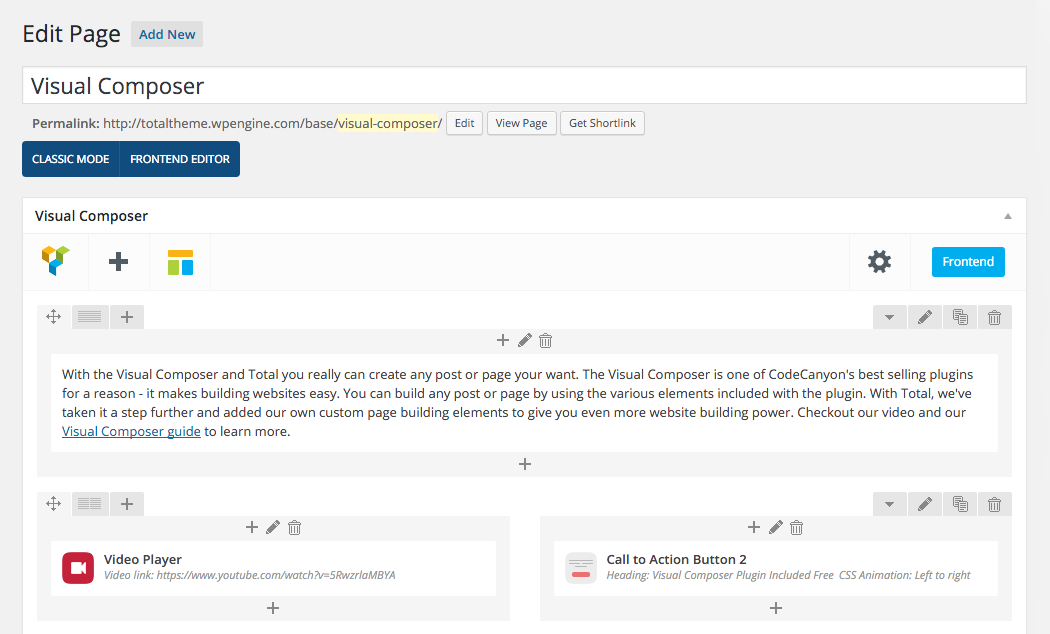
Второй вариант бэкенд, когда настраиваете блоки и элементы в админке, потом нажимаете Предосмотр и видите результат.
Мне нравится верстка в бэкенде, потому что на предосмотре отображается все корректно, когда во фронтенде верстка может отображаться с косяками.
Еще одно видео из курса, в котором я показываю как работает редактор. Посмотрите его чтобы вам было нагляднее.
Популярные дополнения к WPBakery
Я писал выше, что функционал плагина можно расширить с помощью дополнений. Иногда может не хватать 50-ти элементов и хочется добавить еще функционала. В этом случае нужно устанавливать дополнительные плагины, которые почти все платные.
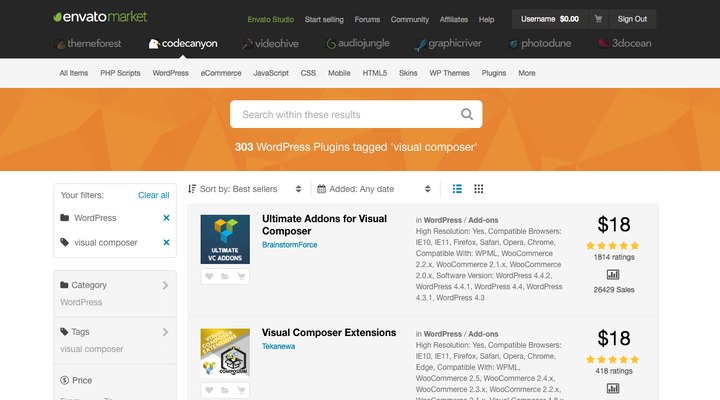
На сегодня это 250+ дополнений от различных разработчиков. Полный список дополнений и описание к ним можете посмотреть на официальном сайте WPBakery.
Кстати, с шаблоном The7 идет бесплатно плагин дополнение Ultimate Addon for WPBakery Page Builder, который является самым популярным дополнением к конструктору (отдельно стоит 26$).
Готовые премиум шаблоны с WPBakery в наборе
Возможно у вас возникнет вопрос: «А как мне выбрать тему для своего сайта? Их очень много и у всех описание на английском». Согласен, новичку сложно сориентироваться и выбрать тему из такого количества. Для этой цели я сделал отдельную рубрику, где делаю подборки шаблонов по разным тематикам.
На сегодня добавлено 115 подборок (о, боже, как я все это опубликовал! :)) Выбирайте нужную для себя тематику статьи и выбирайте шаблон из предложенного списка.
В магазине шаблонов ThemeForest 90% тем используют WPBakery и пока что малая часть использует Elementor (тоже топовый конструктор, про него я сделал отдельный обзор). Чтобы наверняка убедиться что тема использует нужный конструктор, смотрите в описании в разделе Compatible With должно быть написано WPBakery Page Builder или Visual Composer (старое название).
WPbakery и Visual composer в чем разница?
История вкратце. Изначально был конструктор Visual Composer. Разработчики продали пожизненную лицензию сервису Envato, которому и принадлежит ThemeForest, где продают шаблоны с этим конструктором. Со временем Visual Composer значительно улучшили, теперь можно редактировать не только контент, но и части сайта (шапку, подвал, сайдбар).
Чтобы этот проект жил дальше, разработчикам нужно было сменить модель продажи, не продавать за фиксированную цену, а продавать по подписке (с оплатой каждый год). Но из-за проданных прав разработчики не могут этого сделать и в целом бренд Visual Composer использовать как-то еще. В итоге пришли к компромиссу, на сервисе Envato конструктор переименуют в WPBakery, а название Visual Composer будет отдельным брендом и продуктом.
Теперь существует два конструктора WPBakery Page Builder и Visual Composer Site Builder.
Такие дела.
Плюсы и минусы WPBakery Page Builder
Плюсы:
- Создание страниц без кода;
- Готовые шаблоны, которые можно быстро отредактировать под себя;
- Много готовых элементов;
- Сайт на вашем хостинге, ни от кого не зависите;
- Хорошо работает с 99% тем;
- 50+ элементов;
- Куча дополнений;
- В основе использована Bootstrap верстка.
Минусы
- Платный, бесплатно можно получить только с премиум темой;
- Тяжеловатый, из-за использования шорткодов;
- Функционал менее богатый, по сравнению с тем же Elementor.
БОНУС: Как сделать лендинг на WordPress и WPBakery — пошаговая инструкция
Давайте вкратце расскажу план по созданию лендинга от и до:
- Выбрать из подборок и купить готовый премиум шаблон или отдельно плагин WPBakery;
- Купить хостинг и домен для сайта;
- Установить CMS WordPress;
- Установить шаблон и плагин;
- Установить понравившееся демо готового лендинга или собрать его с нуля;
- Настроить шапку и подвал сайта;
- Настроить доставку писем с формы заявки;
- Проверить адаптивность;
- Прикрутить виджеты (например онлайн чат и пр.);
- Лендинг готов!
Обо всем этом я подробно рассказываю в курсе «Лендинг на WordPress». Ссылка на описание курса по ссылке. А по этой ссылке вы можете посмотреть первые 12 уроков.
Если не хотите все это делать самостоятельно, то можете доверить это мне. Опыта работы с такими сайтами куча, посмотрите кейсы здесь, а тут подробное описание моих услуг.
Заключение
Мне нравится этот конструктор и также нравятся шаблоны, которые используют в верстке плагин WPBakery. Это отличное решение, если хотите сделать лендинг или многостраничный сайт на своем хостинге, не прибегая к сторонним конструкторам за который нужно каждый месяц платить от 500 р.
Хотите изучить аналоги ВПБэкэри? Пожалуйста! Вот ссылка на обзор конструктора Elementor и подборка из 80 крутых шаблонов на его основе. Элементор это еще один топовый инструмент, который сегодня я использую на своем блоге ichigarev.ru.
Изучайте, используйте, пишите в комментариях свое мнение насчет любого конструктора. Чем пользуетесь вы?
Спасибо что дочитали до конца. Если было полезно, поделитесь статьей в соцсетях, поможете мне и своим друзьям. Мерси. Пока.
Последнее обновление: 20 декабря 2021 г.
WPBakery Page Builder (ранее Visual Composer) стал одним из самых продаваемых плагинов для построения страниц для WordPress. С момента выпуска в мае 2011 года плагин приобрел более 150 000+ клиентов (и это не считая сотен тысяч пользователей, получивших копию в комплекте с темой), более 200 надстроек и расширений и сотни положительных отзывов по всем направлениям. паутина.
Если у вас еще нет собственной копии плагина, возможно, вы видели его в прошлом в комплекте с премиальной темой WordPress. Или, может быть, вы наткнулись на старое руководство по Visual Composer (потому что это было оригинальное название плагина – мы знаем, что немного сбивает с толку) где-то в Интернете. С тех пор, как был впервые выпущен оригинальный Visual Composer, который теперь называется WPBakery Page Builder, многое изменилось, поэтому мы хотели познакомить вас со всеми замечательными функциями, составляющими этот мощный плагин.
Познакомьтесь с конструктором страниц WPBakery
Если вы не знакомы, WPBakery Page Builder – это плагин для перетаскивания страниц для WordPress. Этот удобный плагин для денди берет на себя трудную часть создания нестандартных постов и страниц WordPress. Знания в области программирования не требуются. Просто установите плагин, и вы можете приступить к работе над созданием своих сообщений и страниц. Он также совместим с большинством бесплатных тем и многими премиальными темами, а также полностью совместим с популярными плагинами, такими как Contact Form 7, Slider Revolution и многими другими (о которых мы поговорим позже).
Установка конструктора страниц WPBakery
Прежде чем вы сможете создавать свои собственные страницы, вам необходимо загрузить и установить WPBakery Page Builder. Есть два способа защитить копию плагина: приобрести собственную копию или приобрести премиум-тему с включенным плагином. Плагин работает точно так же, независимо от того, какой маршрут вы выберете, единственная разница в этих двух методах заключается в том, как вы его устанавливаете.
Вариант 1: приобретите собственную копию для использования на своем сайте WordPress
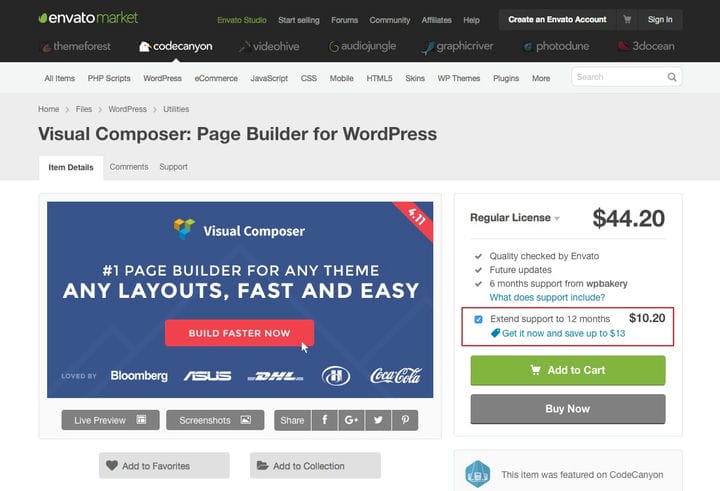
Первый способ получить копию WPBakery Page Builder – это приобрести плагин для себя. Просто перейдите на CodeCanyon, добавьте копию WPBakery Page Builder в свою корзину (мы рекомендуем добавить дополнительную поддержку, чтобы в вашем распоряжении был полный год поддержки со стороны автора плагина) и завершите покупку.
Затем перейдите на свою страницу загрузок. Нажмите зеленую кнопку «Загрузить» рядом с только что приобретенным плагином WPBakery Page Builder и выберите «Только устанавливаемый файл WordPress».
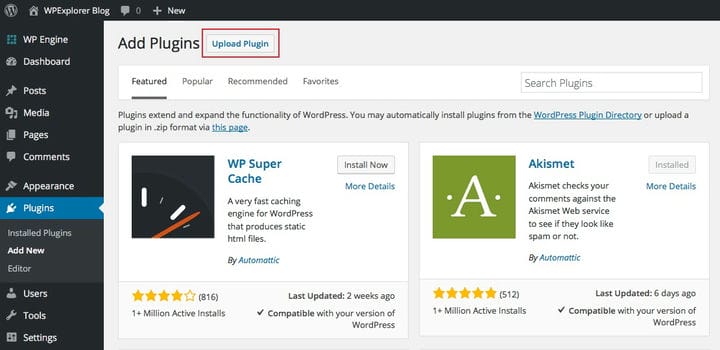
Теперь войдите в свою панель управления WordPress и перейдите в раздел Плагины> Добавить новый. Нажмите кнопку «Загрузить плагин» вверху экрана.
Выберите ZIP-файл WPBakery Page Builder, который вы загрузили с CodeCanyon. Затем просто нажмите, чтобы установить и активировать плагин.
Поскольку вы приобрели плагин, вам также потребуется добавить свой лицензионный код, чтобы завершить процесс активации. Просто щелкните ссылку вверху экрана, а затем гигантскую синюю кнопку, чтобы активировать свою копию WPBakery Page Builder.
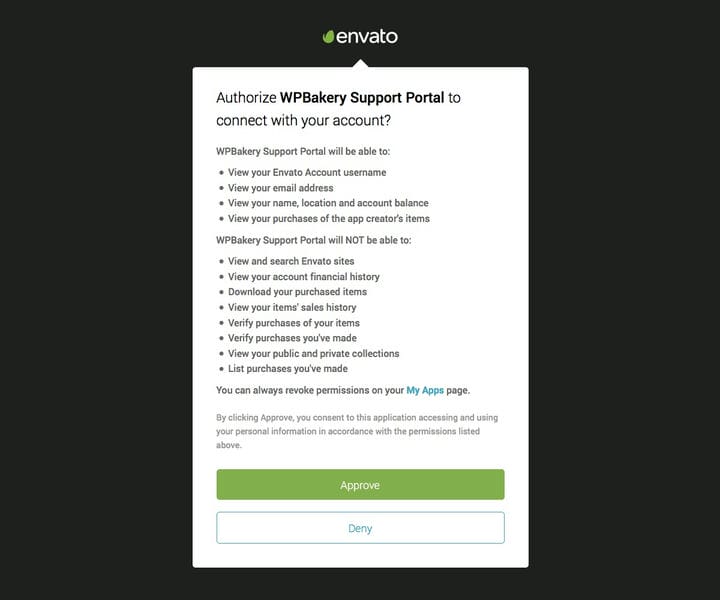
Это откроет портал, на котором WPBakery сможет подтвердить вашу покупку. Нажмите большую зеленую кнопку «Подтвердить». Не волнуйтесь – вы даете WPBakery разрешение только на подтверждение того, что ваше имя пользователя / адрес электронной почты действительно приобрели копию WPBakery Page Builder.
Просто следуйте инструкциям, чтобы завершить активацию и вернуться на панель управления WordPress. Теперь вы готовы начать строительство!
Вариант 2: Конструктор страниц WPBakery (ранее Visual Composer) был включен в вашу тему WordPress
Если вы приобрели тему с WPBakery Page Builder или более ранней версией Visual Composer, включенная установка отличается, и она также может отличаться в зависимости от автора. Мы покажем вам, как установить плагин, если вы используете тему WPExplorer, например Total (и она должна быть очень похожа на большинство других премиальных тем).
Сначала вам нужно будет загрузить и установить тему WordPress. Если вы приобрели свою тему в Themeforest, это тот же процесс, что и при загрузке WPBakery Page Builder. Войдите в свою учетную запись Themeforest и перейдите на страницу загрузок. Затем найдите свою тему, нажмите кнопку загрузки и выберите только устанавливаемый файл WordPress.
Затем войдите в свою установку WordPress и нажмите «Внешний вид»> «Темы»> «Добавить». Затем нажмите на опцию «Загрузить тему» вверху страницы. Вам нужно будет открыть загруженный zip-файл, чтобы найти устанавливаемый файл WordPress. Это связано с тем, что тема Total связана с дополнительными функциями, такими как плагины премиум-класса, образцы данных и файлы PSD.
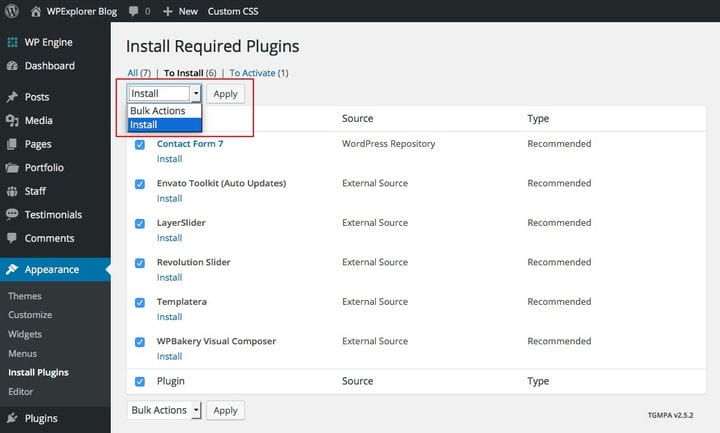
Найдя файл, вы можете загрузить, установить и активировать тему. После активации Total предложит вам установить рекомендуемые плагины, включая WPBakery Page Builder.
Просто щелкните ссылку, чтобы начать установку подключаемых модулей. В раскрывающемся списке массовых действий выберите «Установить», отметьте все плагины, которые вы хотите установить, и нажмите «Применить».
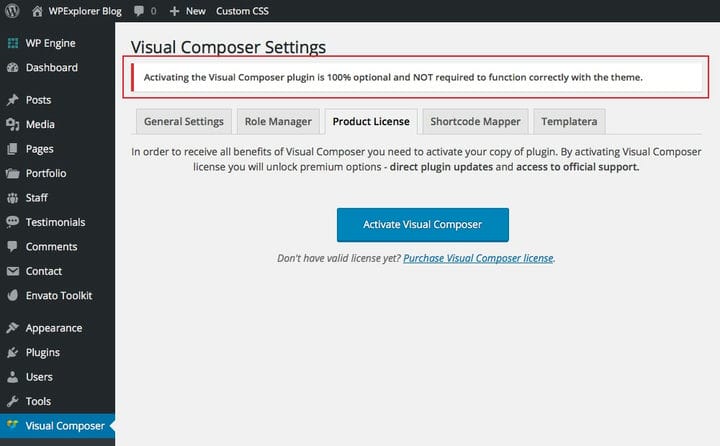
Это все, что вам нужно сделать! Нет необходимости активировать конструктор страниц WPBakery через Envato. Поскольку вы приобрели тему вместо своей собственной копии плагина, у вас нет лицензионного кода для проверки, и у вас не будет доступа к обновлениям плагина, пока они не будут предоставлены вам автором темы.
Конечно, если вы хотите приобрести свою собственную копию, чтобы получать обновления быстрее, вы, конечно, можете это сделать, но не обязательно использовать WPBakery Page Builder с вашей темой. С этим вы можете перейти к фактическому использованию плагина.
Начало работы с конструктором страниц WPBakery
Теперь, когда у вас установлен WPBakery Page Builder, пора приступить к настройке вашего плагина. На панели управления WordPress теперь вы должны увидеть опцию Visual Composer. Щелкните по нему, чтобы открыть страницу настроек.
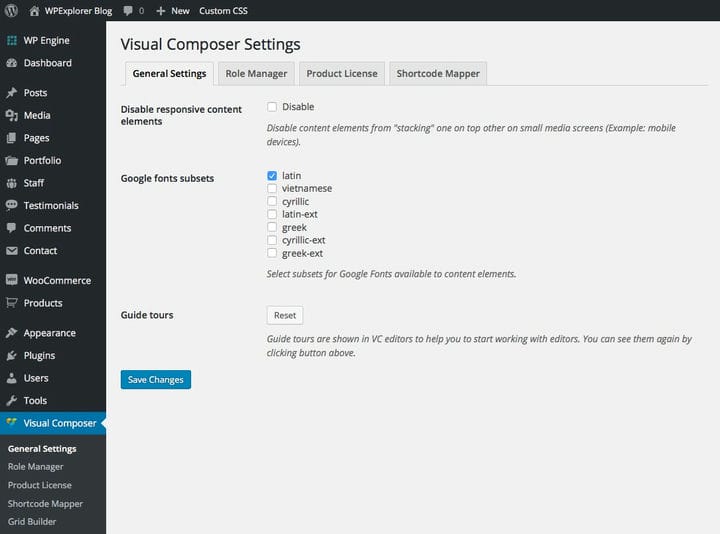
Общие настройки Вкладка содержит простые опции для включения / выключения реагирующих элементов из укладки на небольших экранах (так что вы можете иметь стандартный ряд три колонки стали три отдельных строк столбцов против сокращения строки три столбца на мобильный), выбор подмножества шрифтов Google и кнопка отдыха, чтобы снова включить экскурсии по WPBakery Page Builder.
Если на вашем веб-сайте используется несколько пользовательских ролей, вам наверняка пригодится менеджер ролей WPBakery Page Builder. Эта страница настроек позволяет ограничить доступ пользователей к различным функциям Visual WPBakery Page Builder в зависимости от роли. Таким образом, вы можете разрешить администраторам доступ ко всем функциям, ограничив редакторов только страницами блога, а участников – вообще ничего.
Мы упоминали об этом ранее во время установки, но на вкладке «Лицензия на продукт» вы можете проверить свой лицензионный код, если вы приобрели собственную копию плагина. Если ваша копия WPBakery Page Builder поставляется вместе с темой, вы можете игнорировать этот раздел.
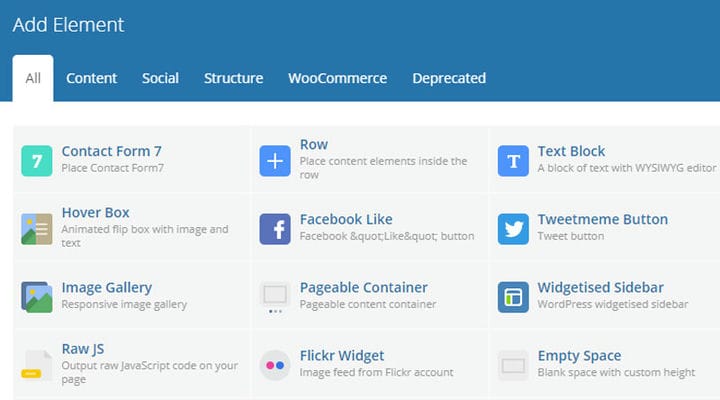
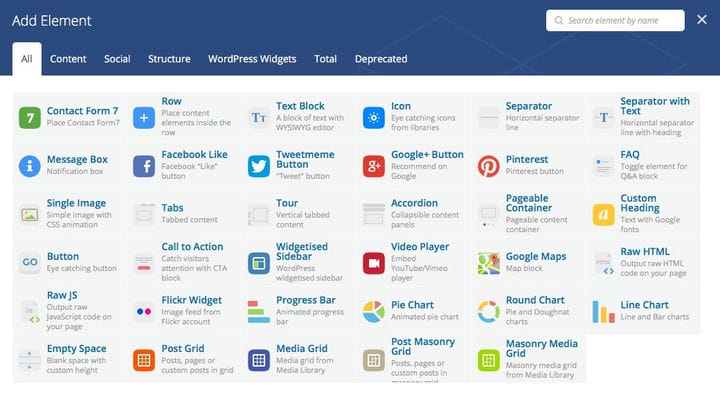
Элементы конструктора страниц
WPBakery Page Builder поставляется с 34+ стандартными элементами компоновщика страниц для многих функций, которые вы хотите добавить на свои страницы (на скриншоте выше показаны их все, а также элемент Contact Form 7, о котором мы поговорим позже). Многие элементы включают дополнительные параметры для цветов, границ, отступов, полей, настраиваемого CSS, анимации и многого другого. Вот краткое изложение того, что включено:
- Строки – это страницы ваших страниц. Вы будете использовать элемент строки для создания столбцов и для вставки всех остальных элементов страницы.
- Текстовые блоки – это именно то, на что они похожи – блоки текста. используя стандартный редактор WordPress WYSIWYG, вы можете добавлять и форматировать текст с помощью этого модуля.
- Значки включают значки шрифтов из следующих библиотек значков: FontAwesome, Open Iconic, Typicons, Entypo, Linecons и Mono Social.
- Разделитель и разделитель с текстом – это способы создания разрывов строк (или текста) между разделами, которые вы создаете на своих страницах.
- Окна сообщений отлично подходят для добавления заметок, предупреждений или других сообщений в коробках.
- Facebook, Tweet, Google+ и Pinterest – это простые кнопки для публикации в социальных сетях, которые вы можете добавить, чтобы пользователи могли делиться страницей, которую вы создаете.
- Часто задаваемые вопросы – это переключатели, которые можно использовать для добавления скрытого контента, который пользователи могут открывать при чтении вашей страницы.
- Одно изображение – это всего лишь простое изображение с добавлением опции для изменения размера, анимации, ссылки и многое другое.
- Вкладки, туры и гармошки похожи на часто задаваемые вопросы тем, что содержат скрытый или сворачиваемый контент, но с открытым первым разделом.
- Выгружаемой Контейнер представляет собой основное содержание слайдера (но вы можете вставить только о каком – либо странице строителе элемента в каждый контейнер «страница»).
- Настраиваемые заголовки позволяют легко добавлять собственные заголовки в разделы, используя настраиваемые шрифты, размеры, цвета и многое другое.
- Кнопки позволяют добавлять ссылки на другие страницы или внешние веб-сайты.
- Призыв к действию является выноской окна с дополнительной кнопкой, которая улавливает внимание пользователей и позволяет добавлять немного убеждая содержание.
- Widgetised Боковая панель позволяет вставлять свой собственный пользовательский боковой панели в любом месте на странице.
- Video Player позволяет легко вставлять различные видео форматы, поддерживаемые WordPress.
- Карты Google – еще один простой вариант: просто вставьте код карты Google, чтобы вставить карту на свою страницу.
- Полосы прогресса, круговые диаграммы, круглые диаграммы и линейные диаграммы – все это способы построения графиков или отображения данных или навыков.
- Пустое пространство упрощает добавление вертикального разрыва между элементами.
- Post, Media, Post Masonry и Media Masonry Grids – все это настраиваемые сетки, которые вы можете добавлять на страницы (с возможностью смешивать и сопоставлять типы сообщений или мультимедиа).
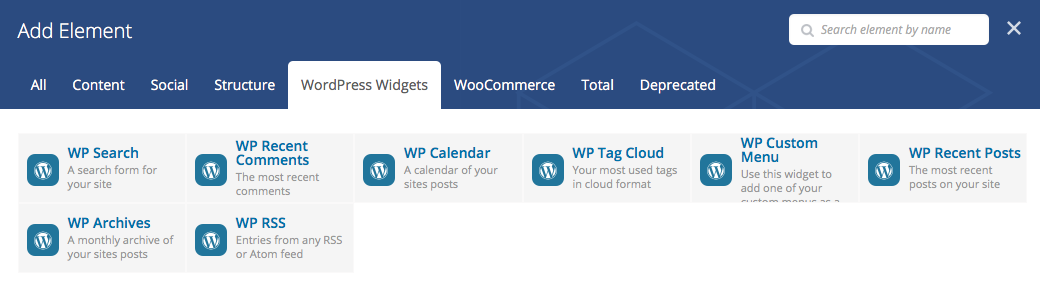
Плагин также включает 8 элементов виджета, которые можно использовать для создания собственной боковой панели, если вы захотите. Они становятся полезными при создании настраиваемых целевых страниц, где ваша боковая панель может находиться не в обычном месте страницы, или если весь ваш веб-сайт представляет собой большую сеть целевых страниц, и никакие две не используют одну и ту же боковую панель.
Расширения WPBakery Page Builder
Базовые элементы Visual Compose отлично подходят для начала работы, но в конечном итоге вам понадобится или потребуется больше для создания настраиваемых макетов страниц. Это возможно с помощью расширений. Существует несколько разных источников расширений WPBakery Page Builder.
Первый способ расширить ваш WPBakery Page Builder – использовать вашу тему. Отличным примером является наша тема Total WordPress, которая включает 39 добавленных элементов компоновщика страниц. Они включены исключительно в Total для работы с его функциями, поэтому у вас должна быть установлена и активна тема, чтобы использовать их. Total включает расширения для пользовательских типов сообщений (отзывы, сотрудники, портфолио), пользовательские галереи, простые ползунки, социальные сети и многое другое. Это упрощает добавление нужного контента в нужное место.
Если ваша тема не включает никаких расширений, вы можете установить сторонние расширения WPBakery Page Builder. Они могут варьироваться от бесплатных до 55 долларов и доступны от различных авторов на CodeCanyon и в Интернете. Если вы хотите добавить несколько дополнительных функций, таких как таблицы цен и социальные сети, тогда вам подойдет бесплатный плагин Symple Shortcodes (в конце концов, мы создали его здесь, в WPExplorer). Если вы хотите добавить кучу дополнительных опций, вам может подойти плагин премиум-класса, такой как Ultimate Add-on’s. Есть буквально сотни вариантов – вы можете увидеть полный список совместимых надстроек на WPBakery.
Как бы то ни было, вы решили расширить свой WPBakery Page Builder, мы рекомендуем вам не использовать все расширения тем и плагинов одновременно. Больше не всегда лучше, особенно в этом случае. Это не только создаст много дублирования и дублирования параметров, но также значительно замедлит работу вашего сайта (тонна кода входит в каждый элемент конструктора страниц). Так что выберите расширение, которое лучше всего подходит для вас, и придерживайтесь его.
Backend и Frontend Редактирование
С WPBakery Page Builder вы не ограничены в том, как создавать и редактировать свои страницы. С помощью этого мощного плагина у вас есть возможность вносить изменения из модульного бэкэнда или из визуального интерфейса.
Бэкэнд-редактор Builder
Если вы решите использовать внутренний редактор, каждый элемент отображается как модульный элемент, который вы можете вставлять, перетаскивать на место. Этот метод отлично подходит, если вы хотите быстро создать макет того, как должна выглядеть ваша страница, а также может быть быстрее, чем интерфейс, если у вас более медленный сервер или подключение к Интернету.
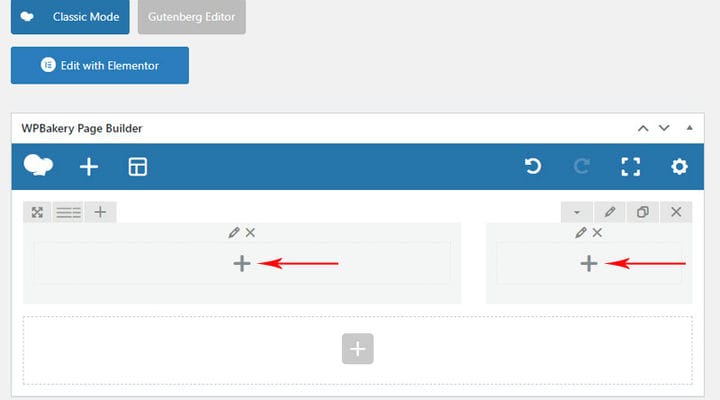
Бэкэнд-редактор довольно прост в использовании. Просто нажмите синюю кнопку для Backend Editor, чтобы включить построитель страниц для страницы или публикации, которую вы редактируете.
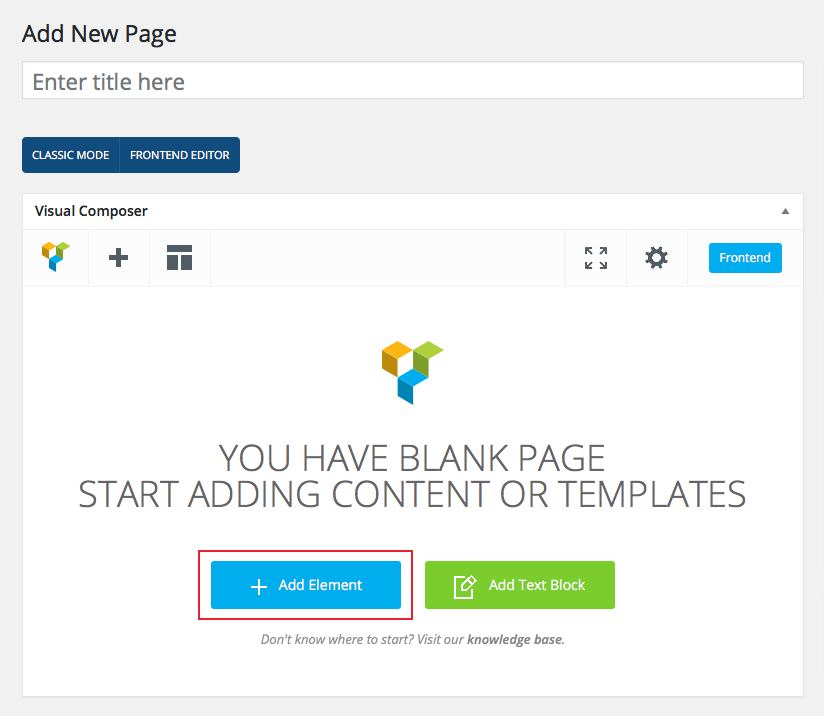
Затем нажмите бирюзовую кнопку, чтобы + Добавить элементы.
Отсюда вы можете начать вставлять любые элементы страницы, какие захотите!
Редактор внешнего интерфейса
Интерфейсный редактор предлагает гораздо лучшее представление о том, как будет выглядеть ваша конечная страница, поскольку это, по сути, визуальный редактор в реальном времени. Он позволяет вставлять все те же элементы компоновщика страниц, что и бэкэнд-редактор, с дополнительным преимуществом, заключающимся в том, что вы можете фактически видеть их вместо модуля. Вы можете увидеть, насколько большим на самом деле выглядит изображение в 300 пикселей, или действительно ли появляется фиолетовая кнопка с шестнадцатеричным значением # 6e2f93.
Чтобы включить редактирование внешнего интерфейса, щелкните один из двух вариантов редактора внешнего интерфейса для своей страницы или публикации.
Это обновит ваш экран и приведет вас к предварительному просмотру вашего сообщения или страницы в реальном времени со всеми теми же параметрами построения страницы, что и во внутреннем редакторе.
Просто щелкните, чтобы начать добавлять элементы. Основное отличие заключается в том, что теперь вы можете видеть элементы по мере их вставки, и вы можете использовать параметры предварительного просмотра на верхней панели, чтобы получить представление о том, как ваша страница будет выглядеть на настольных компьютерах, ноутбуках, планшетах и телефонах.
Добавление и редактирование элементов страницы
Независимо от того, используете ли вы задний или внешний редактор, у вас будут одинаковые возможности для настройки различных элементов компоновщика страниц. Хотя параметры различаются для разных элементов, после вставки элемента следует помнить о нескольких ключевых функциях.
Параметры строки
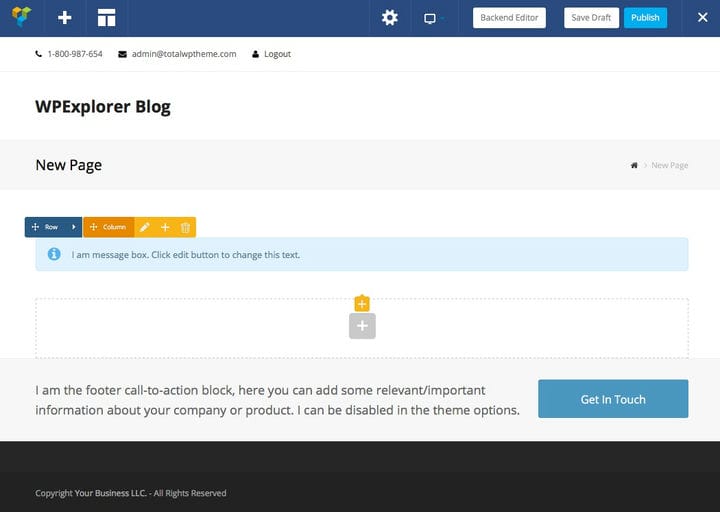
Независимо от того, что вы хотите добавить на свою страницу, вы должны сначала вставить строку. После вставки вы можете навести курсор на элемент внешнего интерфейса, чтобы отобразить параметры синей строки (в серверной части они всегда видны вверху каждой строки).
- Первый значок строки – это то место, где вы можете щелкнуть, чтобы перетащить строку в новое положение на странице.
- Карандаш значок открывает возможности для настройки строк. Они могут отличаться в зависимости от вашей темы. В теме Total вы увидите параметры для локального идентификатора прокрутки, растяжения строки (для строк в полную ширину), строки полной высоты, минимальной высоты, видимости на мобильных устройствах, центрированного содержимого, столбцов с одинаковой высотой, анимации, типографики, максимальной ширины, интервала между столбцами., фоновое видео или параллакс и параметры дизайна (поля, граница, отступы, цвет фона / изображение).
- Столбцы определяют количество столбцов в вашей строке. Есть варианты по умолчанию для 6 столбцов, но вы также можете определить свой собственный макет столбцов, если хотите.
- Плюс добавляет новую строку под той, которую вы редактируете.
- Значок «Дубликат» клонирует текущую строку и все ее содержимое (то есть все элементы, которые вы вставили в строку). Это замечательно, если вы хотите повторно использовать макет строки несколько раз на одной странице.
- Корзина – это просто удаление всей строки и ее содержимого.
Параметры столбца
При наведении указателя мыши на строку в редакторе внешнего интерфейса вы также увидите параметры желтого столбца (в серверной части вы найдете те же параметры и значки, отображаемые над каждым столбцом).
- Значок первого столбца аналогичен значку строк – щелкните его, чтобы перетащить и переставить столбцы в своей строке.
- Карандаш является общими настройками столбцов. Как и в случае со строками, параметры столбца могут различаться в зависимости от используемой вами темы. В Total доступны следующие параметры: видимость на мобильных устройствах, анимация, типографика, минимальная высота, параметры дизайна (поля, граница, отступы, фон) и настройки скорости отклика (настраиваемое смещение, ширина или скрытые параметры в зависимости от устройства).
- Для столбцов значок «Плюс» добавит элемент в верхнюю часть столбца, над любым другим уже вставленным элементом.
- Опять же, значок корзины предназначен для удаления всего столбца и его содержимого. После удаления столбца оставшиеся столбцы сохранят свои размеры (если вы удалите 1 из 3 столбцов, оставшиеся 2 столбца будут по-прежнему иметь размер 1/3), поэтому не забудьте изменить ширину столбцов после удаления.
Параметры элемента страницы
В строке или столбцах вы будете использовать значок плюса для вставки элемента страницы. На скриншоте выше мы добавили окно сообщения. Когда вы вставляете элемент, настройки открываются автоматически. Чтобы отредактировать элемент, который вы уже добавили, просто наведите указатель мыши на элемент в переднем или внутреннем редакторе, чтобы открыть следующие параметры:
- Карандаш Значок будет открыть настройки (которые описаны ниже).
- Значок «Дубликат» клонирует ваш элемент страницы точно в том виде, в котором он у вас есть (настройки и все такое).
- Наконец, Корзина удалит только ваш элемент компоновщика страниц. из строки или столбца, в который вы его вставили, оставив все остальные элементы нетронутыми.
Общие параметры элемента страницы
Когда вы вставляете новый элемент или щелкаете значок карандаша для элемента, вы открываете настройки элемента конструктора страниц. Они (по большей части) разделены на несколько вкладок, чтобы вам было легче увидеть все доступные вам параметры настройки. В дополнение к вкладке настроек в правом верхнем углу есть значок шестеренки, который вы можете использовать для сохранения выбранных настроек в качестве предустановки для повторного использования позже или по умолчанию для автоматического использования каждый раз, когда вы вставляете этот конкретный элемент.
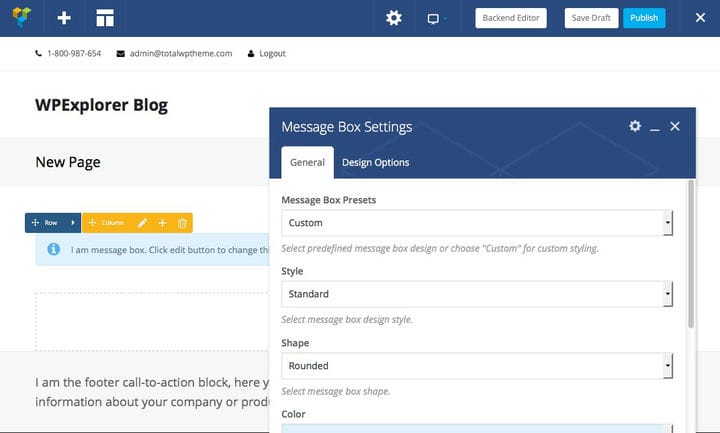
Вкладка Общие содержит общие параметры для элемента страницы. Они будут зависеть от того, какой элемент вы вставляете (но в каждом случае редактирование так же просто, как использование раскрывающегося списка, выбора цвета, флажка или текстового поля). Например, окно сообщения на скриншоте выше включает параметры стиля, формы, цвета, значка, текста и анимации. Но если вы вставите вместо этого кнопку, вы найдете параметры для текста, URL-адреса, стиля, формы, цвета, размера, выравнивания, значка и анимации.
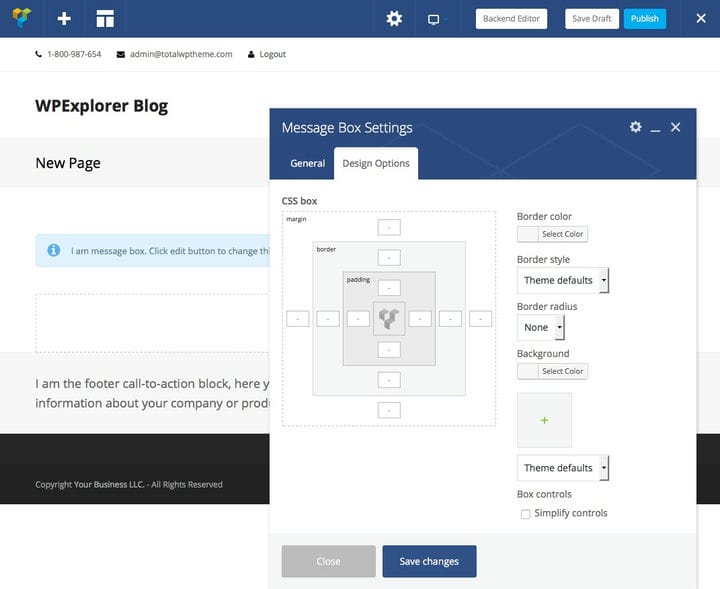
Варианты дизайна элемента страницы
Вкладка Варианты конструкции является второй стандартной вкладкой вы увидите практически на каждом странице построитель элемента. Отсюда вы можете добавить собственный фон (цвет или изображение), границу, отступы и поля к вашему элементу. Параметры для упрощения элементов управления сокращают параметры поля CSS, поэтому вы можете ввести одно универсальное значение для каждого параметра (поля, границы и заполнения). Одно примечание, которое следует запомнить: когда вы применяете фон, он находится внутри вашей границы. Таким образом, увеличение заполнения увеличит видимый фон, который вы добавили вокруг элемента, но если вы увеличите поле, вы увеличите пустое пространство вокруг элемента страницы (открывая строку / страницу за ним).
Конечно, в зависимости от модуля, который вы вставляете, элемент вашей страницы может иметь намного больше вкладок. Например, в Post Grid конструктора добавлены вкладки опций для настроек данных и дизайна элементов. И если вы используете настраиваемые элементы страницы через расширение, такое как Total Staff Grid, может быть даже больше встроенных опций (таких как параметры запроса, пользовательская обрезка изображения, мета, социальные ссылки, выдержки и т.д.) В зависимости от того, какое расширение автор включил.
Примечание. Вы можете ознакомиться с исчерпывающим списком элементов в нашем Руководстве по модулям Total Builder. Однако лучший способ узнать, что делает каждый модуль, – это поиграться со сборщиком. Создайте тестовую страницу и потренируйтесь вставлять и редактировать элементы. Вы быстро освоитесь и будете создавать страницы как профессионал!
Популярные совместимые плагины
Помимо расширений WPBakery Page Builder, многие популярные плагины совместимы с конструктором и автоматически добавляют свой собственный элемент построения страницы. Вот несколько из множества плагинов, которые вы будете счастливы услышать, которые будут без проблем работать с плагином WPBakery Page Builder для еще лучшего построения страниц.
WooCommerce: если вы хотите создать магазин на WordPress, тогда WooCommerce – ваш лучший выбор. Этот плагин не только бесплатный и полон потрясающих функций, но и полностью совместим с WPBakery Page Builder. После установки и активации WooCommerce не только добавит свои собственные настройки и параметры, но также добавит 17 новых элементов конструктора страниц, с которыми вы можете поиграть.
Slider Revolution: слайдеры – отличный способ добавить привлекающий внимание и упакованный контент раздел на любую страницу, а Slider Revolution – идеальный плагин для этого. С помощью этого плагина вы можете перетаскивать элементы, такие как текст, кнопки, изображения и даже видео, с добавленной анимацией и эффектами для создания впечатляющих слайдеров. Посмотрите его в действии на многих наших демонстрациях Total!
LayerSlider: Еще один отличный вариант для слайдеров – плагин LayerSlider. Это так же круто, как Slider Revolution, но с немного другим интерфейсом и опциями. Он даже включает настраиваемый конструктор переходов, чтобы вы могли создавать уникальные анимации. Это также один из двух слайдеров премиум-класса в комплекте с нашей темой Total WordPress, так что вы знаете, что это довольно здорово.
Контактная форма 7. Контактные формы – важная часть любого веб-сайта, будь то блоггер с формой для деловых запросов или дантист с формой записи на прием. Контактная форма 7 полностью бесплатна, гибка, и с помощью WPBakery Page Builder вставка ваших контактных форм становится легкой с помощью настраиваемого элемента формы.
WPML: если вам нужно создать многоязычный веб-сайт, WPML – один из лучших вариантов перевода ваших сообщений и страниц. Кроме того, WPML полностью совместим с WPBakery Page Builder, поэтому можно переводить каждую создаваемую вами страницу.
Polylang: если вы не хотите инвестировать в WPML, Polylang – отличный бесплатный вариант, полностью совместимый с WPBakery Page Builder (это один из бесплатных плагинов, которые мы рекомендуем сделать ваш сайт WordPress многоязычным ).
Yoast SEO: Yoast позволяет любому пользователю легко улучшить локальное SEO. Есть много важных функций SEO, включая карты сайта, метаописания, хлебные крошки и многое другое. Лучше всего то, что Yoast SEO хорошо работает практически со всеми разработчиками, поэтому вы можете беспокоиться о создании лучших страниц вместо исследования SEO.
Templatera: этот плагин не просто совместим – он был создан WPBakery для расширения функциональности своего конструктора страниц. Templatera позволяет сохранять и повторно использовать шаблоны, что упрощает создание повторяющихся страниц. После установки плагин добавляет свою собственную опцию в настройки WPBakery Page Builder на вашей панели управления WordPress, что упрощает импорт, экспорт и повторное использование ваших шаблонов (что, по нашему мнению, было такой замечательной функцией, что мы также включили этот плагин в Total ).
И мы уверены, что есть еще много отличных совместимых плагинов! Если вы сомневаетесь в совместимости нового плагина с WPBakery Page Builder, просто свяжитесь с автором вашего нового плагина и спросите.
Расширенные параметры для конструктора страниц WPBakery
Для более продвинутых пользователей в WPBakery Page Builder есть пара дополнительных опций, которые вы можете использовать для добавления пользовательских шорткодов в свой конструктор страниц и для создания пользовательских медиа-сеток.
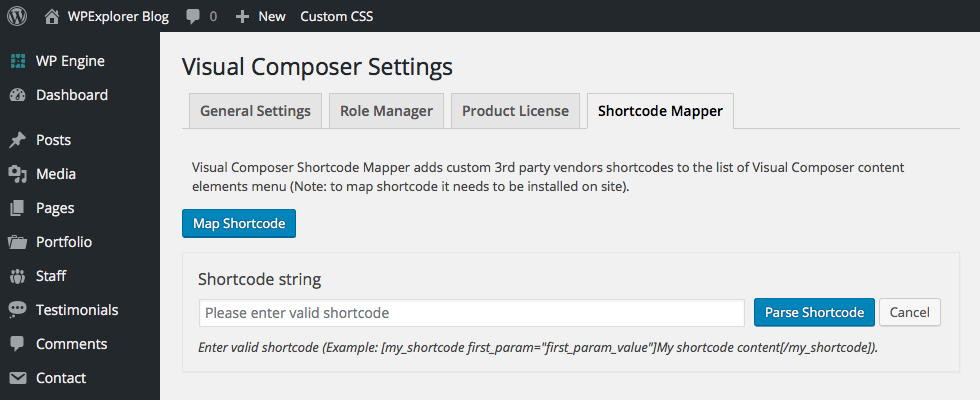
Во-первых, это Shortcode Mapper. Эта опция находится в настройках WPBakery Page Builder и может использоваться для сопоставления ваших собственных коротких кодов с конструктором. Это замечательно, если у вас есть любимый шорткод (например, для таблицы цен), который по умолчанию не включен в Visual Composer.
Второй расширенный вариант – это встроенный Grid Builder. С помощью этих функций вы можете создавать настраиваемые сетки (аналогичные сеткам для мультимедиа и публикаций) со своими собственными макетами для вашего контента. Например, вы можете создать настраиваемую сетку сообщений в блоге с круглыми изображениями, имя автора сообщения, выделенное жирным шрифтом, настраиваемую длину отрывка, кнопку «Читать дальше» и вторую кнопку, указывающую на рекомендуемый продукт. Уловили идею? Вы можете создать любой макет сетки с множеством вариантов элементов, цветов, полей, границ и многого другого.
-
1.
Плюсы использования WPBakery Page Builder:-
1.1.
Минусы:
-
1.1.
-
2.
Популярные дополнения (addons) для WPBakery Page Builder -
3.
Как установить WPBakery Page Builder на сайт -
4.
Настройка WPBakery Page Builder-
4.1.
Типы записей:
-
4.1.
-
5.
Как пользоваться конструктором страниц для WordPress -
6.
Подведем итоги
WPBakery Page Builder for WordPress (Visual Composer) – это популярный визуальный конструктор страниц для WordPress, разработанный компанией WPBakery Inc в 2013 году. Используется для создания landing page. Уже тогда им пользовалось 25000 разработчиков. В 2019 году это число перевалило за 1500000 человек. Плагин поставляется как вместе с купленными темами бесплатно, так и платно.
С 2015 года компания Wix и uCoz начали пропагандировать идею о том, что для создания ресурса не требуется знание языков программирования. Якобы процесс займет 30 минут, и всё готово. Это, конечно, круто, но возможности при использовании конструкторов такого типа сильно ограничены. Сайт строится из стандартных блоков, нет возможности использовать свой HTML код или скрипты. Если вам чего-то не хватает, то купите Premium аккаунт. Дорогой хостинг, домен и постоянное высасывание денег надоедает людям. Попытки создания интернет-ресурса заканчивались через пару дней.
- Установка на личный хостинг
- Работа на 99% тем;
- Front End и Back End редактирование;
- Библиотека шаблонов;
- Адаптивный дизайн;
- 45+ элементов + установка дополнений (Addons);
- Использование Bootstrap сетки.
Минусы:
- Бесплатно предоставляется только с премиум темами;
- Не работает на 1% из-за кривых рук разработчиков тем.
Популярные дополнения (addons) для WPBakery Page Builder
В виду своей популярности, конструктор имеет большое количество дополнений.
20 популярных расширений и дополнений:
- Massive Addons
- Visual Composer Extensions Addon
- Kaswara – Modern
- Ultimate Addons
- Visual Composer KIT (VCKit) Addon
- Visual Composer Extensions Addon All in One
- Video & Parallax Backgrounds
- Team Showcase for Visual Composer WordPress Plugin
- Visual Composer – Sortable Grid & Taxonomy Filter
- Visual Composer Add-on Image Hotspot with Tooltip
- Testimonials Showcase
- Unique Hover Effects
- Modal Popup Box For
- Smart One Page Navigation – Addon For Visual Composer
- Ultimate MailChimp Form Builder for Visual Composer
- Fast Gallery for Visual Composer WordPress Plugin
- Food Menus Addons for Visual Composer WordPress Plugin
- Visual Composer | Pricing Tables By NBGoyani
- Visual Composer Add-on Bookshelf
- Vera – Essential Multimedia Addons for Visual Composer
Как установить WPBakery Page Builder на сайт
- Для начала приобретите VC в магазине codecanyon.net. После оплаты в личном кабинете появится ссылка для загрузки и код активации. Если плагин предоставлен вместе с купленной премиум темой, то архив с плагином находится в загружаемых файлах темы.
- Зайдите в панель управления > Плагины > Добавить новый > Загрузить плагин. Теперь появится область с кнопкой выбора файла. Найдите .zip архив VC и нажмите кнопку Установить. Продвинутые пользователи могут использовать FTP. Если вы новичок, то воспользуйтесь нашей инструкцией по установке плагинов.
- Начнется загрузка файлов на сервер и установка.
- После успешной загрузки, WordPress предложит активировать новый плагин и ввести лицензионный ключ. Ввод ключа нужен для поддержи и обновления.
- Установка Visual Composer завершена.
Настройка WPBakery Page Builder

Чтобы настроить конструктор для WordPress пройдите в меню плагина > Основные настройки.
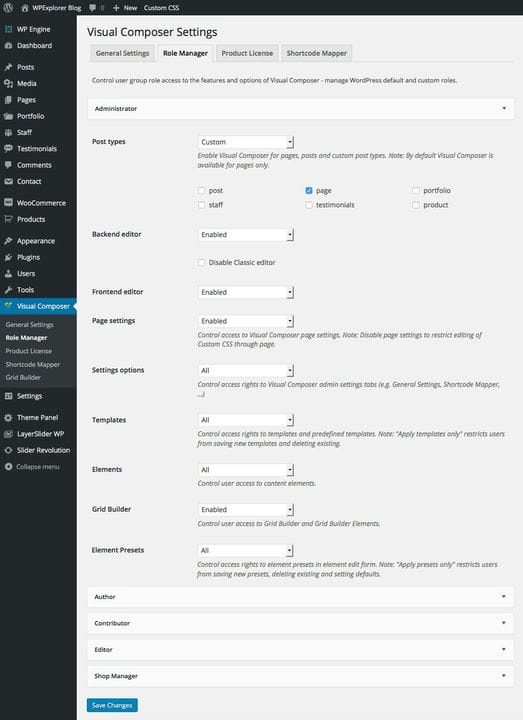
В основных настойках не отключайте адаптивный дизайн. В пункте “Google font subsets” отметьте кириллические шрифты как на картинке ниже. Так как у нас ещё нет шаблонов, ничего не выберем в пункте “Default template for post types”. Если хотите пройти обучающий тур, то нажмите кнопку “Reset”. Во время работы будут приходить подсказки на английском языке.

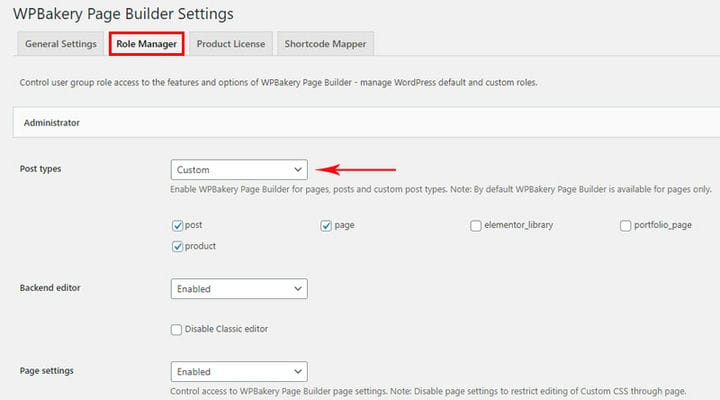
Самой важной настройкой будет вкладка “Role Manager”, так как тут происходит выбор типа страниц, на которых будет включен конструктор. Представлены роли пользователей, которые у есть на сайте. Я пользуюсь только администратором, поэтому расскажу на его примере.

Типы записей:
- Page only – Visual Composer работает только на страницах
- Custom – самостоятельный выбор. В моем случае это Страницы, записи в блоге и портфолио.
- Disable – Выключить. Этот пункт можно использовать для авторов.
Backend editor – конструктор в админ-панели WordPress. Вы можете расставлять блоки, заполнять их, но результат увидите только после сохранения и перехода на сайт. Оставляем его включённым. Не рекомендую отключать классический редактор, поэтому “Disable Classic editor” не отмечаем.

Frontend editor – визуальный редактор. Открывается сайт, где вы можете вставлять и редактировать блоки. Главный плюс – вы видите, как будет выглядеть контент на ПК, планшете, телефоне в горизонтальном и вертикальном режиме. Оставляем этот пункт включенным.

В последующих пунктах ничего не меняем. Делаем настройки, как на скриншоте. Настройка окончена.
Как пользоваться конструктором страниц для WordPress
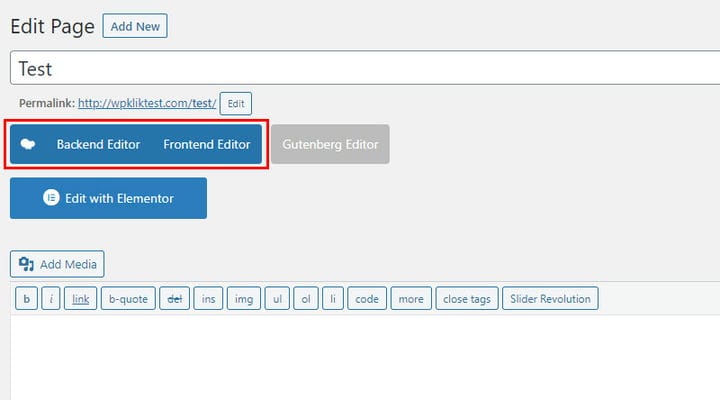
- Создаем страницу, прописываем название и URL.
- Переходим в Backend editor.
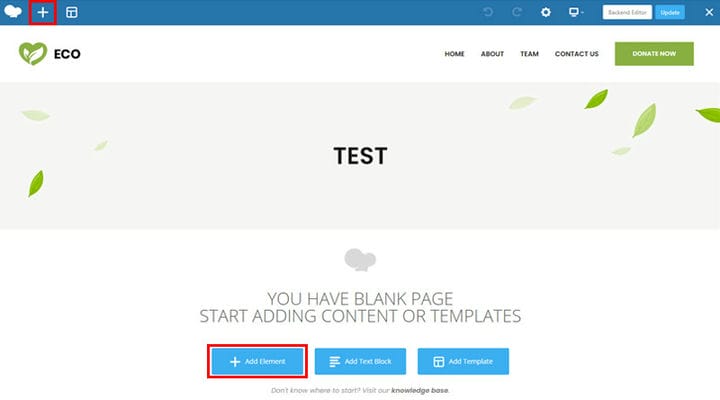
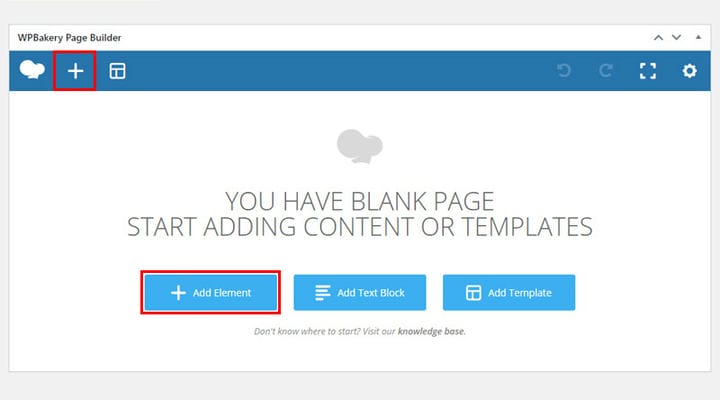
- Кликаем по”Добавить блок”, и у нас откроется такое окно:
Здесь присутствуют как предустановленные блоки, так и блоки от установленных расширений.
- Нажимаем на “Ряд”. Этот блок позволяет разметить область на столбцы, применить к нему анимацию. Обязательно сначала воспользуйтесь этим блоком, так как все остальные блоки вы будете вставлять в него. Представьте, что контент разделен на сектора и каждый сектор – свой ряд. Ряд можно сравнить с папкой на компьютере. При перемещении папки, файлы внутри перемещаются вместе с ней. Так и здесь.
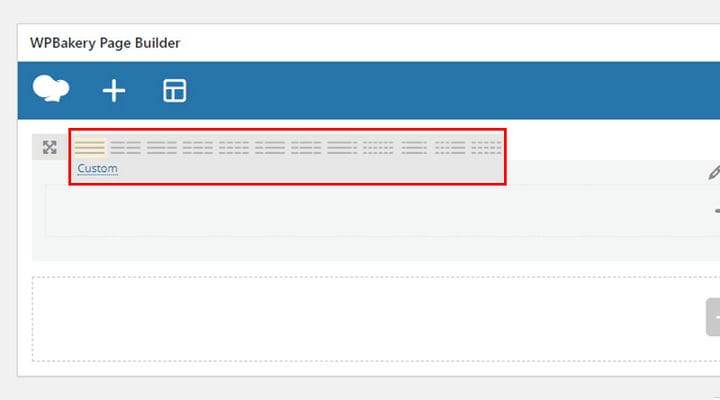
- Ряд мы разделим на 2 части. Для этого наводим на кнопку со строчками. Выбираем 1/2 + 1/2.
- Нажимаем на + в первой колонке. Откроется меню выбора блоков, жмем на “Текстовой блок”. Нас встречает текстовой редактор с рыба-текстом. В “CSS анимация” можно выбрать нужный эффект. После внесения изменение > “Safe changes”
- Во вторую колонку мы вставим картинку, выбираем блок”Фото”. Источником изображения выбираем библиотеку сайта. Нажимаем на зеленый плюс и щелкаем на нужную картинку. Размер изображения можно прописать в пикселях или выражениями (“thumbnail”, “medium”, “large”, “full”). Ниже вы можете выбрать анимацию, эффект для фото, а также прикрепить ссылку, по нажатию на которую будет происходить переход.
- Сохраняем изменения и смотрим получившийся результат.
Многие скажут, ну и что? Это делается и в простом визуальном редакторе. Но легко ли интегрировать анимацию для текста и эффекты для картинок? Быстро разделить текст на столбцы? Знатоки скажут да, но обычному пользователю это может показаться проблемным.
Предлагаю вам изучить официальный YouTube канал разработчиков. Полезные видео, инструкции и многое другое.
Подведем итоги
Отзыв на WPBakery Page Builder будет таковым: Возможности почти безграничны, и вы можете легко себе сделать Landing на своём website используя конструктор страниц для CMS WordPress. Если вы занимаетесь созданием сайтов, либо подбираете себе премиум тему, то пользоваться данным конструктором придётся.
В комментариях расскажите о своем опыте использования визуальных редакторов для сайта. Что вы используете? Если 10 человек поделятся этой записью у себя в социальных сетях, я выложу актуальную версию VC в ознакомительных целях.
Купить Visual Composer можно по ссылке – codecanyon.net. Попробовать плагин в Demo режиме можно по ссылке – vc.wpbakery.com/try/. На странице введите своё имя, Email и выберите, какую страницу вы хотите создать.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Всем привет и перед вами сегодня обзорная статья об очень интересном и пожалуй, самом популярным (на момент написания статьи) премиум WordPress плагине — WPBakery Page Builder (бывший Visual Composer) который легко способен в короткое время полностью преобразить ваш сайт. Сразу отмечу, что плагин по большей части переведен на русский язык. Правда, как и большинстве подобных случаев, в зависимости от выхода новых версий, часть перевода может устаревать или добавляться что-то новое.
Плагин который позволяет визуально (никакого программирования) легко и быстро, в буквальном смысле слова — строить страницы вашего сайта, так как вам заблагорассудится. Разумеется, тем, кто привык сугубо к стандартному, двухколоночному виду и ничего менять не хочет, тому WPBakery Page Builder не понадобиться. Зато для всех остальных это — прекрасная возможность создавать например, главную, да и вообще, любую другую страницу сайта (или даже пост) такими, какими они ему видятся, причем совершенно независимо от возможностей используемого вашей WordPress темой шаблона.
Кроме страниц, можно использовать WPBakery Page Builder и шорткоды из него на стандартных записях, потфолио, отзывах, прайс-листах, галереях и на традиционной странице об авторе. В общем, практически везде. Сегодня это поистине незаменимый инструмент для строительства лендингов, корпоративных, тематических сайтов и прочих типов сайтов.
Установка и настройки WPBakery Page Builder
Скачиваем архив с плагином и устанавливаем его стандартным образом через админку. После активации в админке появится новая закладка — WPBakery Page Builder ведущая на страницу с немногочисленными базовыми настройками.
- Основные настройки — тут можно отключить поддержку адаптивности и не забудьте тут же включить поддержку кириллицы для Гугл шрифтов!
- Role Manager — детальные настройки использования композера для всех основных ролей пользователей WordPress.
- Дизайн элементов — настройки элементов дизайна для отдельных блоков композера. Полезно, если вам необходимо получить результат в определенной цветовой гамме и подогнать дизайн под свой шаблон.
- Индивидуальный CSS — окно для вводе своих стилей и таблиц для веб мастеров.
- Лицензия — активация лицензии плагина для возможности автоматических обновлений и получения авторской поддержки.
- Shortcodes — добавление и настройка собственных шорткодов.
Вот и все общие настройки. В принципе, для начала обычной работы с WPBakery Page Builder ничего из настроек «по умолчанию» менять не нужно. Единственный момент — это включение кириллицы как я уже отметил выше.
Пример использования композера
Теперь построим страницу с использование этого замечательного плагина. Идем в Страницы и добавляем там новую, самую обычную WordPress страничку. Не забудьте отключить комментарии и сайдбар, если он не нужен. Переходим на неё и приступаем к построению.
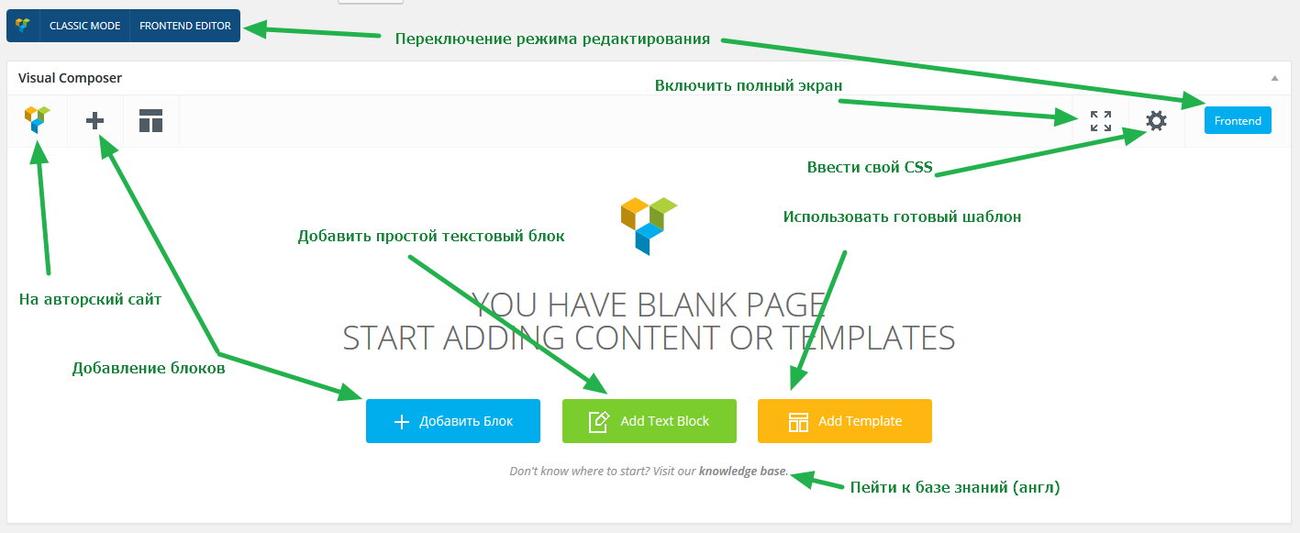
Первым делом выберите режим работы с композером — Backend Editor или Frontend Editor. Лично я предпочитаю первый, традиционный вариант — редактирование из админки. Вы можете попробовать редактирование прямо с внешней стороны сайта. Тут каждый выбирает сам, что ему удобнее. Жмем Backend Editor и попадаем вот в такое меню.
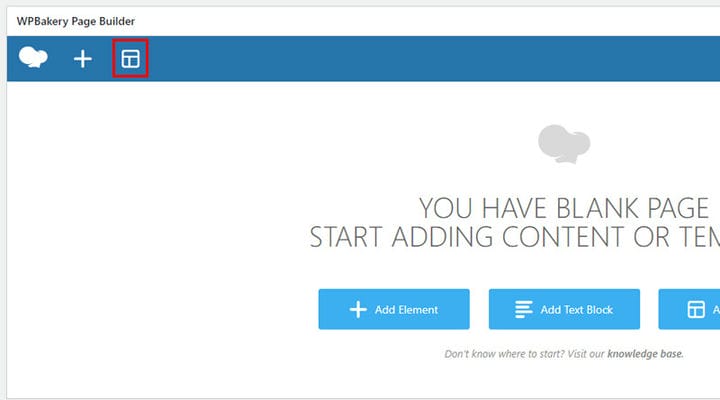
Добавить новый элемент — Add Element, добавить текстовый блок кликнув на Add Text Block или выбрать внизу уже готовый шаблон для разных типов страниц. Верхняя кнопка меняется на Classic editor для того, что бы вы могли в любой момент переключится к привычному виду.
Add element – переходим к выбору всех основных добавляемых элементов. Наверху есть фильтр для ограничения самых нужных на данный момент. Расписывать все имеющиеся элементы композера я тут не буду. Достаточно внимательно их рассмотреть, что-бы понять, что тут к чему. Добавление текстовых блоков, различных кнопок, слайдеров, галерей, вывод постов, карт, разделителей, заголовков, табов, виджетов WP и многое другое. Возможностей у нашего «строителя» более чем достаточно. В любом случае, рекомендую вначале просто поэкспериментировать с размещением блоков и элементов для быстрейшего понимания того, как это работает.
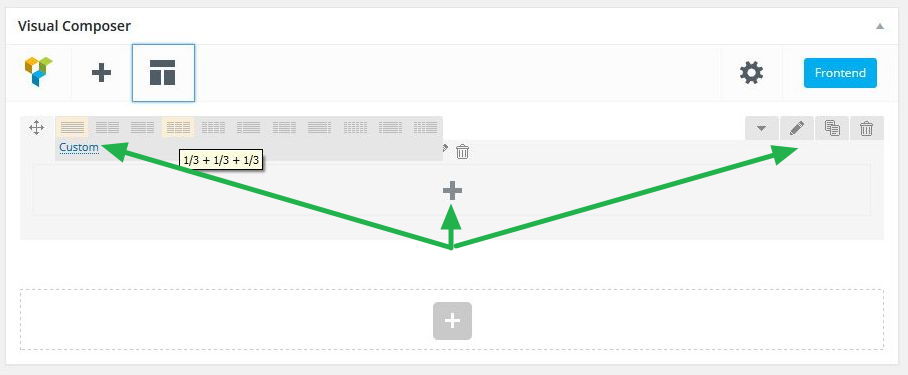
Вероятно, начать стоит с добавления нового ряда (самый первый элемент). Обратите внимание на элементы управления с левой и правой сторон. Они предлагают множество возможностей — добавить еще ряды или столбцы, перетаскивать весь блок мышкой, копировать, удалять или войти в дополнительные настройки. Именно там включается эффект параллакса например, или можно настроить все отступы.
Отдельная кнопка Шаблоны – удобная возможность сохранить созданную нами страницу в качестве шаблона.
Собственно сам процесс построения страницы и заключается в добавлении отдельных элементов и блоков через Add element. Их редактирования и перемещения по странице. Не забывайте сохранять результаты своего труда.
При вдумчивом и креативном подходе, WPBakery Page Builder со своими уникальными возможностями построения WordPress страниц, предоставляет просто огромную свободу действий. Особое внимание стоит обратить на этот плагин вебмастерам работающим с клиентскими сайтами на WordPress. С помощью него можно легко превратить даже самую простую и бесплатную тему в шикарный корпоративный или продающий сайт. Настоящая «палочка-выручалочка».
О популярности плагина говорит и тот момент, что сейчас многие разработчики премиум тем покупают лицензию на плагин и затем встраивают его в свои темы для продажи, не забывая при этом, лишний раз подчеркнуть, что покупаю такую тему, вы еще и экономите на плагине, который сам по себе стоит 30 «американских президентов».
По большому счету, этот плагин заслуживает целой серии подробных статей, а то и отдельной книги. Не зря сами разработчики создали целый сайт с инструкциями (см. в конце статьи). На момент написания этой статьи общие продажи плагина подбираются к 100000!
Теперь о том — стоит ли плагин своих денег (33$)? Если вы хорошо понимаете — где и как он вам понадобится, то безусловно, стоит. Единственный момент который стоит учитывать — возможно стоит приобрести его уже в составе хорошей премиум темы?
Аддоны и дополнения
За последнее время популярность визуального композера настолько выросла, что уже появились и отлично продаются отдельные аддоны с которыми возможности по преображению сайтов становятся просто огромными. Перечислю лишь некоторые из них:
Ultimate Addons for Visual Composer — целый набор дополнительных визуальных возможностей. Новые иконки, анимации, счетчики, флип-боксы, баннеры и прочее.
Visual Composer Extensions — еще более 26 новых инструментов, эффектов и элементов.
Parallax Background Image For Visual Composer Rows — создание Parallax фонов
В этой статье я подробно описал все наиболее популярные аддоны к этому замечательному плагину.
Об авторах (клик)
WPBakery – это команда, состоящая из трех весьма талантливых и опытных профессионалов, которые разработали один из самых популярных WordPress-плагинов всех времен и народов — Visual Composer, представляющий собой отзывчивых конструктор страниц для WordPress. Разработчиков зовут Майкл, Рейтис и Вячеслав, и эта маленькая группа может решить любую проблему, и достичь поставленных целей, и соответственно, успеха.
Майкл – это основатель команды, который называет себе очень дисциплинированным человеком и любит контролировать весь процесс на каждой его стадии. Он убеждает ребят, с которыми работает, что они ни чем не лимитированы и могут достичь всех поставленных задач.
Вячеслав – это первый специалист, который присоединился команде, созданной Майклом. Он талантливый разработчик, который может воплотить в жизнь самые смелые и сложные идеи. Вячеслав – это гарант того, что в продукт можно внедрить все, что угодно.
Третий член команды – это Рейтис. Сейчас он является владельцем продукта. У него есть уникальное виденье того, чем Visual Composer может стать в будущем. Он очень рдеет за идеальный пользовательский интерфейс, а также отлично разбирается в онлайн маркетинге.
Официальная страница плагина
А вот здесь авторы развернули настоящую энциклопедию по своему детищу. Очень много полезной информации на английском языке. Есть даже своя видео академия со множеством наглядных уроков. Изучайте, не ленитесь!
WPBakery Page Builder — самый популярный конструктор страниц WordPress, поддерживающий более 2 миллионов сайтов по всему миру, и один из самых продаваемых плагинов в 2018 году. Этот внешний и внутренний редактор с перетаскиванием, ранее известный как Visual Composer Page Builder, обладает широким набором функций, которые помогут вам с легкостью создать любой макет.
В этой подробной статье о конструкторе страниц WPBakery вы узнаете о:
Преимущества и функциональные возможности плагина WPBakery
Помимо того факта, что ему доверяют миллионы людей по всему миру, этот плагин предоставляет широкий спектр профессиональных возможностей. Самое замечательное, что вы можете получить доступ к редактору внешнего интерфейса или редактору внутреннего интерфейса в зависимости от ваших потребностей. Это означает , что вы можете выбрать предпочтительный вид — либо вы можете управлять элементами с помощью внутреннего редактора схем, либо увидеть свои результаты в реальном времени.
Отличная отзывчивость
Если вы хотите, чтобы ваш веб-сайт отлично выглядел на любом типе устройства или размере экрана, WPBakery поможет вам легко управлять им. С ним у вас будет полный контроль над отзывчивостью. В основном это означает, что этот плагин поставляется со всем необходимым для создания адаптивного веб-сайта. WPBakery Page Builder Responsive Preview доступен для быстрой и практичной настройки.
Сопоставитель шорткодов
В случае, если вам нужно добавить сторонние шорткоды на свой веб-сайт, и вы не можете или не хотите кодировать, WPBakery Page Builder предлагает Shortcode Mapper. Вот как вы можете легко редактировать параметры, значения и описания.
Работает с любой темой
Еще одним удивительным преимуществом использования этого плагина является то, что он работает с любой темой WordPress. В отличие от компоновщиков страниц, созданных для определенных тем, WPBakery Page Builder отлично работает с любым типом темы и любым типом дизайна.
Поддержка пользовательских типов сообщений
Если вы запускаете сайт WordPress, вы, вероятно, знакомы с тем фактом, что вы можете создавать собственные типы записей. Вы можете сделать это вручную или с помощью плагина. Преимущество конструктора страниц WPBakery в том, что он работает с любым типом записей, даже с пользовательскими. Кроме того, вы можете контролировать внешний вид каждого элемента, включая границы, поля и фон, всего несколькими щелчками мыши. Вы также можете установить цвета по своему усмотрению.
Поддержка нескольких языков и WooCommerce
Вы не можете представить свой бизнес без интернет-магазина на базе WooCommerce? Без проблем. Сначала установите плагин WooCommerce, а затем настройте параметры в соответствии с вашими потребностями. Все плагины WooCommerce доступны в меню элементов WPBakery Page Builder, поэтому вы можете максимально использовать их. Кроме того, WPBakery Page Builder совместим с плагином WPML, поэтому вы можете запустить веб-сайт на любом языке.
Видео и фон параллакса
Эффект параллакса — отличный способ сделать контент вашего сайта более игривым и увлекательным. Поэтому, если вы планируете добавить его в свои истории, хорошая новость заключается в том, что вы можете легко добавить фон параллакса в строки и столбцы WPBakery Page Builder. Для достижения наилучших результатов и привлекательного внешнего вида веб-сайта комбинируйте видео и фоновый эффект параллакса для создания более сложных макетов. Просто вставьте видео с YouTube в фон строки и удивите посетителей веб-сайта привлекательными эффектами.
Установка плагина WPBakery
Если вы хотите специально использовать WPBakery Page Builder для WordPress, первое, что вам нужно сделать, это установить его. Хотя плагин WPBakery нельзя установить напрямую через каталог плагинов WordPress, это можно легко сделать всего за несколько кликов.
Фактически, этот процесс установки работает одинаково для всех премиум-плагинов, которые не основаны на бесплатных версиях плагинов. В этом случае после покупки нужного плагина премиум-класса вы получите zip-файл со всем необходимым для успешной установки без стресса. Вам не нужно ничего знать о структуре zip и его элементах — все, что вам нужно сделать, это добавить его на свой сайт WordPress. Следуйте этим простым шагам, чтобы установить плагин WordPress без усилий.
- В панели управления WordPress нажмите «Плагины» > «Добавить новый».
- Нажмите кнопку Загрузить ссылку (она находится в левом верхнем углу).
- Теперь выберите zip-файл — найдите его с помощью кнопки, которая позволяет локализовать его на вашем компьютере (он находится в архиве, который вы скачали после покупки).
- Нажмите кнопку «Установить сейчас».
- Подождите, пока плагин будет загружен на ваш сервер.
- Наконец, нажмите кнопку «Активировать плагин», чтобы продолжить активацию.
Как активировать конструктор страниц WPBakery
Наибольшее количество премиальных плагинов (а также тем) требуют какой-либо активации. Обычно это делается с помощью некоторого кода. Активация гарантирует, что платный плагин будет использован только один раз. Этот шаг защищает авторов и их тяжелую работу. Благодаря этому шагу эксклюзивные функции и возможности зарезервированы только для платных версий плагинов. Другими словами, люди, купившие премиум-плагин, могут использовать его только для личных нужд — никто другой не сможет активировать плагин.
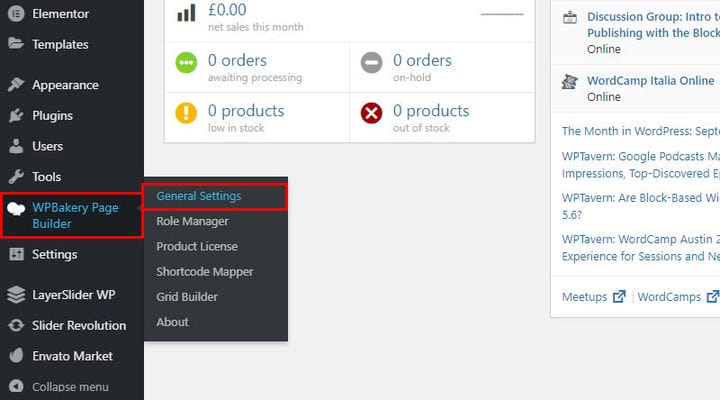
Что касается активации, то все просто. После установки плагина перейдите к конструктору страниц WPBakery, который находится на панели администратора. Теперь нажмите Общие настройки.
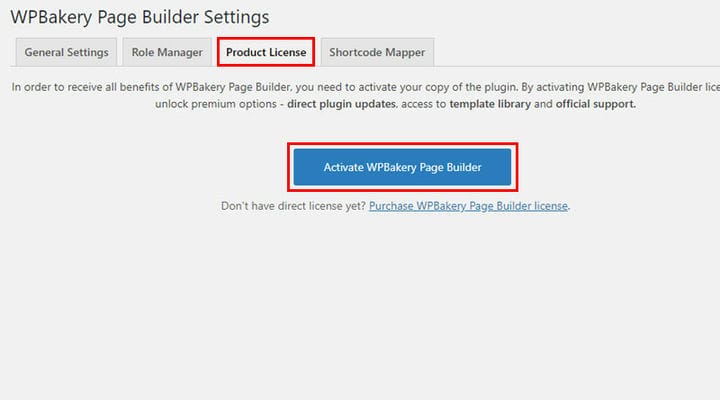
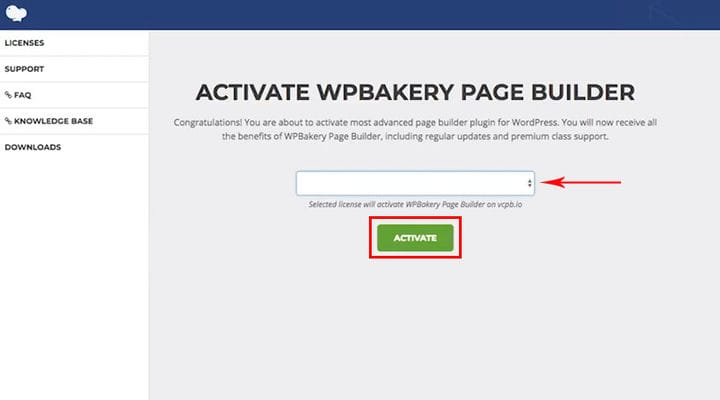
Здесь вы найдете кнопку «Лицензия продукта». После того, как вы нажмете «Активировать конструктор страниц WPBakery», вы попадете на портал поддержки WPBakery.
Когда вы приобрели лицензию, вы также создали свою учетную запись. Теперь пришло время войти в эту учетную запись с необходимыми данными.
Каждая покупка через вашу учетную запись документируется. Если вам нужно купить несколько лицензий (когда вам нужно использовать этот плагин для разных сайтов), каждая лицензия появится в вашей учетной записи. Конечно, если вам нужен конструктор страниц WPBakery только для одного сайта, вы приобретете лицензию один раз. Если вы приобрели несколько лицензий, они будут перечислены в раскрывающемся меню (показано на рисунке ниже). Вы можете активировать только те лицензии, которые еще не были активированы. Проще говоря: одна лицензия — одна активация.
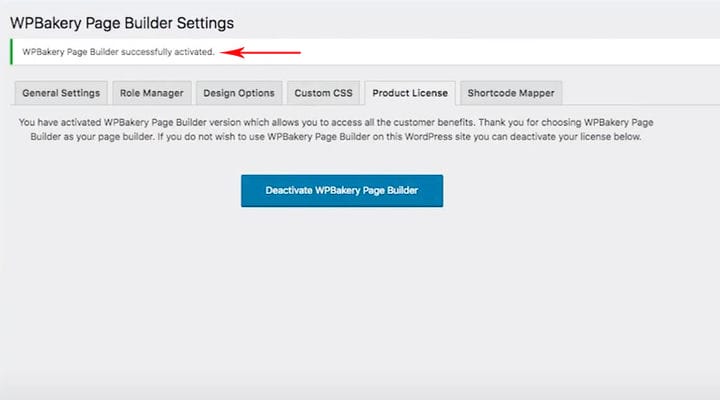
Наконец, нажмите «Активировать», чтобы начать использовать плагин.
Основные настройки WPBakery
WPBakery Page Builder предлагает множество полезных функций. Большинство пользователей используют его автоматические настройки, но если у вас есть особые потребности, вы можете дополнительно настроить функции.
Как мы уже упоминали, когда вы устанавливаете плагин WPBakery, вы можете найти опцию WPBakery Page Builder на панели администратора. Здесь вы можете найти различные варианты настройки для разных ванн.
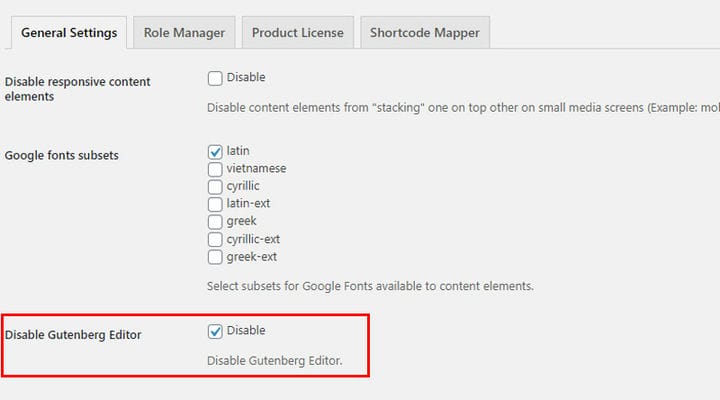
Мы рекомендуем вам отключить редактор Gutenberg, прежде чем вы начнете использовать конструктор страниц WPBakery. Перейдите в «Общие настройки», найдите раздел «Отключить редактор Гутенберга» и отметьте «Отключить».
Редактор Gutemberg активируется по умолчанию после создания новой страницы или публикации в WordPress. Поэтому обязательно отключите это , если не хотите терять время и каждый раз менять тип редактора. Когда вы отключите Гутенберг, вы сможете легко настроить другие параметры, не отвлекаясь.
Прежде всего, перейдите в диспетчер ролей. Здесь вы можете указать, какие роли пользователей могут получить доступ к вашим настройкам WPBakery, добавить шаблоны и т. д.
Далее не забудьте включить редактор WPBakery для постов. После установки редактор WPBakery доступен только на ваших страницах. Но вы, вероятно, захотите, чтобы он был в ваших сообщениях и на страницах продуктов, особенно если вы управляете интернет-магазином. Перейдите в поле «Тип сообщения» и нажмите «Пользовательский». Это позволит вам включить редактор, когда захотите.
Как использовать WPBakery Page Builder для WordPress
WPBakery Page Builder прост в использовании. Он предлагает как внешний, так и внутренний редактор. Интерфейсный редактор считается более интуитивно понятным и удобным для пользователя. Это позволяет вам мгновенно видеть контент, который вы добавляете. Бэкэнд-редактор тоже прост. Некоторые пользователи даже думают, что бэкенд-редактор — более простой вариант. Выберите то, что лучше всего подходит для вас в зависимости от ваших предпочтений.
Некоторые темы WordPress премиум-класса, которые поддерживают конструктор страниц WPBakery, могут предлагать только внутренний или внешний редактор. Причина этого проста. Их авторы часто думают, что достаточно одного редактора. Поскольку они, как правило, разрабатывают специальные функции для этого компоновщика страниц, они могут заблокировать определенный тип редактора (интерфейсный или внутренний) непосредственно в коде.
Теперь давайте поближе познакомимся с этим редактором WordPress. Благодаря этому редактору вы можете просто добавлять элементы WPBakery. Тот же принцип используется в конструкторе страниц Гутенберга, но здесь вы можете добавлять разные блоки Гутенберга.
Если вы предпочитаете интерфейсный редактор, вы можете добавить новый элемент, нажав + в левом верхнем углу. Вы также можете нажать кнопку «Добавить элемент».
Однако, если вы выберете бэкэнд-редактор, добавление элементов будет практически идентичным.
После нажатия на элемент «Добавить » появятся все доступные элементы. Наш совет — сначала добавить строку. Когда вы попытаетесь сначала добавить какой-либо другой элемент, автоматически появится строка, и этот элемент будет помещен внутри строки. Что характерно для конструктора страниц WPBakery, так это построчный принцип. В зависимости от ваших потребностей вы можете построить всю страницу в одну строку или добавить отдельные элементы в разные строки. Второй подход позволит вам организовать свою страницу гораздо проще. Вот почему мы советуем вам всегда использовать его.
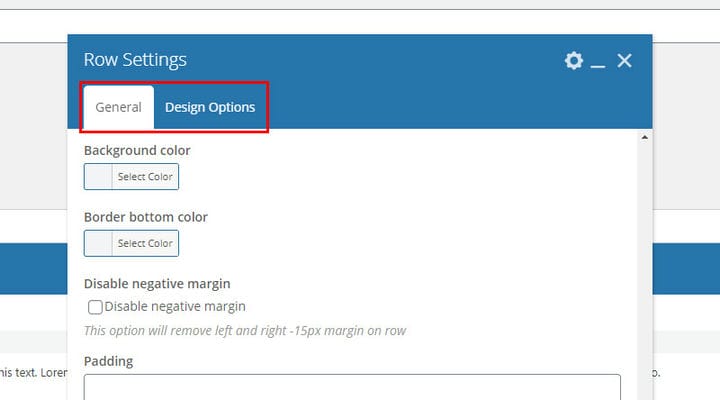
Но зачем вам размещать свой контент в строках? Причина этого проста. Ряд рассматривает определенную группу элементов как единое целое. Так что, если вам нужно что-то изменить в будущем, это будет проще сделать через Rows. Что еще характерно для Row, так это то, что у него есть два набора настроек — General и Design options. Для начала просмотрите эти варианты, чтобы узнать больше обо всех возможностях, которые вам даны. Это поможет вам научиться настраивать строку в соответствии с вашими потребностями.
Еще один важный параметр, на который следует обратить внимание, — это количество столбцов. Конструктор страниц WPBakery позволяет разбивать строки на столбцы разными способами.
Выбрав определенный порядок столбцов, вы можете добавить элементы в каждый столбец отдельно.
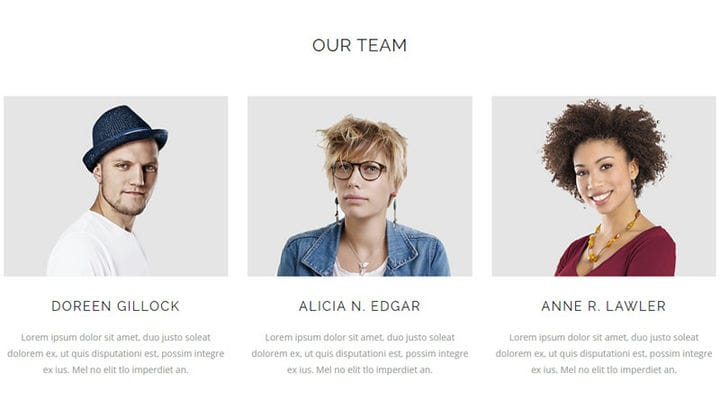
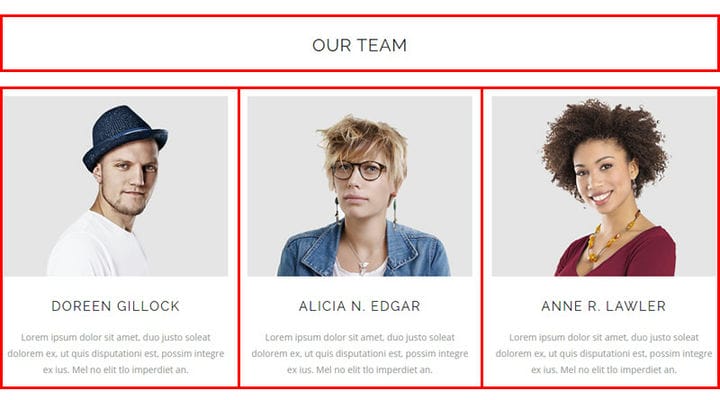
Чтобы проиллюстрировать это лучше, давайте взглянем на этот пример ниже. Сколько строк и столбцов вы здесь видите? Как лучше создать такую группу? Посмотрим.
Этот пример довольно прост. Очевидно, что у нас всего две строки — первая имеет один столбец с текстовым элементом (заголовок), а вторая состоит из трех столбцов (изображение и два текстовых элемента).
В общем, если вы хотите освоить определенный конструктор WordPress, лучший способ — протестировать его. Просто добавляйте разные элементы и смотрите результат после того, как добавите их на страницу. Каждый элемент имеет определенные настройки, поэтому практическая работа — лучший способ узнать обо всем, что вы, возможно, захотите использовать. Даже если вы сделаете ошибку, вы легко сможете ее изменить, поэтому не бойтесь экспериментировать и тестировать.
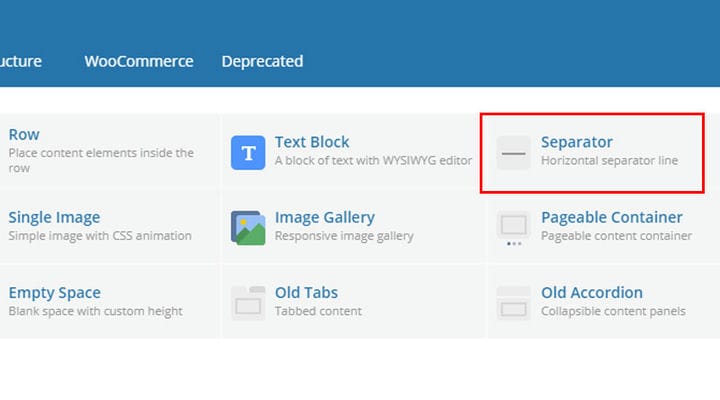
Еще один важный элемент, который вы не должны пропускать, — это элемент Separator.
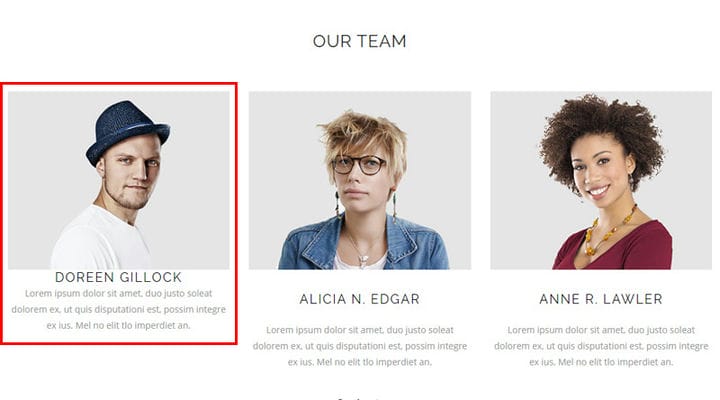
Этот элемент имеет решающее значение для вашего дизайна, так как он используется для регулировки пространства между двумя элементами. Ниже вы можете увидеть первый столбец без разделителя и два других, где разделитель используется. Разница очевидна.
Шаблоны WPBakery
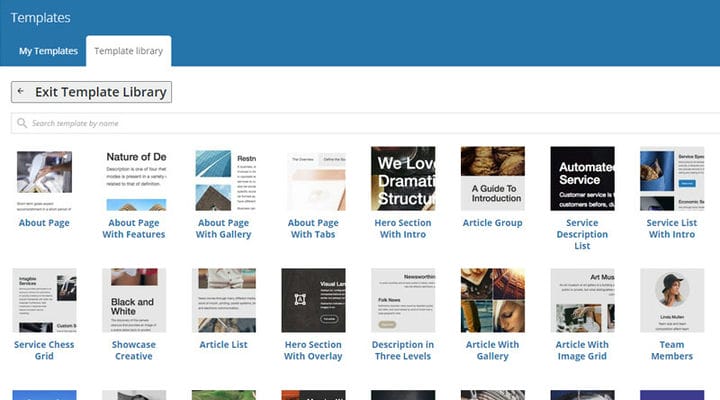
Шаблоны WPBakery, как и шаблоны Elementor, позволяют нам легко создать страницу. После выбора шаблона вы можете изменить его содержимое или удалить/добавить элементы в зависимости от ваших требований.
В этом поле вы можете найти все доступные шаблоны. Кроме того, вы можете использовать множество разных шаблонов на одной странице.
Что также замечательно, так это возможность сохранять страницы или строки в качестве шаблонов. Если вы захотите использовать эти разделы позже, они будут у вас готовы в одном месте. Кроме того, если ваша страница состоит из повторяющихся элементов, вам не нужно создавать их каждый раз — просто найдите их в своей библиотеке шаблонов.
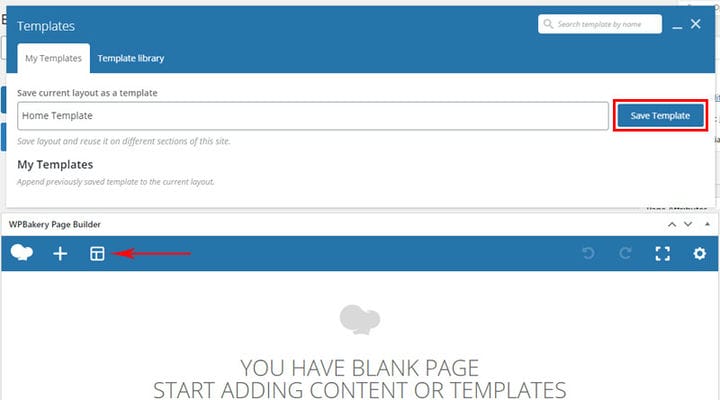
Чтобы сохранить всю страницу (после добавления содержимого), щелкните поле в левом верхнем углу редактора, назовите его и нажмите кнопку «Сохранить шаблон».
Все сохраненные шаблоны появятся в библиотеке Мои шаблоны. Здесь вы можете выбрать шаблон WPBakery, который хотите использовать, или удалить тот, который вам больше не нужен.
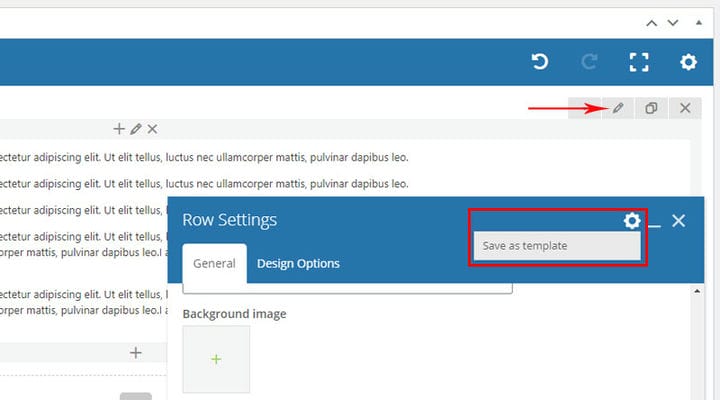
Если вы хотите сохранить шаблоны строк, процесс идентичен. Каждый сохраненный вами шаблон можно использовать позже, и он доступен в библиотеке.
Давайте подведем итоги
WPBakery Page Builder — один из самых популярных редакторов WordPress благодаря простоте использования, мощным возможностям и понятному интерфейсу. Если вы планируете использовать его, не бойтесь тестировать его и учиться на собственном опыте. Этот редактор основан на принципе строк, и как только вы освоите их правила, вы сможете создать любой элемент веб-сайта. Надеюсь, наш учебник по созданию страниц WPBakery был полезен. Удачи в создании страницы!
Источник записи: wpklik.com




















































 Здесь присутствуют как предустановленные блоки, так и блоки от установленных расширений.
Здесь присутствуют как предустановленные блоки, так и блоки от установленных расширений.