Вы хотите создать блог в WordPress?
Это полное руководство для новичков, которое поможет вам начать свой блог, и вы можете проверить нижний раздел, чтобы узнать, как использовать WordPress. Вся эта информация бесплатна, и вы можете действовать и создавать что-то новое.
Это руководство предназначено для новичков, чтобы узнать, как установить WordPress на хостинг Bluehost. Вы поделились Точные шаги, которые помогут вам создать свой блог на платформе WordPress.
Я использовал Bluehost для своих сайтов и сайтов моих клиентов, и что мне нравится в них, так это то, что они не превосходят самих себя. Это просто, он создает новые вещи, упрощающие управление WordPress, и это один из лучших хостингов.
Многие из вас могут не знать того факта, что Bluehost является одним из официально рекомендуемых хостов WordPress, и это большое дело.
Есть одна вещь, которая мне нравится Bluehost заключается в том, что они расширили свой сервер для достижения оптимальной производительности при запуске WordPress. Они предлагают неограниченную пропускную способность, неограниченное хранилище, премиальную поддержку и все остальное, что может вам понадобиться для успешного ведения блога WordPress. Недавно Bluehost внесла ряд серьезных улучшений в управление WordPress, включая использование бесплатного SSL, автоматическую установку WordPress, а также повышение безопасности WordPress на своем сервере.
Подпишитесь на Bluehost (Воспользуйтесь этой ссылкой, чтобы получить скидку, бесплатный домен и бесплатный сертификат SSL)
Самостоятельная платформа WordPress — одна из лучших платформ Чтобы начать вести блог и зарабатывать деньги.
Мы уже поделились полным руководством о том, как начать новый блог, Вы можете обратиться к этому руководству, чтобы начать работу здесь.
Зачем? Bluehost؟
Bluehost предлагает стандартный хостинг cPanel, который поставляется с Fantastico. Fantastico — один из самых простых способов установить WordPress, или вы можете использовать Метод ручной установки WordPress. Несмотря на это, я бы посоветовал использовать Fantastico, потому что это очень просто и эффективно.
Если вы все еще пытаетесь решить, подходит ли вам Bluehost, я предлагаю вам просто сделать это. Важно, чтобы любой веб-хостинг WordPress отвечал определенным техническим требованиям, и Bluehost полностью отвечает этим требованиям. Он легко справится с любым веб-сайтом с низким и средним трафиком. Однако я всегда рекомендую использовать плагин кеширования WordPress, когда вы используете общий / VPS-хостинг.
Предполагая, что у вас уже есть учетная запись Bluehost (если у вас ее нет, вы можете создать ее здесь), вы готовы продолжить это руководство.
Bluehost обновил свой веб-хостинг и сделал его ориентированным на WordPress. В отличие от старых времен, когда вам приходилось создавать свой блог вручную, Bluehost теперь устанавливает и настраивает WordPress за вас. Если вы следовали приведенному выше руководству и просто приобрели бесплатный хостинг + доменное имя у Bluehost, установка WordPress начнется автоматически.
Это может занять от 5 до 50 минут. Если вы видите такой экран
И вы застряли, войдите в панель управления Bluehost. Так выглядит новая панель Bluehost в 2019 году:
Нажмите «Войти в WordPress», чтобы автоматически войти в панель управления вашего блога WordPress.
Установите WordPress вручную на Bluehost:
Теперь, по какой-то причине вы удалили существующую установку WordPress или хотите установить WordPress в новом домене (дополнение домена), вы можете выполнить указанные шаги, чтобы сделать это.
Войдите в панель управления хостингом Bluehost
Нажмите на «Маркет»
Нажмите «Добавить веб-сайт».
Введите данные
Нажмите Далее и выберите домен, на который хотите установить WordPress.
Нажмите Далее, и WordPress будет установлен на выбранном домене в течение 5 минут.
Это оно!
Подпишитесь на Bluehost (Воспользуйтесь этой ссылкой, чтобы получить скидку, бесплатный домен и бесплатный сертификат SSL)
Дайте мне знать, если вы где-нибудь споткнулись в процессе. Пожалуйста, дайте мне знать, что вы думаете о Bluehost. Поделитесь своими мыслями и впечатлениями в комментариях ниже!
Из этого подробного руководства вы узнаете всё про WordPress. Что это такое, как создать сайт, какой функционал предлагает самая популярная CMS. Вы увидите, как легко сделать полноценный ресурс, который способен не только генерировать трафик, но и конвертировать продажи.
Выбор темы для сайта на WordPress
Создание сайта на WordPress
Почему выбирают WordPress
Согласно статистике агентства Web Technology Surveys, в конце 2020 года 39,4 % сайтов работали на платформе WordPress. И каждый месяц их количество увеличивается. Если сравнить, например, с 2015 годом, там было только 24 % сайтов. Остальные CMS значительно отстают в этом плане. Можно выделить 5 главных причин популярности WordPress.
-
Бесплатное использование. Открытое лицензионное соглашение GNU GPL позволяет использовать движок для любых целей, в том числе и коммерческих. А платить за это ничего не придётся. Конечно, если вы сами не захотите.
-
Широкий функционал. Многие создают с помощью WordPress блоги или информационные ресурсы. Но возможности позволяют также работать с галереей мультимедиа, корпоративными сайтами и даже интернет-магазинами. Вы можете создать крупнейший ресурс, используя весь функционал этой популярной CMS.
-
Гибкие настройки. Доступны бесплатные и платные шаблоны, а также разнообразные плагины. Они позволяют не просто изменять внешний вид, но и решать различные технические задачи. Именно от плагинов и тем зависит функционал сайта.
-
Простое управление. Не нужно изучать языки программирования, разметки или какую-то сложную документацию. Работать с WordPress может любой новичок.
-
Готовый сайт за 5 минут. Конечно, чтобы настроить сайт и наполнить его контентом, требуется время. Но установка и первоначальные конфигурации помогут пользоваться собственным проектом уже через 5 минут.
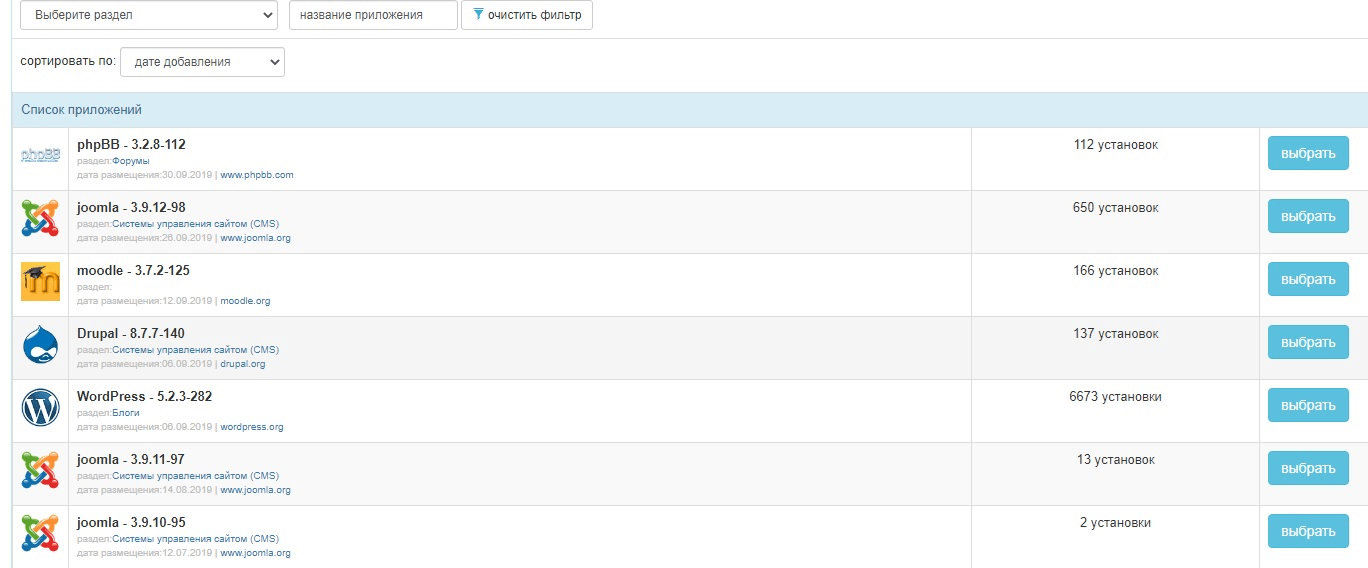
Многие хостинг-провайдеры предлагают установку в один клик. Это значит, что вообще не придётся искать и скачивать дистрибутив. Достаточно выбрать нужную CMS, определить место, и сайт готов. Хотя и обычная установка тоже не отнимет много времени и сил. Но если есть автоматический способ, стоит выбрать его. Некоторые поставщики услуг предлагают разные версии CMS. Но вы выбирайте последнюю, так как она самая стабильная и безопасная.
Выбор CMS при автоматической установке
Автоматическая установка WordPress
WordPress используют различные знаменитые компании и СМИ, в число которых входят The New Yorker, Sony Music и Reuters. Даже некоторые певцы оценили удобство этой платформы. Например, известный рэпер Snoop Dogg. И это только небольшие примеры, так как всех пользователей даже перечислить не получится.
Хотите тоже иметь собственный сайт, которым легко управлять? Тогда читайте пошаговую инструкцию ниже, в которой мы разобрали самые важные вопросы.
Шаг 1. Хостинг и домен
Сам WordPress бесплатный. Но для того, чтобы начать им пользоваться, нужно зарегистрировать хостинг и домен. И если вы хотите в будущем зарабатывать с помощью сайта, придётся обращаться к платным услугам. Хотя познакомиться с платформой можно и на бесплатных хостингах. А домен вообще регистрировать не придётся, так как его обычно дают при регистрации. Например, для таких целей подходит сайт wordpress.com.
Выбор платного хостинга – это отдельная тема. Но если вы не хотите разбираться во всех тонкостях, обращайтесь к самым популярным поставщикам услуг. Сюда относятся Reg.ru, Beget и Netangels. Можете выбрать и любого другого поставщика. Его всё равно в будущем можно сменить.
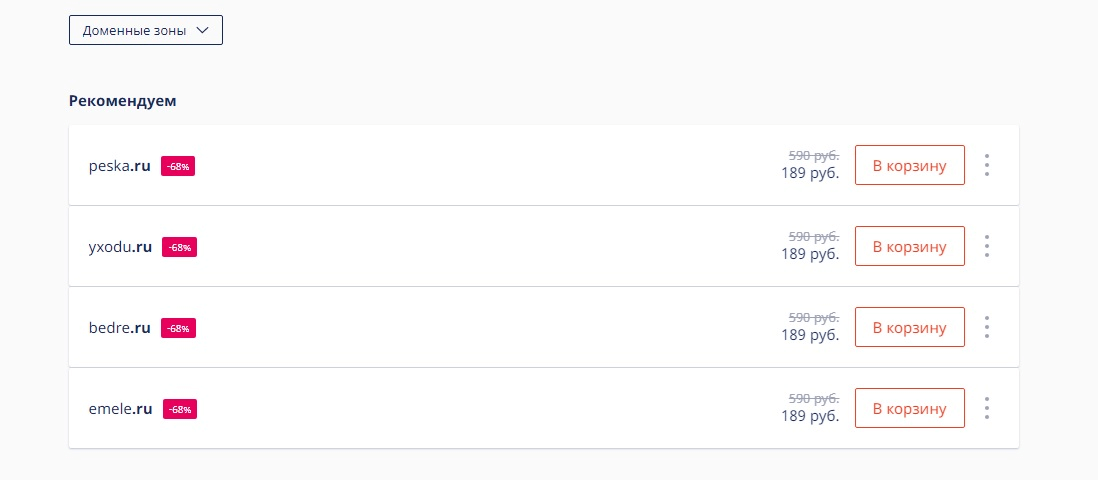
При этом не придётся искать отдельную компанию, которая занимается регистрацией доменов. Их можно приобрести на этих же сайтах. Вам нужно только убедиться, что выбранное имя свободно. Для этого переходите в раздел проверки доменов. Кстати, здесь могут предложить хорошие варианты по доступным ценам. Хотя премиум-домены стоят гораздо дороже.
Подбираем домен для сайта WordPress
Выбор домена
У многих новичков на этом этапе возникают трудности. Они хотят хороший домен, но не знают, как его правильно выбрать. Можно придерживаться нескольких простых советов.
-
Выбирайте такое имя, которое напоминает вашу компанию. Ведь не зря даже крупнейшие магазины следуют такой рекомендации. Взять хотя бы «Связной» или «Эльдорадо», у которых адреса сайтов svyaznoy.ru и eldorado.ru соответственно.
-
Чем короче имя, тем лучше. К сожалению, сейчас уже большинство коротких доменов заняты. Это vk.com, ok.ru и подобные. Но всё равно постарайтесь сократить имя насколько возможно. Особенно полезно это будет для пользователей мобильных устройств.
-
Выбранный домен должен передавать смысл и легко запоминаться. Согласитесь, что какой-нибудь hdhcvdgegggrv24.com запомнить очень тяжело. Да ещё и непонятно, что это вообще за сайт.
Что касается технической стороны вопроса, то доменное имя не влияет на результаты поисковой выдачи. Но многие пользователи доверяют больше доменам второго уровня. К ним относится, например, sait.ru. Домены третьего более длинные. Например, sait.wordpress.com. Второй уровень платный, зато позволяет получить короткое и запоминающееся имя. При этом зон достаточно много. И это не только .ru, .com, .org или .biz. В последнее время появились также зоны .mobile, .expert, .online, .club и многие другие. Вы можете даже совместить название в домене и зоне. Например, voen.com или vost.org.
Шаг 2. Самостоятельная установка WordPress
Итак, вы купили домен и оплатили хостинг. Некоторые тарифы сразу предусматривают установку CMS. В других нужно зайти в какой-нибудь раздел. Например, в приложения или дополнительные услуги. Там достаточно нажать на пару ссылок, чтобы установить WordPress. Если у вас именно такой случай, то смело пропускайте этот шаг. Если же вам требуется самостоятельная установка, читайте дальше.
Сначала нужно скачать архив. Сделать это можно на официальном сайте wordpress.org.
Официальный сайт WordPress
Скачивание WordPress
Загрузите архив в корневой каталог или отдельную директорию на хостинге. Для этого подойдут FTP-клиент или файловый менеджер, который предлагают сами провайдеры. Корневой каталог находится в папке /www/.
Выгружаем архив с WordPress на хостинг
Загрузка дистрибутива WordPress
Если вы хотите, чтобы сайт открывался по прямому адресу sait.ru, то используйте корневой каталог. Это полезно, если работа всего ресурса будет построена через WordPress. Когда нужна отдельная папка, создайте её, а уже туда загружайте архив. Это пригодится тем, у кого собственная CMS, а WordPress нужен только в качестве блога. В этом случае движок будет доступен по адресу sait.ru/papka/. Распакуйте архив.
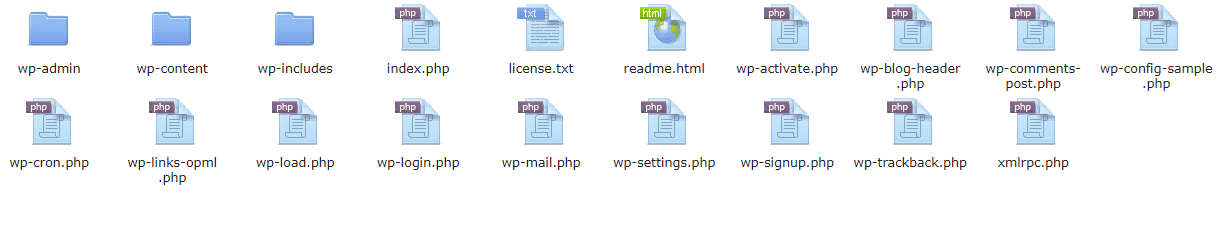
Распакованный архив WordPress
Файлы WordPress
Сначала узнайте у хостинг-провайдера информацию о подключении к базе данных. Если вы знаете, что такое MySQL, можете сами создать базу данных и пользователя. После этого переходите к самой установке. Нужно зайти на адрес, в который вы распаковали архив.
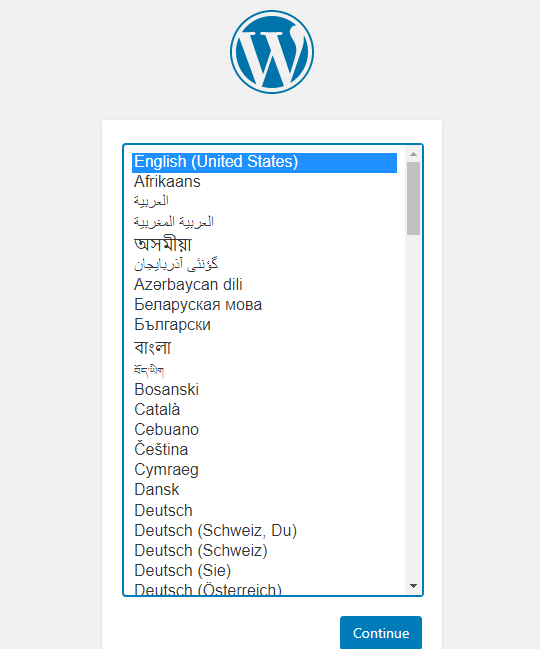
Русский язык установки WordPress
Выбор языка WordPress
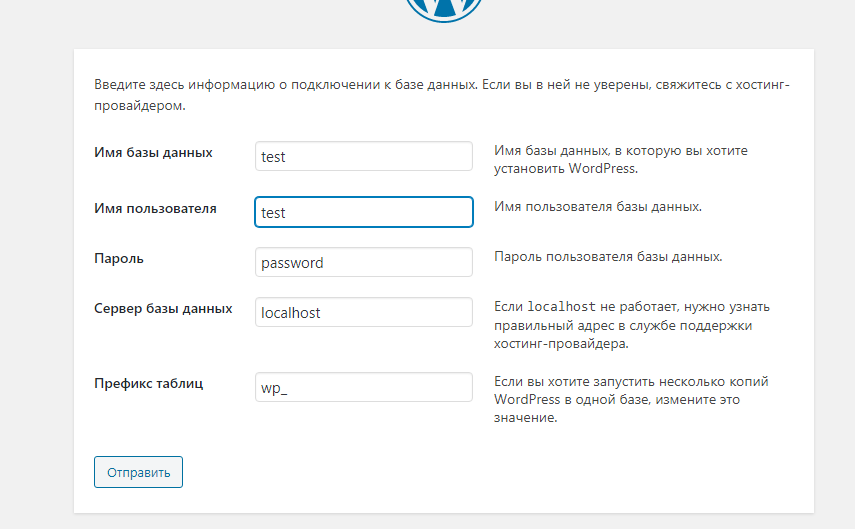
Выбирайте язык установки. Пролистайте вниз, там есть русский язык. На следующей странице нажмите «Вперёд». Теперь вам нужно записать название базы данных, имя пользователя и пароль. В качестве сервера базы данных обычно подходит localhost, поэтому трогать это поле не стоит. Если вы впервые устанавливаете WordPress, то и префикс таблиц оставьте без изменения.
имя пользователя и пароль базы данных WordPress
Информация о базе данных WordPress
WordPress сообщит, если вы ввели неправильные данные. Если всё сделано правильно, вы увидите соответствующую надпись.
Сообщение об успешной установке WordPress
Успешная установка WordPress
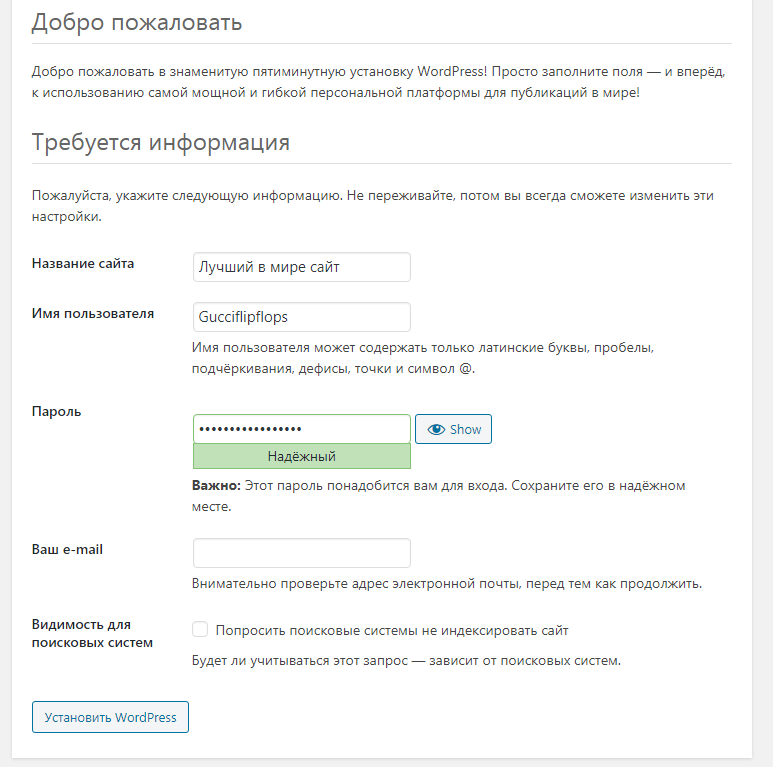
Здесь вам нужно ввести дополнительную информацию. Это название сайта, имя пользователя и e-mail. Пароль генерируют автоматически, но вы его можете тоже поменять на свой. Имя пользователя – это ваш логин, который нужен будет для входа в панель администрирования. Если не хотите, чтобы поисковики индексировали сайт, отметьте внизу. Потом вы сможете поменять этот параметр.
Имя пользователя и пароль WordPress
Данные администратора WordPress
Не забудьте сохранить пароль. Для этого нажмите на кнопку Show и скопируйте символы, которые вам покажут. Если всё сделали правильно, после нажатия на «Установить WordPress» появится надпись.
WordPress. Установка завершена.
Успешное завершение установки WordPress
Можете зайти на адрес, куда устанавливали WordPress. Перед вами появится ваш сайт.
Первая запись WordPress
Привет, мир WordPress
Вот и всё, вы создали собственный сайт. Как видите, установка не отняла много времени и сил. Конечно, пока он сырой и пустой, поэтому следует заняться его администрированием. Для этого зайдите по ссылке «Вход» и введите данные администратора. Иногда случается, что ссылки для входа нет. Тогда введите в адресной строке адрес, куда устанавливали платформу, а в конце добавьте wp-login.php. Должно получиться что-то типа такого: sait.ru/wp-login.php.
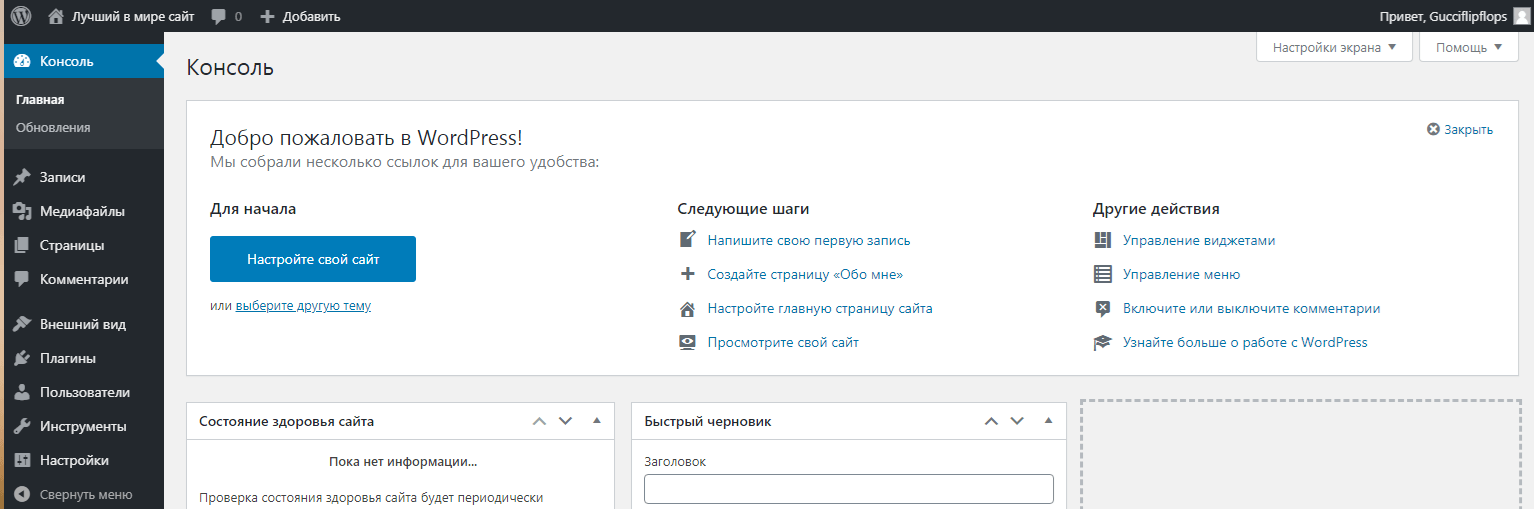
Административная панель WordPress
Админка WordPress
Шаг 3. Выбор темы
Чтобы ваш сайт выглядел более интересно, выберите тему оформления. Она отвечает за внешний вид и некоторый функционал. Но у новичков часто появляются вопросы на этом шаге. Поэтому давайте их разберём.
- Бесплатная или платная?
Тем, кто только начинает осваивать WordPress, лучше выбрать бесплатные шаблоны. Их можно посмотреть в каталоге, который находится прямо в панели управления. Но если вы всё же хотите установить платную тему, тогда выбирайте их в специальном сообществе WordPress. Здесь они все одобрены и подходят по техническим характеристикам к платформе.
- Русская или английская?
Конечно, сейчас вы думаете, что лучше выбирать русскую тему. Но когда вы прочитаете эту инструкцию до конца, то поймёте, что разницы нет никакой. Ведь любую иностранную тему при желании можно перевести на русский язык.
- Где найти тему?
Их очень много, поэтому для удобства поиска лучше использовать фильтр. С его помощью вы можете отметить только те опции, которые вам нужны. Если хотите, можете поискать шаблоны на сторонних сайтах. Только будьте внимательны, так как не все они безопасны.
- Как установить?
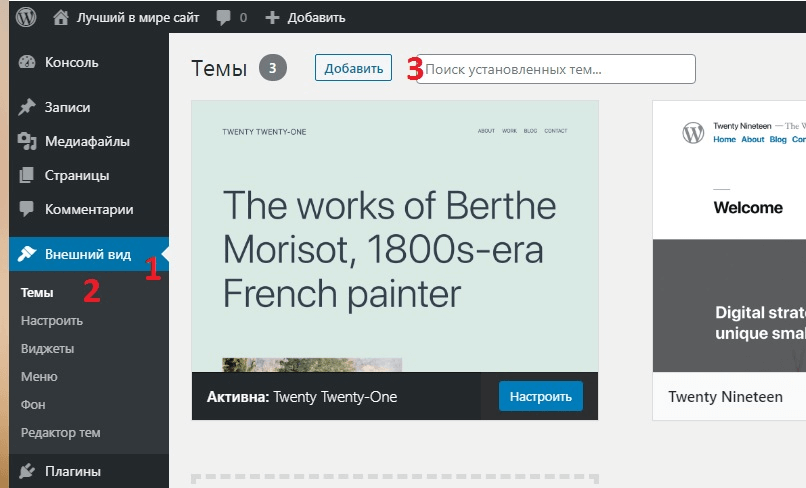
Существует два способа установки. Первый – через админку. Вам нужно пройти по пути «Внешний вид – Темы», а затем нажать вверху на кнопку «Добавить».
Поиск темы WordPress
Выбор темы WordPress
Находите нужную тему, используя фильтр. Или можно просто написать название. Конечно, в том случае, если вы сами знаете, что искать.
Перед установкой проверьте, подходит ли она вам. Для этого нажмите на тему и перейдите в режим просмотра. Если вам всё понравилось, переходите к установке. Чтобы тема заработала, не забудьте её активировать.
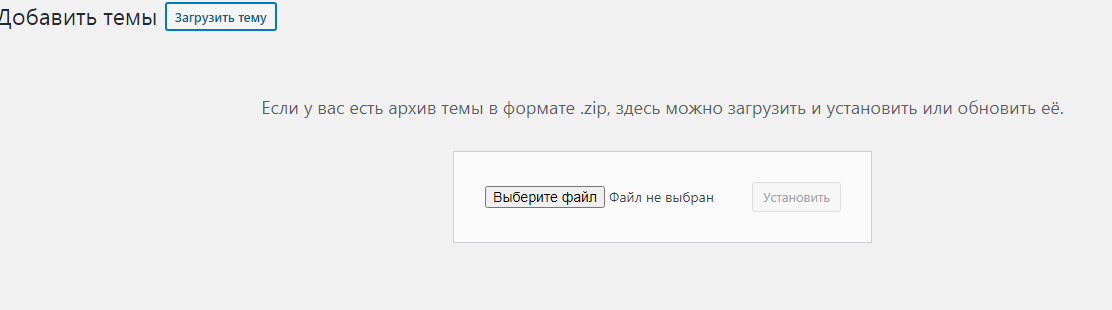
Второй способ предполагает скачивание архива и его загрузку на сервер. Раздел тот же: «Внешний вид – Темы – Добавить». Перед вами появится загрузчик. Используйте его, чтобы выбрать нужную. После установки её необходимо активировать.
Загрузка темы с компьютера для WordPress
Загрузка темы WordPress
Установка темы завершена. Но чтобы она работала правильно, её нужно настроить.
При выборе темы сложно советовать что-то конкретное. Ведь у каждого проекта свои особенности и предпочтения.
Если ваш сайт будет на коммерческой основе, лучше обратитесь к проверенным магазинам шаблонов. На первоначальных этапах можно поиграть с бесплатными вариантами. Но продвинутым блогерам обычно функционала не хватает. Помимо этого, в платных темах всегда учитывают актуальные вопросы по дизайну и SEO.
Шаг 4. Настройка темы и сайта
Часто после установки шаблона появляются дополнительные параметры. Хотя базовые настройки доступны даже без добавления темы. Поэтому лучше сначала выбрать тему, а уже потом переходить к окончательным настройкам. Если вы всё же выбрали английскую версию, нужно перевести её на русский язык. Но об этом чуть позже.
Настройка сайта
Зайдите в консоль управления и перейдите в меню настроек. Здесь несколько разделов, в которых нужно указать различную информацию. Настраивайте так, чтобы вам было удобно работать.
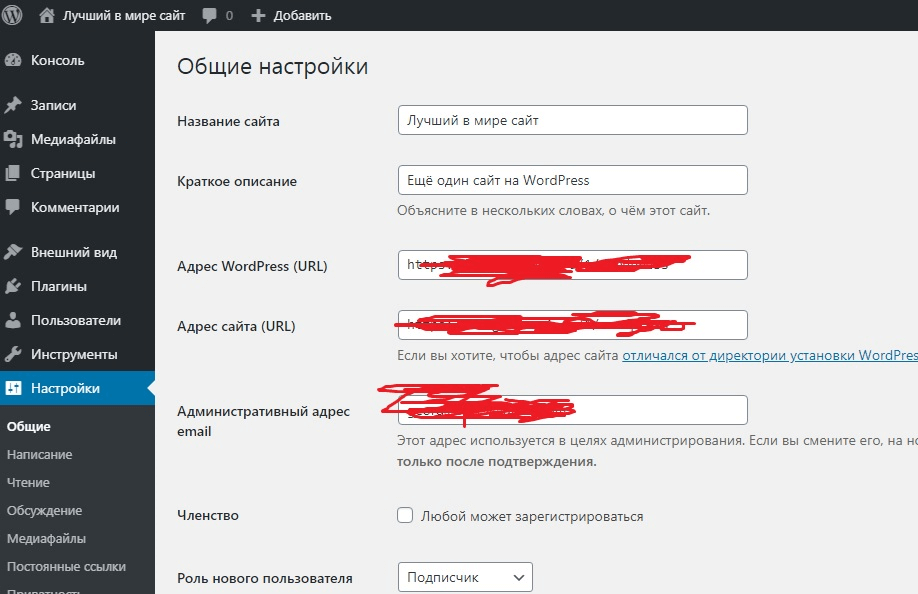
В разделе «Общие» вам предложат заполнить название сайта, краткое описание, адреса, язык, формат даты и так далее. Если у вас WordPress установлен в корневой каталог, то в адресах запишите URL сайта. Хотя обычно они тут уже записаны. Пока про ресурс никто не знает, лучше запретить пользователям регистрироваться. Для этого не ставьте галочку в разделе «Членство». Сохраните изменения.
Общие настройки в консоли WordPress
Общие настройки WordPress
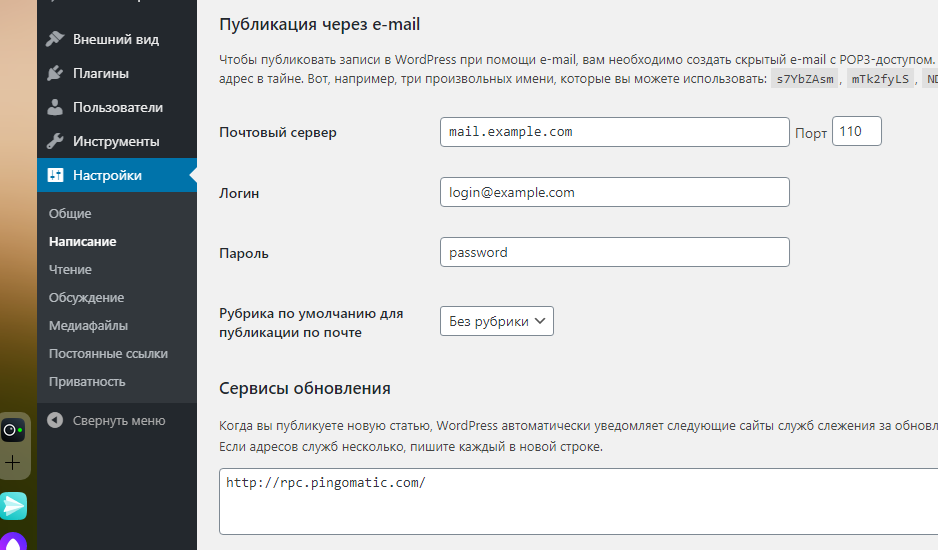
Теперь переходите в раздел «Написание». Здесь вы увидите, что можно выкладывать посты с помощью электронной почты. Но так как вы пока только начинаете изучать WordPress, лучше все настройки оставить по умолчанию.
Единственное, что здесь следует указать, так это сервис обновлений. Он нужен, для того чтобы поисковые системы в автоматическом режиме получали информацию о новых постах. Подойдёт сервис http://rpc.pingomatic.com/. В принципе, он там уже указан.
Настройки написания в консоли WordPress
Настройки написания WordPress
Стоит помнить, что WordPress будет уведомлять об обновлениях не только поисковики, но и другие сервисы. Поэтому нужно настроить частоту отправки этой информации, иначе можно попасть под блокировку. Для таких целей хорошо подходит плагин WordPress Ping Optimizer.
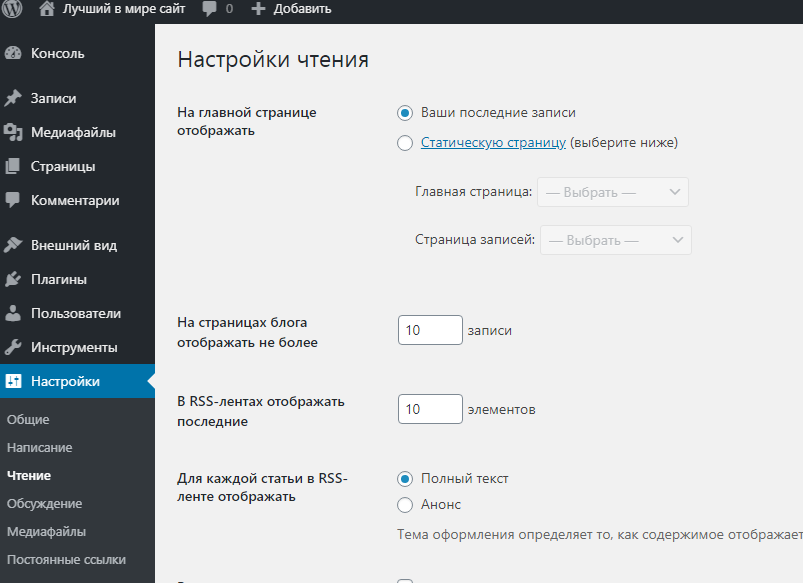
Раздел «Чтение» служит, чтобы выставить отображение главной страницы. Здесь два варианта. Если выбрать «Ваши последние записи», на главной странице будут показывать ваши посты. Это подходит для блогов. Посетители сразу увидят свежие записи, чтобы не тратить время на поиск. Если же вы хотите расположить блог отдельно, а на главной разместить другую информацию, выбирайте «Статическую страницу».
Здесь же можно настроить количество отображаемых записей на странице и в RSS-ленте. Обычно стандартных настроек достаточно, но вы можете их изменить. Только помните, что при большом количестве записей страница будет долго загружаться. Чуть ниже выберите «Анонс». И если не хотите, чтобы поисковики индексировали сайт, укажите это.
Настройки чтения в консоли WordPress
Настройки чтения WordPress
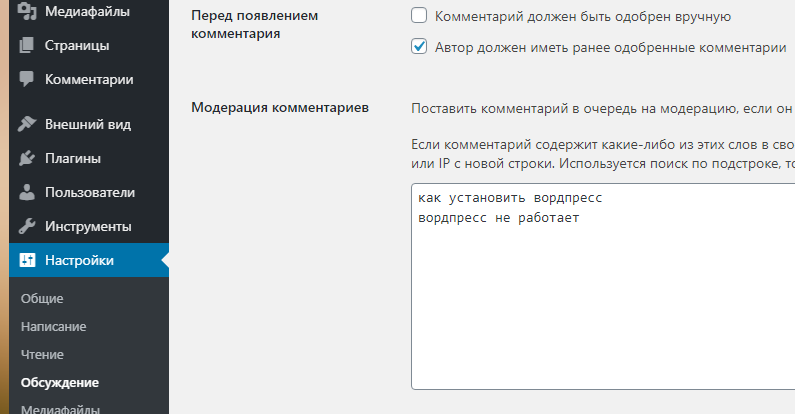
В разделе «Обсуждение» обычно оставляют конфигурацию по умолчанию. Что касается чёрного списка и модерации, их настройки будут работать только со стандартными комментариями WordPress. Здесь вы можете указать запретные слова или ссылки.
Настройки обсуждения в консоли WordPress
Настройки обсуждения WordPress
Раздел «Медиафайлы» нужен, для того чтобы настраивать размер изображений. Новичкам лучше здесь ничего не менять.
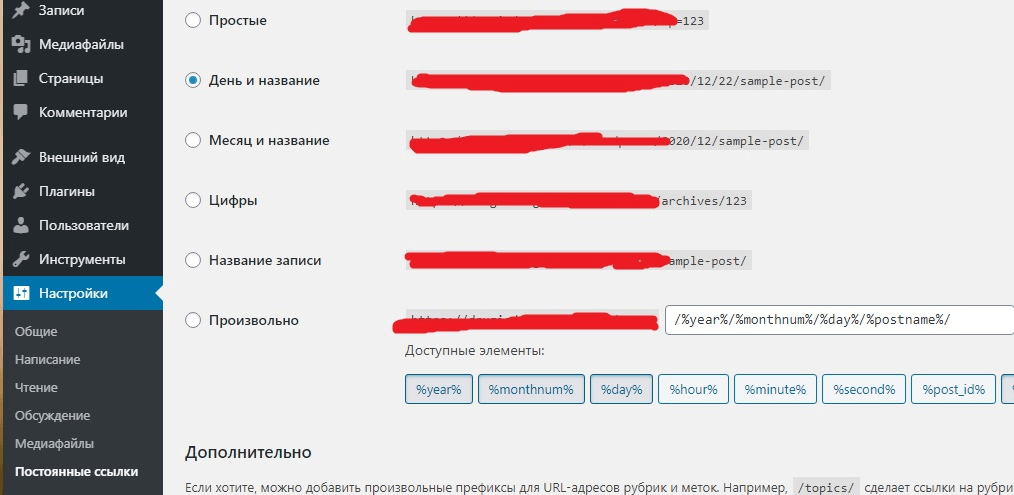
Предпоследним разделом являются «Постоянные ссылки». В них настраивают структуру адреса, по которому будут доступны ваши записи. Можете оставить название поста или добавить к нему время с датой. Или вообще создать произвольные записи. Чуть ниже вы увидите элементы, которые могут пригодиться для собственной настройки.
Постоянные ссылки в консоли WordPress
Настройки постоянных ссылок WordPress
Последним пунктом идёт приватность. Здесь можно ничего не менять. Или настроить страницу политики конфиденциальности.
Настройка темы
У каждой темы свои настройки. И они могут значительно отличаться. Поэтому объяснить принцип лучше на примере стандартной – Twenty Nineteen.
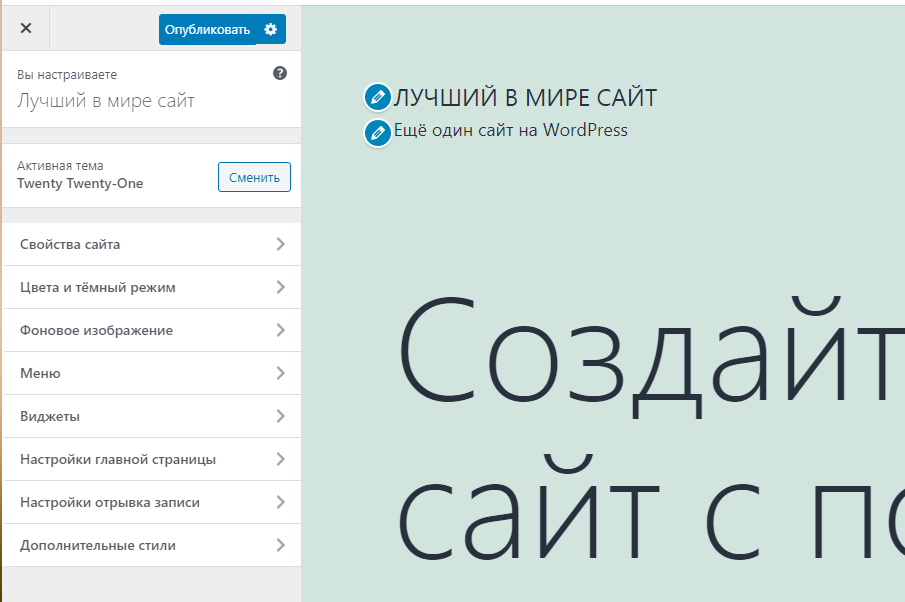
Проходите по пути «Внешний вид – Настройки». Вам откроют страницу предварительного просмотра. И по совместительству прямо здесь можно настроить функционал. Он находится в левой части экрана.
Страница настройки темы WordPress
Настройка темы WordPress
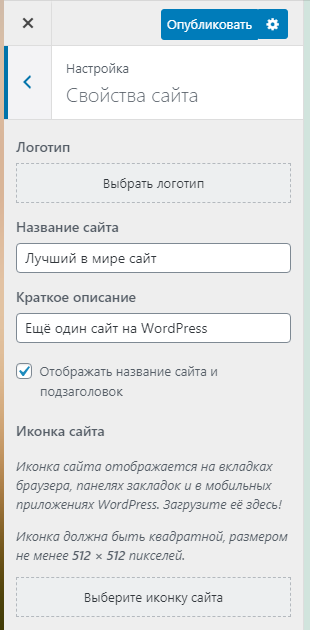
Первым идёт раздел «Свойства сайта». Здесь можно добавить логотип, иконку и указать название сайта.
Настройка темы WordPress в свойствах сайта
Свойства сайта в теме WordPress
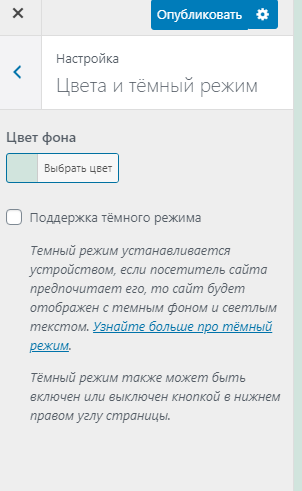
Следующий пункт – «Цвета». Настройте цветовую схему и закреплённое изображение.
Настраиваем цвета в теме WordPress
Настройка цвета в теме WordPress
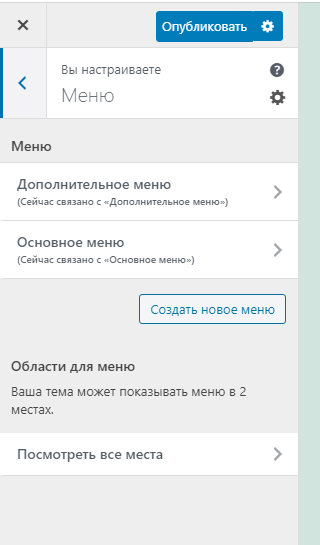
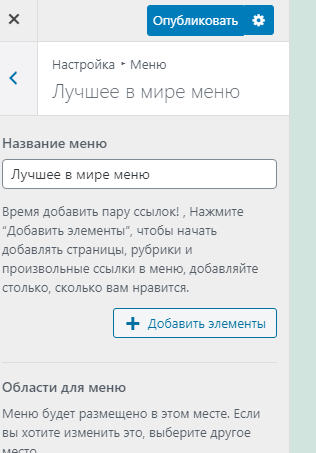
Теперь переходим к разделу «Меню». Нажмите на ссылку «Создать меню».
Новое меню в теме WordPress
Настройка меню в теме WordPress
Дайте ему имя и укажите место, в котором оно будет располагаться.
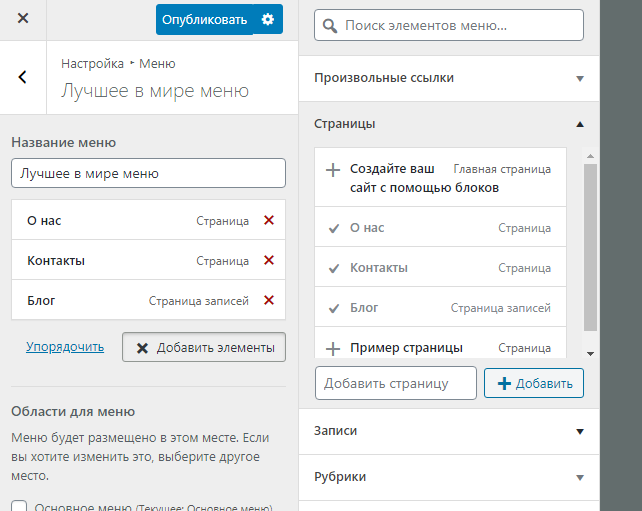
Добавить элементы меню в тему WordPress
Элементы меню темы WordPress
Добавьте страницы, которые должны быть в меню. Нажмите вверху кнопку «Опубликовать».
Добавить страницы в меню темы WordPress
Страницы меню в теме WordPress
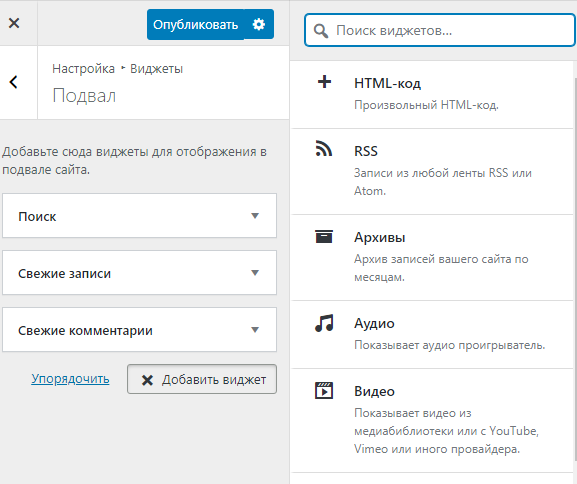
Последним разделом, который вам предстоит здесь настроить, являются «Виджеты». Добавьте нужные и удалите те, которыми не собираетесь пользоваться. Например, сайдбар. Или оставьте всё как есть.
Добавить виджеты в тему WordPress
Виджеты в теме WordPress
Как перевести тему на русский
Существует 4 способа русификации.
-
Ручной способ.
Если вы хотите собственноручно русифицировать тему, обязательно сохраните её копию. Дело в том, что такая работа требует много внимания и усидчивости. Если нечаянно задеть программный код, тема перестанет работать или будет отображаться неправильно. Поэтому сначала создайте копию, а потом редактируйте код. Для этого придётся скачать тему и править её файлы.
-
Использование плагинов.
Это более удобный способ, так как шанс испортить тему приравнивается к нулю. Плагины сами создают копию, хотя и не лезут в программный код.
-
Использование специальных программ.
Преимущество способа в том, что многие действия здесь автоматизированы. А значит, и возможностей предоставляют гораздо больше, чем при ручном способе и установке плагинов.
-
Заказ перевода у стороннего специалиста.
Когда не хватает знаний английского языка, но при этом есть деньги, можно обратиться к переводчикам. В Интернете много агентств и частных лиц, которые с радостью возьмутся за такую работу.
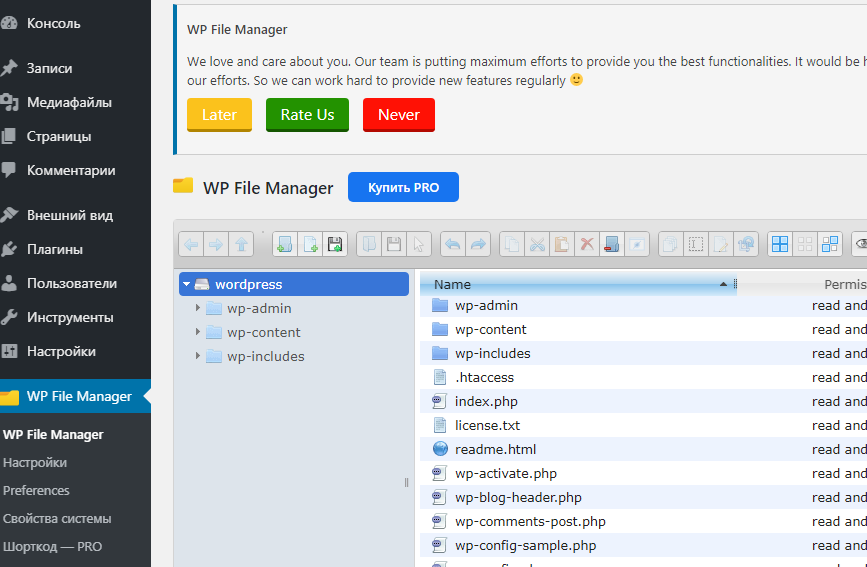
Самым удобным способом русификации считается использование специальных программ. Например, одной из самых популярных является Poedit. В её функционале легко разобраться, а ещё она бесплатная. Чтобы переводить было ещё проще, установите дополнительный плагин в WordPress. Например, хорошо подходит WP File Manager. Давайте разберёмся, как выглядит такой процесс русификации.
После установки плагина перейдите в него. Скорее всего, он будет располагаться в левой части консоли. Перед вами сразу появятся файлы вашего сайта.
Настройка плагина WP File Manager в WordPress
Плагин File Manager в WordPress
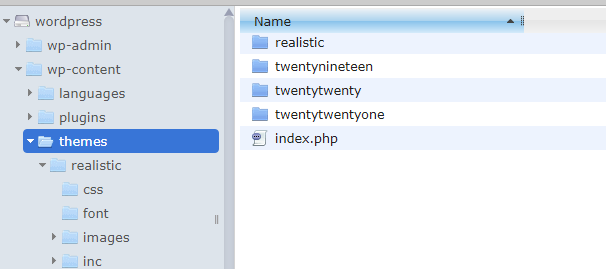
Откройте папку wp-content и переходите в themes.
Папка с темами в WordPress
Папка wp-content в WordPress
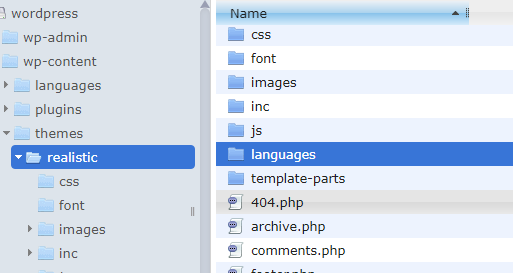
Перед вами список папок, название которых соответствует темам. Выберите ту, которую хотите изменить. В ней найдите раздел languages.
Открываем папку languages в WordPress
Папка languages в WordPress
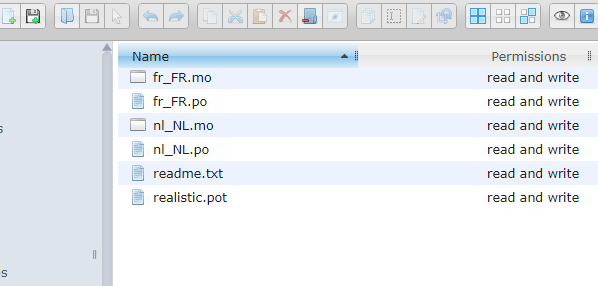
Здесь выберите файлы en.mo и en.po. В некоторых случаях используют файлы с расширением .pot.
Файлы в папке languages для темы WordPress
Файлы перевода темы WordPress
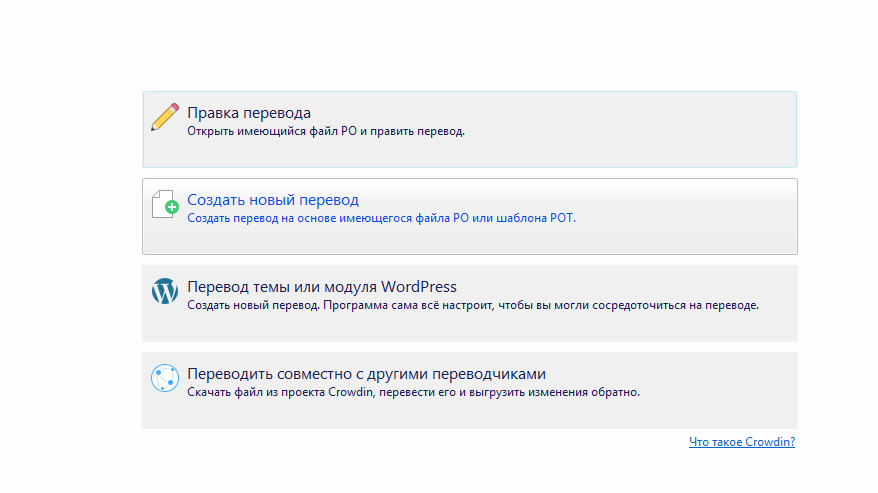
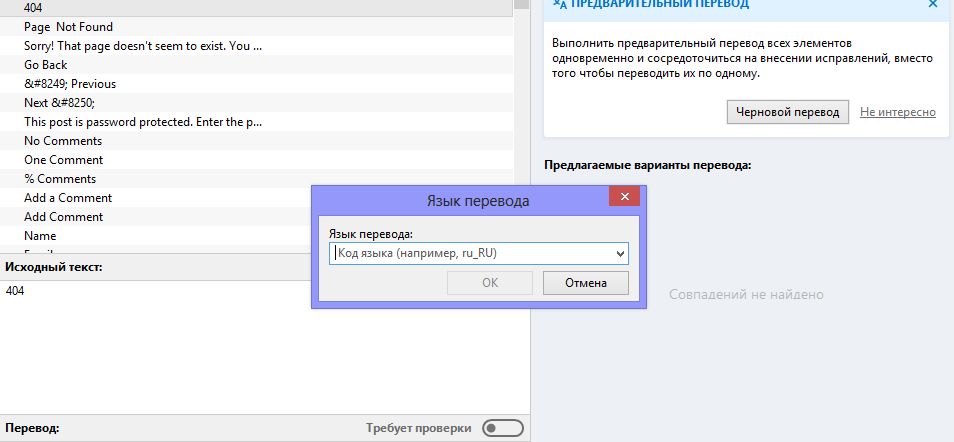
Теперь пригодится программа Poedit. В ней нужно нажать «Создать новый перевод». В последних версиях можно сразу перевести тему через соответствующий раздел. Но давайте разберём пример с обычным переводом.
Главная страница программы Poedit
Программа Poedit
Выберите нужный файл и язык. Достаточно написать «ру», чтобы программа предложила русский язык. Нажмите «ОК».
Перевод темы в программе Poedit
Перевод на русский в программе Poedit
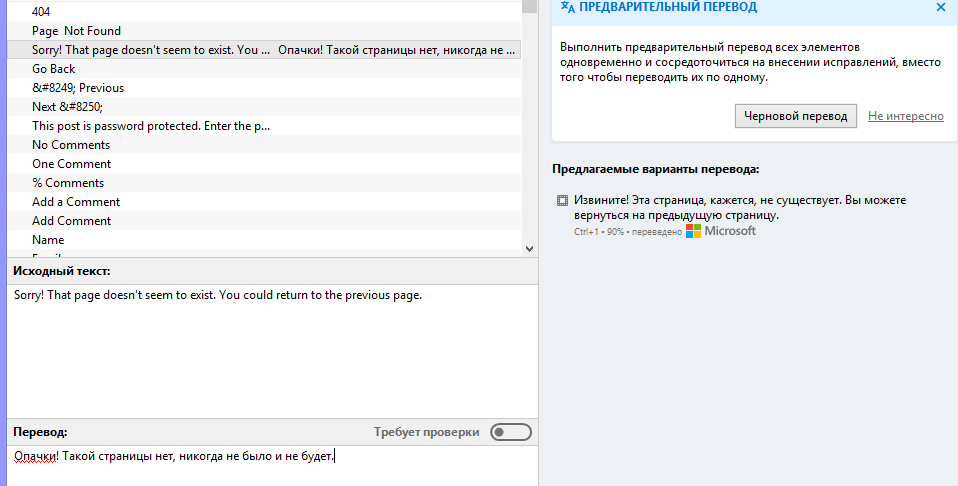
Поле «Исходный текст» отображает английскую версию. Результат покажут с правой стороны. Его можно изменить под себя. Для этого нужно нажать на «Перевод».
Изменить перевод на русский язык в Poedit
Изменить перевод в Poedit
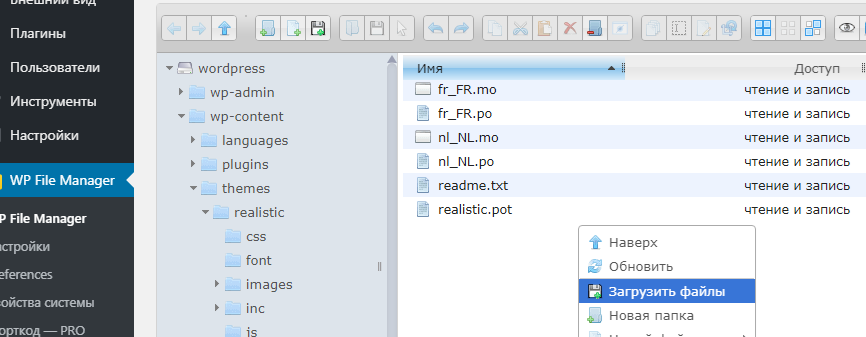
Теперь остаётся сохранить перевод на жёсткий диск. У вас появятся два файла, которые нужно загрузить обратно в папку languages. Названия файлов – ru_Ru.mo и ru_RU.po. Или один с расширением .pot, если вы работали именно с ним. Для загрузки нажмите правой кнопкой мыши в плагине File Manager. Нас интересует пункт «Загрузить файлы».
Файлы перевода темы WordPress загружаем на сервер
Загрузить файлы перевода темы WordPress
На этом процесс русификации завершён.
Можно ускорить работу с помощью программы Seraphinite Typing Assistant. Она отлично подходит для тех, кто плохо знает английский язык. Но использовать программу придётся совместно с Poedit.
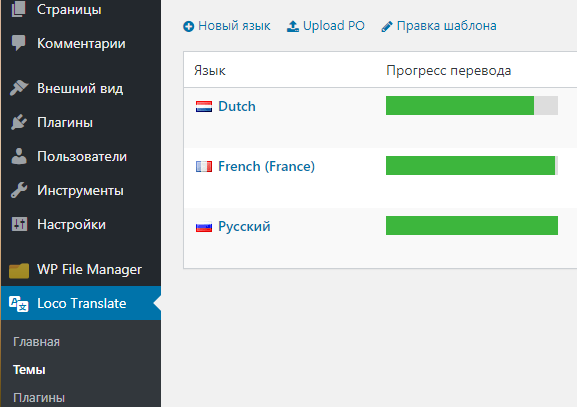
Если вы не хотите скачивать файлы на компьютер, а работать прямо в консоли управления WordPress, воспользуйтесь плагином Loco Translate. Он тоже подходит для перевода файлов с расширениями .mo и .po. Преимущество в том, что можно переводить любые темы прямо из браузера.
Перевод темы WordPress с помощью плагина
Плагин для перевода темы WordPress
Дополнительные советы, которые помогут подобрать нужную тему.
-
Адаптивный дизайн. Сегодня больше половины пользователей сидят в Интернете с мобильных устройств. И если ресурс подстроен только для компьютеров, на смартфонах и планшетах он будет некорректно отображаться. Адаптивный дизайн сам подстраивается под характеристики устройства, чтобы показывать сайт в любых размерах окна браузера.
-
Частота обновлений. Требования поисковых систем к дизайну и SEO постоянно меняются. И если тема не обновляется, значит, и весь сайт не соответствует новым условиям. Поэтому лучше от установки подобных тем лучше отказаться.
-
Широкий функционал нужен далеко не всегда. Большое количество функций уменьшает скорость работы темы. А так как поисковики отдают предпочтение быстрым сайтам, это негативно повлияет на продвижение. Лучше выбирайте только те опции, которые действительно необходимы.
Шаг 5. Используем плагины для комфортной и безопасной работы
Точно так же, как и широкий функционал в темах, большое количество плагинов тормозит сайт. Особенно часто этим грешат новички. И одно хочется, и другое, и третье. А тут ещё и статья на глаза попалась про сотню лучших плагинов. Некоторые устанавливают всё, что только могут найти. А это совершенно неправильно. Да и в большинстве случаев не нужно.
Плагинов очень много. И если вместо того, чтобы добавлять на сайт новый контент, постоянно искать полезные плагины, это ни к чему хорошему не приведёт. Помните, что это всего лишь инструмент для работы.
С его помощью можно решить много разнообразных задач. Но при выборе в первую очередь следует обратить внимание на следующие качества:
-
обеспечение безопасности ресурса;
-
защита от спама;
-
оптимизация для поискового продвижения;
-
улучшение юзабилити и повышение функционала.
Плагины, которые служат для безопасности
Защитить сайт нужно от двух угроз: от вас самих и несанкционированного доступа. В первом случае помогут плагины, которые работают с резервными копиями. Новички очень часто рискуют, когда пытаются сами изменять программный код или как-то иначе влияют на работу сайта. Поэтому следует создавать резервные копии, чтобы в случае потери информации её можно было восстановить.
Что касается второго случая, это могут быть люди, которые взламывают ресурсы. Делают они это по разным причинам. Например, для загрузки вирусов. В любом случае, никому не хотелось бы потерять сайт из-за таких ситуаций.
Для работы с резервными копиями сайта подойдут такие плагины:
-
WP Database Backup – русский язык отсутствует;
-
BackUpWordPress – редко обновляется, но зато на русском;
-
Backup and Restore WordPress – тоже нет русскоязычной версии.
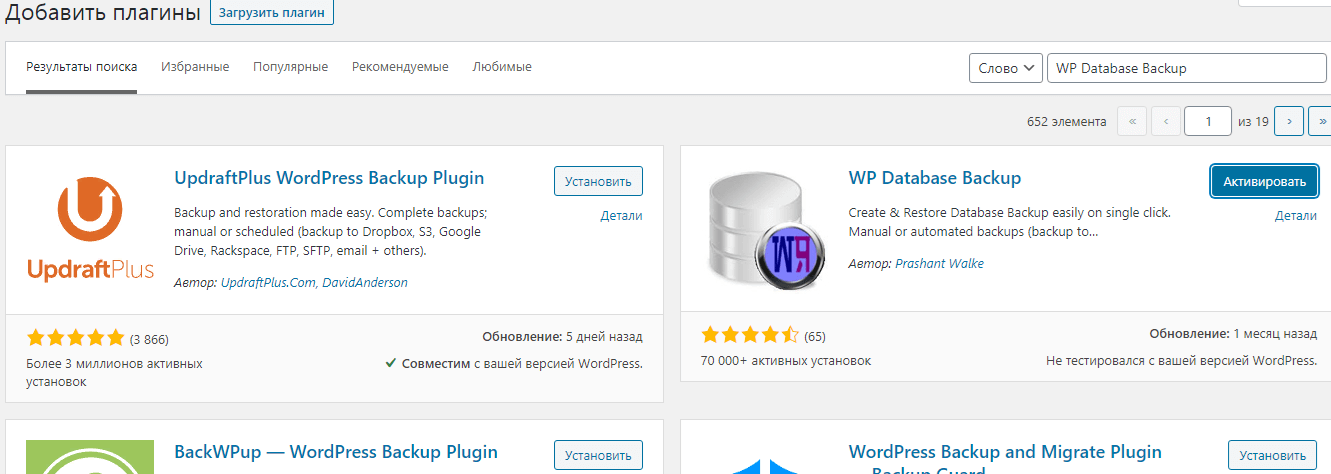
Установить их очень просто. Для этого в консоли нужно перейти в раздел «Плагины» и нажать «Добавить новый». Вверху слева вы можете самостоятельно загрузить плагин со своего компьютера. Только сначала нужно найти его на сайте разработчика. Но в WordPress уже присутствует много различных плагинов. Для поиска используйте поле ввода справа. Когда введёте название, нажмите на клавиатуре Enter. Стоит отметить, что в поиске нужный результат не всегда появляется на первом месте. Поэтому обращайте внимание на то, что устанавливаете.
плагин WP Database Backup в WordPress
Плагин для резервного копирования WordPress
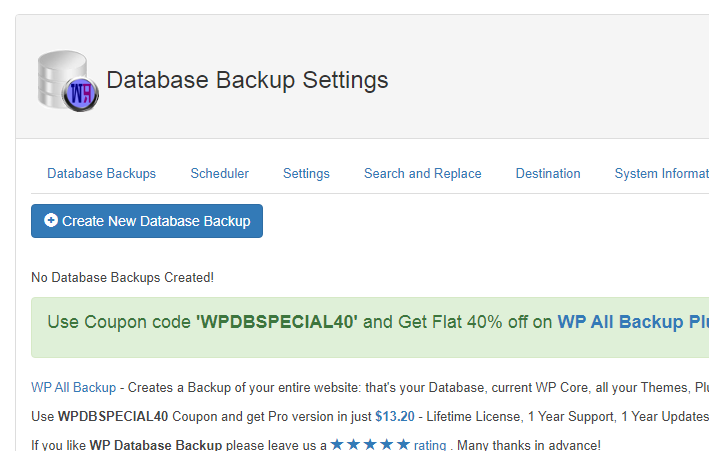
После того как в результатах поиска появится нужный плагин, нажмите «Установить». Как и при работе с темами, после установки плагин нужно активировать и настроить. Он находится в разделе «Инструменты». Чтобы создать резервную копию, нажмите Create New Database BackUp.
Создание резервной копии через WP Database Backup
Резервная копия в WordPress
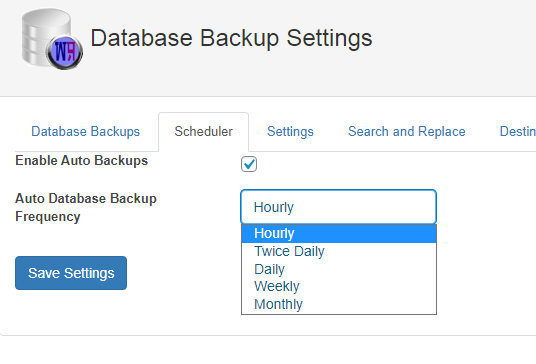
Теперь у вас есть резервная копия. Но чтобы в будущем не приходилось заниматься этим вручную, перейдите на вкладку Sheduler. Здесь можно настроить автоматическое создание копий.
Настройка автоматического резервного копирования WordPress
Автоматическое резервное копирование WordPress
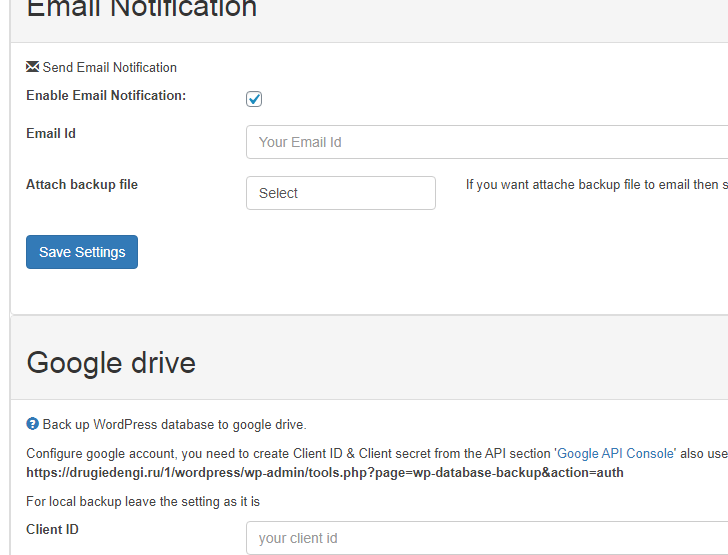
Чтобы обезопасить сайт ещё больше, переходите на вкладку Destination. Настройте отправку резервных архивов на e-mail. Или используйте для этого Google Drive.
Настройка отправки резервного копирования WordPress на почту
Отправка резервной копии WordPress на email
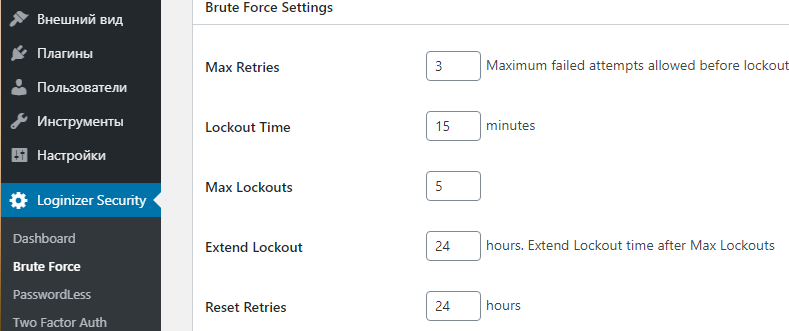
Обычно сайты взламывают с помощью подбора логина и пароля. Чтобы обезопасить себя от таких попыток взлома, используйте следующие плагины:
-
Loginizer Security. Этот плагин установили больше миллиона раз. Таким популярным он стал из-за того, что отлично справляется с защитой от взлома методом подбора;
-
Login Lockdown. По функционалу практически не отличается от предыдущего плагина. Можно настроить разные параметры, в том числе количество попыток ввода логина и пароля с одного IP-адреса.
Существуют и такие плагины, которые совмещают защиту от взлома и создание резервных копий. Присутствуют и другие настройки. Например, комплексную защиту предлагает плагин iThemes Security. В число его возможностей входят:
-
поиск страниц с ошибками 404;
-
блокировка нежелательных пользователей;
-
работа с резервными копиями;
-
шифрование по протоколу SSL;
-
предупреждение хакерских атак;
-
принуждение использовать только сложные пароли;
-
защита от входа в консоль управления WordPress;
-
гибкая настройка системы под свои нужды.
Настройка плагина Loginizer Security в WordPress
Плагин Loginizer Security в WordPress
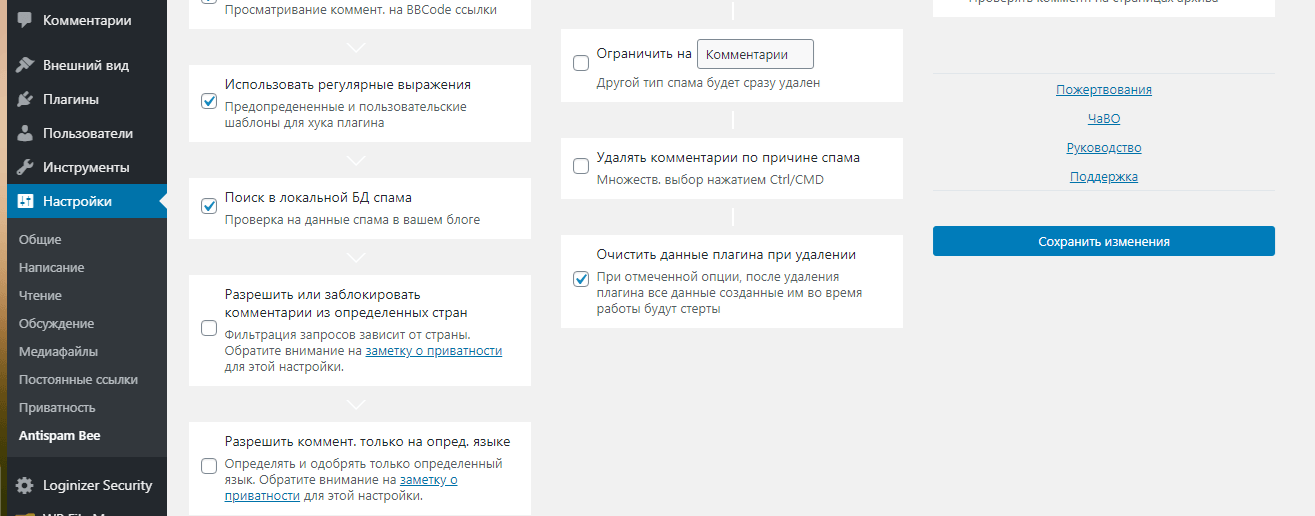
Плагины для борьбы со спамом
В WordPress можно установить различные системы комментариев. Обычно все они защищены от спама. Но если вы используете стандартную форму комментариев, придётся защищаться самостоятельно.
Для этих целей хорошо подходят плагины Akismet и Antispam Bee. Установить их можно так же, как и любые другие плагины. Обычно параметров по умолчанию вполне достаточно. Но если вам нужно их изменить, переходите в меню настроек.
Настройка параметров антиспама в WordPress
Антиспам WordPress
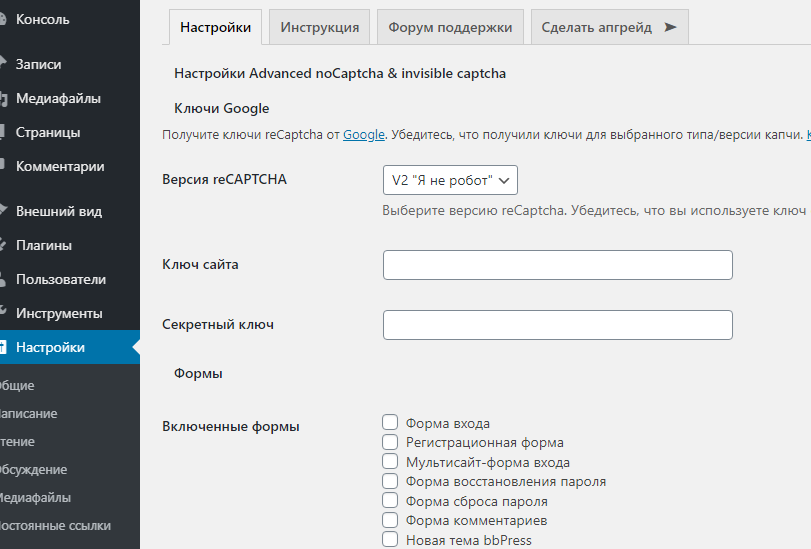
Если вы хотите, чтобы ваш сайт охранял от спама искусственный интеллект, используйте плагин от Google – Advanced noCaptcha & invisible Captcha. Сначала вам предстоит зарегистрироваться в Google, а потом получить две версии ключа. Не забудьте настроить версию капчи.
добавление reCAPTCHA в WordPress
reCAPTCHA в WordPress
Плагины по работе с SEO
Платформа WordPress постоянно обновляется, чтобы соответствовать требованиям поисковых систем. Поэтому многие SEO-задачи здесь уже продуманы. Но их всё равно недостаточно, ведь продвижение любого сайта требует индивидуального подхода. Нужно учитывать:
-
работу с картой сайта;
-
работу с микроразметкой;
-
работу с файлами .htaccess и robots.txt;
-
удобные и понятные адреса страниц;
-
оптимизацию метатегов;
-
блокировку дублированного контента.
Для решения этих задач необязательно устанавливать много плагинов. Достаточно разделить их на три группы: карта сайта, техническая оптимизация и микроразметка. Сначала рассмотрим плагины для работы с картой сайта. Вы можете выбрать один из трёх:
-
Google XML Sitemaps;
-
Google Sitemap by BestWebSoft;
-
Simple WP Sitemap.
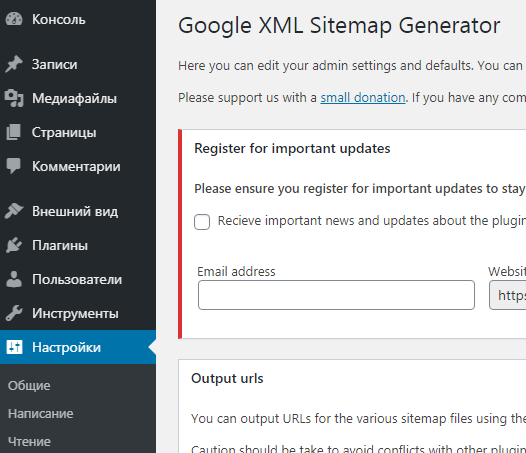
Допустим, вы выбрали Google XML Sitemaps. Установите его и активируйте.
Плагин для карты сайта WordPress Google XML Sitemap
Google XML Sitemap в WordPress
Как только вы его активируете, плагин создаст карту сайта. При этом он добавит информацию в файл robots.txt и уведомит поисковики. Для начала этого вполне достаточно. И новичкам лучше ничего не менять.
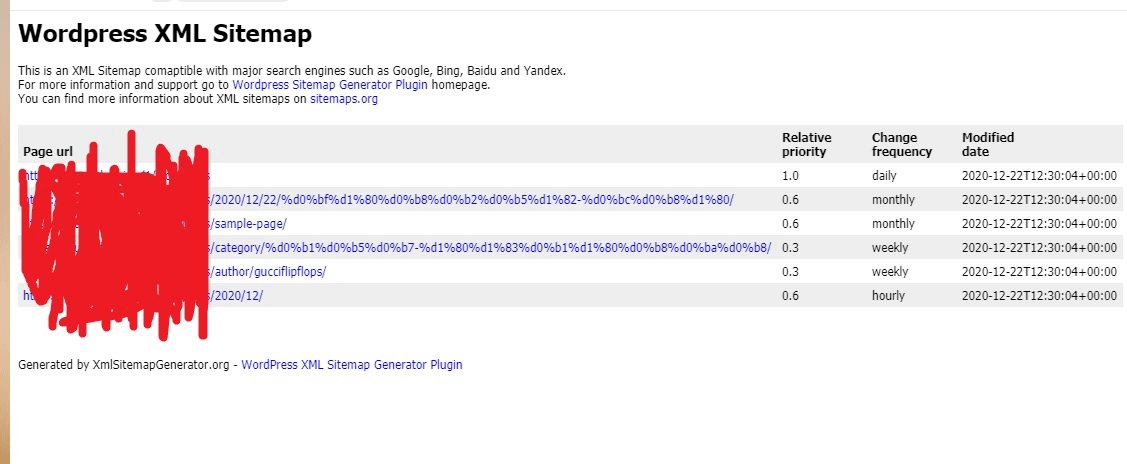
Карта сайта XML Sitemap в WordPress
Карта сайта WordPress
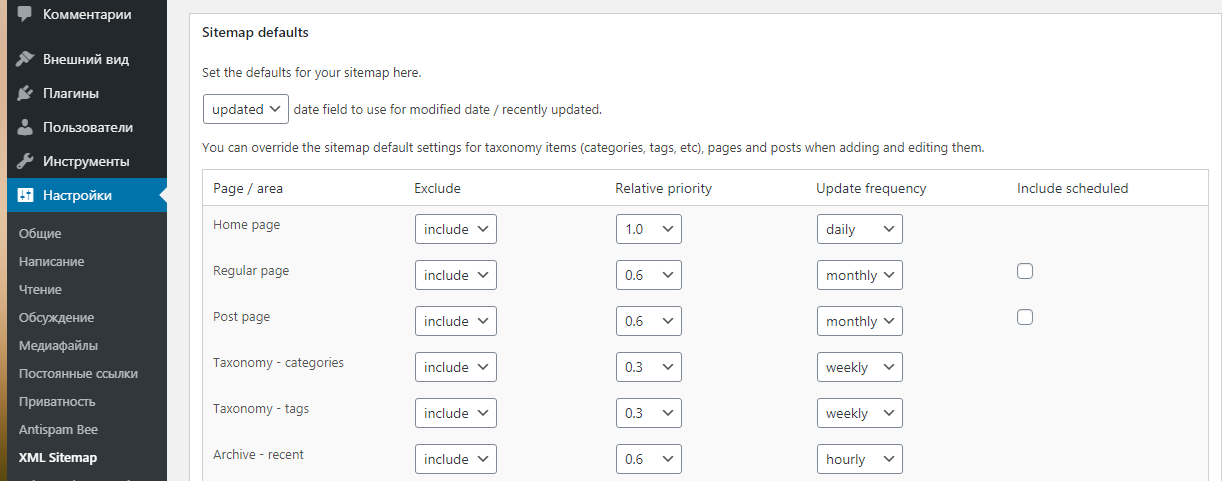
Если вы считаете, что не относитесь к новичкам, и хотите изменить настройки, то переходите во вкладку «Sitemap defaults». Здесь вы можете самостоятельно добавить нужные страницы. Затем нажмите на вкладку «Relative priority», где настраивается индексирование. Выберите, какие страницы должны в первую очередь проверять поисковые роботы.
Sitemap defaults в карте сайта WordPress
Расширенные настройки карты сайта WordPress
Что касается технической оптимизации, здесь лидерами выступают два плагина:
-
All in One SEO Pack;
-
WordPress SEO by Yoast.
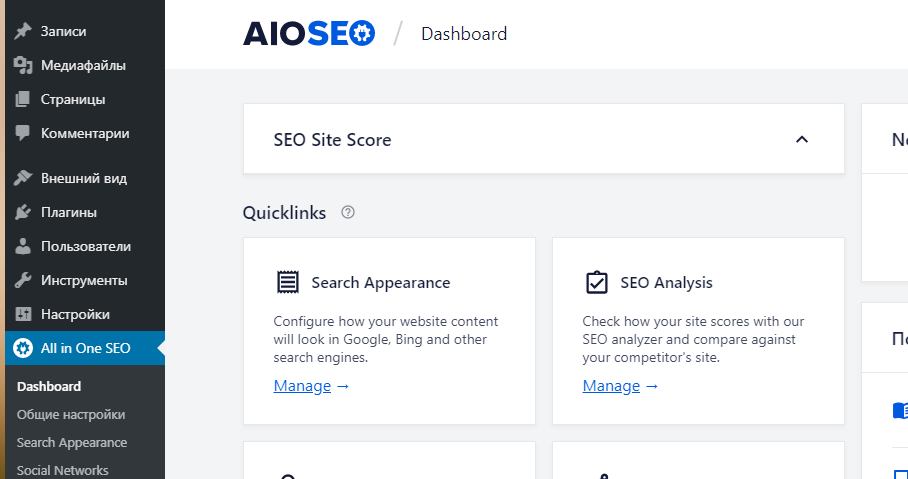
Допустим, вы выбрали первый вариант. Установите и активируйте его. Здесь тоже стандартных настроек вполне хватает. Особенно для тех, кто только начинает знакомиться с WordPress. Но если вы хотите их изменить, выберите вкладку All in One SEO Pack в консоли.
Плагин All in One SEO Pack для продвижения сайта WordPress
All in One SEO Pack в WordPress
Чтобы было более понятно, посмотрите настройки, которые можно менять в All in One SEO Pack.
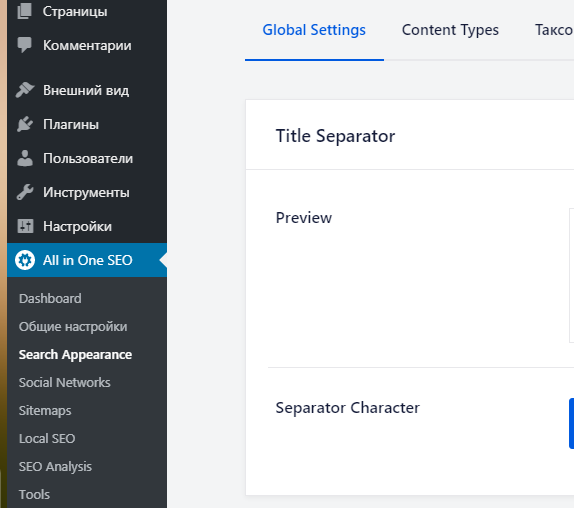
Изменить разметку можно в разделе «Search Appearance». Но лучше это сделать с помощью другого плагина, поэтому рассмотрим другие настройки.
Как настроить плагин All in One SEO Pack для WordPress
Настройка All in One SEO Pack в WordPress
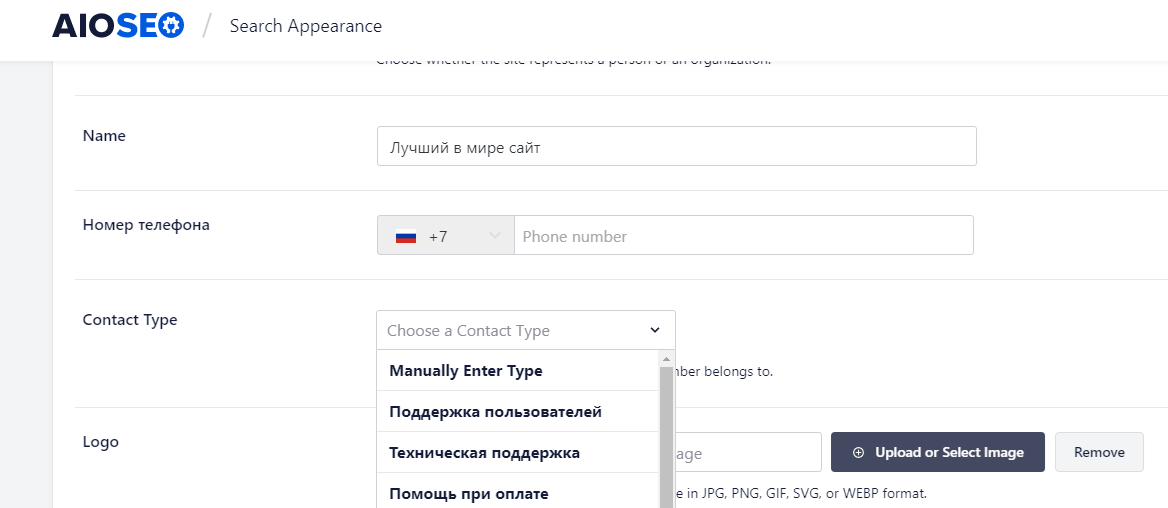
В этом же разделе во вкладке Global Setting укажите заголовок, описание и ключевые слова. Здесь же можете ввести номер телефона для различных случаев и вставить логотип.
Имя сайта All in One SEO Pack в WordPress
Заголовок и описание в All in One SEO Pack в WordPress
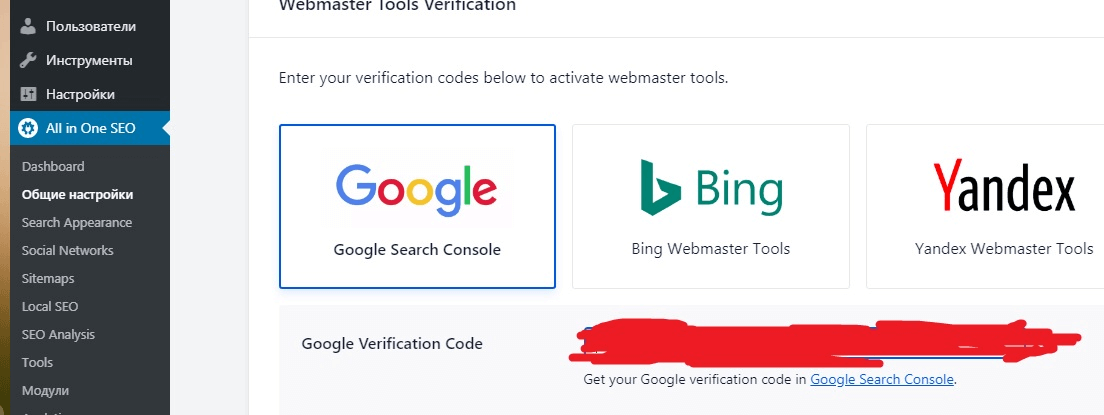
Если вы хотите добавить аккаунт Google Search Console, зайдите в раздел «Общие настройки». Нас интересуют «Webmaster Tools». В качестве верификации используйте альтернативный метод. Потребуется фрагмент кода, который можно найти в кабинете Search Console в разделе «Подтверждение прав на сайт».
Вставьте этот код в поле для верификации Google Verification Code.
Google Search Console в плагине All in One SEO Pack в WordPress
Google Search Console в WordPress
Останется сохранить настройки плагина с помощью кнопки «Подтвердить».
В качестве плагинов для микроразметки можно использовать следующие:
-
плагин WPSSO и его расширение JSON. С их помощью можно реализовать разметки Open Graph или Schema.org. При этом используется формат JSON-LD, который лучше всего подходит для разметки Schema.org;
-
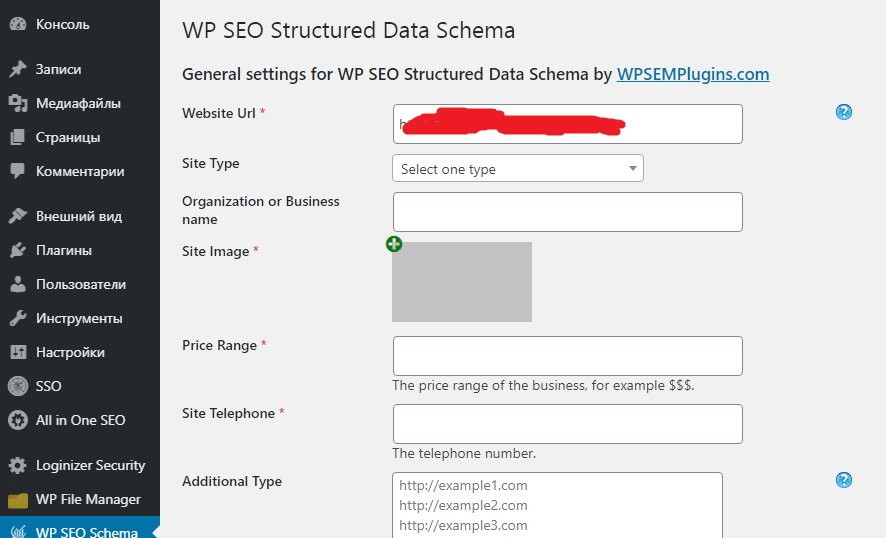
плагин WP SEO Structured Data Schema. Работает с различными типами разметки, используя формат передачи данных JSON-LD. Сюда входят Article, BlogPosting и Review;
-
плагин Schema App. Здесь тоже много типов разметки, которые работают по JSON-LD. К отличительной особенности можно отнести онлайн-генератор, который пригодится опытным пользователям.
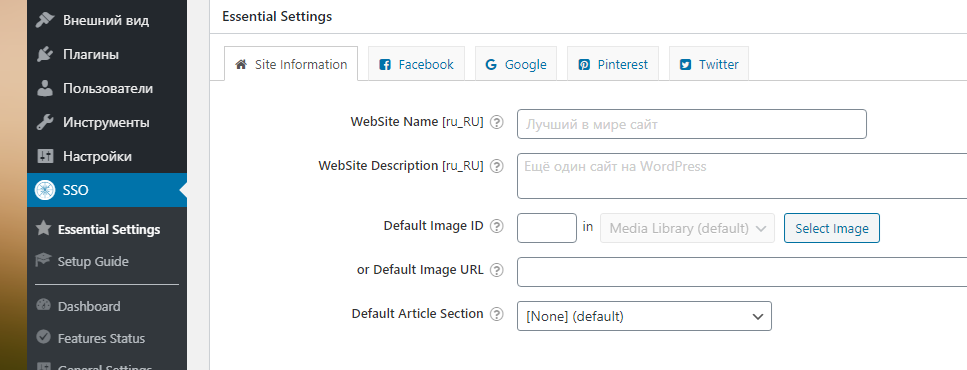
Когда вы установите WPSSO и расширение JSON, переходите в раздел Essential Settings. Здесь укажите название сайта, его описание и информацию для разметки Open Graph. Остальные параметры лучше не трогать.
Плагин WPSSO и JSON-LD в WordPress
Плагин WPSSO в WordPress
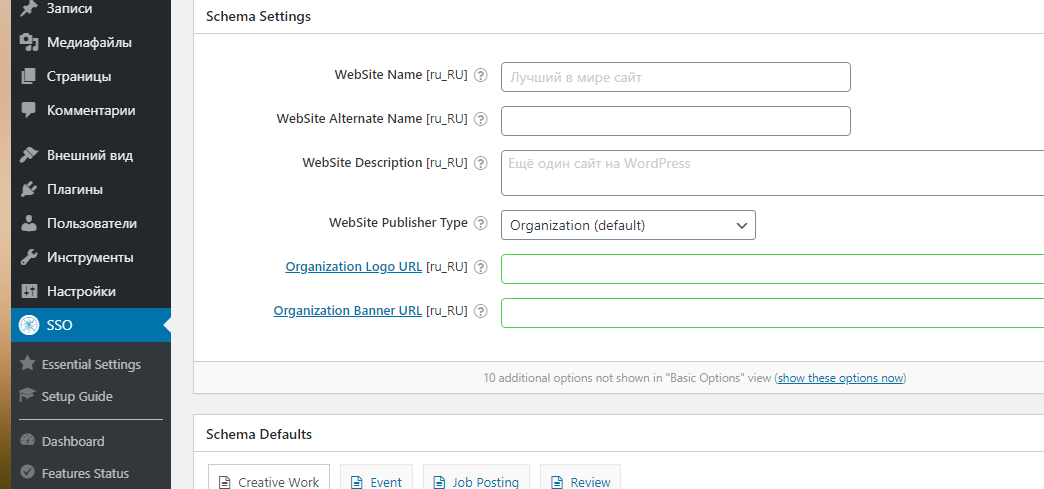
Нажмите на вкладку Schema Markup. Запишите в соответствующих полях адрес баннера и логотипа. Их могут показывать в поисковой выдаче.
SSO Schema Markup плагин WordPress
Schema Markup в WordPress
Если у вас на главной странице отображаются последние записи, в меню укажите тип Blog. Если же у вас статическая страница, выбирайте Website.
Публикации имеют разный формат. Поэтому и тип разметки может отличаться. Например, Article и BlogPosting используйте для страниц записей.
При этом BlogPosting сам является частью Article. Если нужно разместить, например, новость, для этого есть соответствующий тип разметки, который называется News Article.
Когда вы используете простые записи, выбирайте BlogPosting. Для крупных статей, обзоров и инструкций подходит Article. Если страница является статической или относится к медиафайлам, стоит обратить внимание на формат WebPage.
Настройка микроразметки на сайте WordPress
Микроразметка WordPress
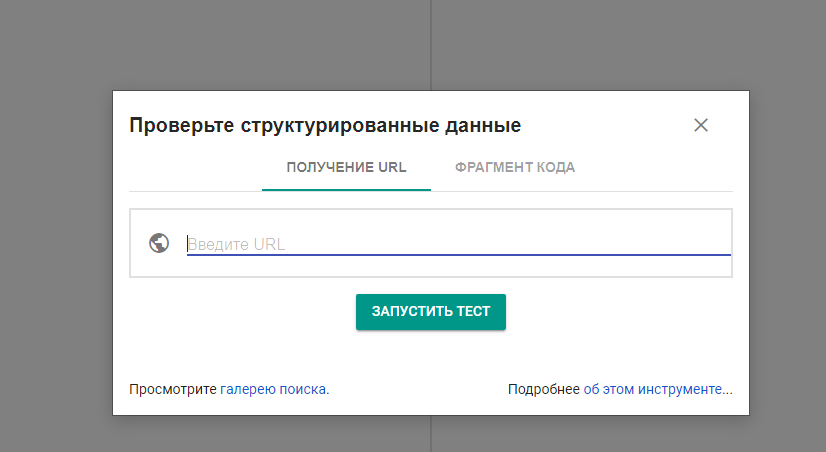
После того как вы выберете нужные настройки, сохраните их. Плагин создаст разметку на существующих страницах, а также автоматически будет добавлять её на новые записи. Если вы хотите наглядно убедиться в правильной работе плагина, используйте сервис от Google Search Console.
Проверить правильную микроразметку в Google
Проверка структурированных данных в Google
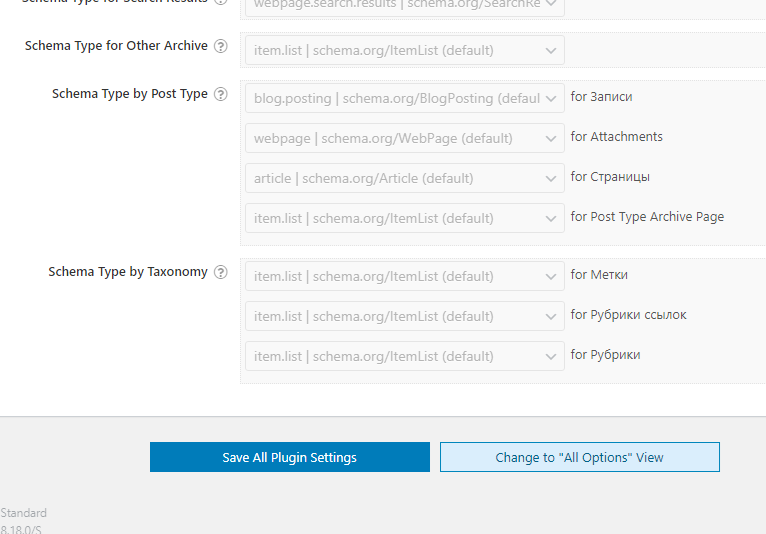
С одним типом записей обычно проблем не возникает. Но что делать, если вы используете разные форматы материалов? Например, у вас чередуются новости с обзорами и короткими заметками. Тогда для каждой записи придётся выбирать отдельную разметку. Справиться с этим поможет плагин WP SEO Structured Data Schema.
Установите и активируйте его. Теперь заходите в раздел редактирования записей, где вы увидите дополнительную колонку. С её помощью вы можете изменять тип разметки.
Настройка формата записей через плагин WordPress
Формат записей WordPress
Плагин самостоятельно не определяет формат записей. Поэтому разметку для каждого поста придётся прописывать вручную. А если нужны другие типы, можно перейти на платную версию.
Плагины для улучшения функциональности и юзабилити
Мы уже говорили о том, что многие новички часто устанавливают большое количество плагинов. Это в любом случае негативно сказывается на работе сайта, даже если речь идёт о повышении функциональности и юзабилити. Но их всё равно приходится повышать, поэтому сначала следует определиться с решением важных задач, а уже потом искать нужные плагины.
Например, вы заметили, что навигация на сайте не совсем удобная, или хотите создать интернет-магазин. Или добавить форму обратной связи. Только после того, как вы определите задачу, начинайте искать плагины для её реализации. Электронная коммерция, «хлебные крошки» для посетителей и многие другие функции легко решить. Но сначала задумайтесь, насколько это важно.
Сначала обратите внимание на адреса страниц. Стандартные настройки WordPress создают их на кириллице. Хотя лучше использовать латинские символы.
Кириллица в адресной строке
Русские символы в адресной строке
Кажется, что в этом нет смысла, ведь кириллица удобнее. Но попробуйте скопировать адрес страницы и куда-нибудь вставить, хотя бы в текстовый редактор.
Вы увидите, что вместо нормального адреса появились какие-то непонятные символы. Пользователи не любят переходить по таким ссылкам, а уж тем более – делиться ими. Соответственно, страдает продвижение сайта.
Исправить эту ситуацию можно с помощью плагина WP Translitera. Здесь нет никаких настроек, просто скачайте его и установите, или выберите другой похожий плагин.
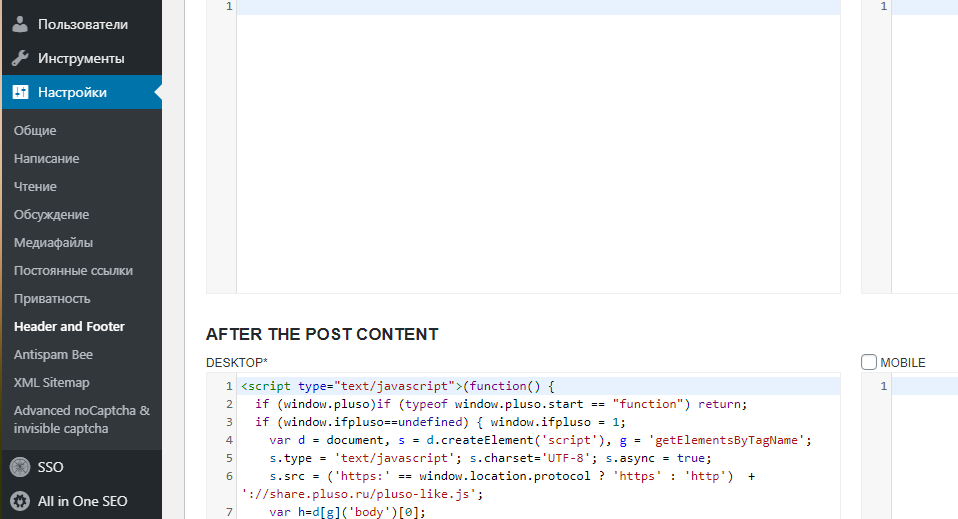
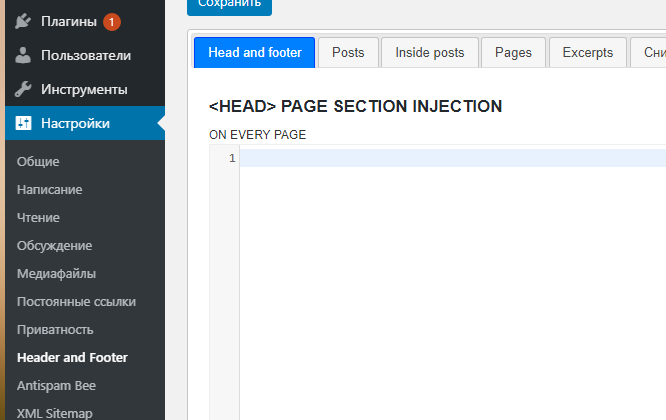
Ещё одним важным фактором в продвижении являются социальные сети. Чтобы добавить кнопки шеринга, можно установить плагин Head, Footer and Post Injections. Он хорош тем, что позволяет размещать коды на каких-то отдельных страницах или на всех сразу. И это не только кнопки социальных сетей, но и любой другой программный код.
Кнопки предоставляют сервисы шеринга. Можно использовать, например, Pluso. Заходите в «Настройки», затем нажмите «Header and Footer». Если вы хотите, чтобы кнопки социальных сетей появлялись у каждой записи, перейдите во вкладку «Posts». Вы можете выбрать вставку до или после записи, а также мобильный формат.
Настройка Header and Footer для WordPress
Header and Footer в WordPress
Теперь внизу у вас всегда будут кнопки социальных сетей.
Шаг 6. Как работать с сервисами аналитики в WordPress
Кое-что вы уже подключили, когда устанавливали плагины. Например, All in One SEO Pack работает с сервисом Google. С помощью плагина Head, Footer and Post Injections можно подключить и остальные сервисы.
Сначала нужно зарегистрировать сайт в каждом из них. Или только в том, с каким планируете работать. Это могут быть «Google.Аналитика», «Яндекс.Вебмастер» или «Метрика».
После регистрации вам предоставят коды для добавления на сайт. Переходите в «Настройки», затем «Header and Footer» и выбирайте первую вкладку. Поле ввода могут быть Head или Body.
Сервисы Яндекс и Google для отслеживания в WordPress
Сервисы отслеживания в WordPress
С помощью этого плагина код отслеживания будет установлен на всех страницах сайта. Точно так же подключаются и другие сервисы.
Шаг 7. Как создать запись или страницу
В WordPress уже давно используют визуальный редактор, который по внешнему виду и функционалу напоминает конструктор сайтов. Но всё же функций у него гораздо больше, чем у простого редактора.
Во-первых, можно создавать страницы с любой структурой. Во-вторых, в записи можно добавлять самый разнообразный мультимедийный контент или виджеты.
Помимо этого, работать с визуальным редактором очень просто. Любой новичок за считанные минуты поймёт, как и что делать. Создавать можно страницы и публикации.
Как создать страницу
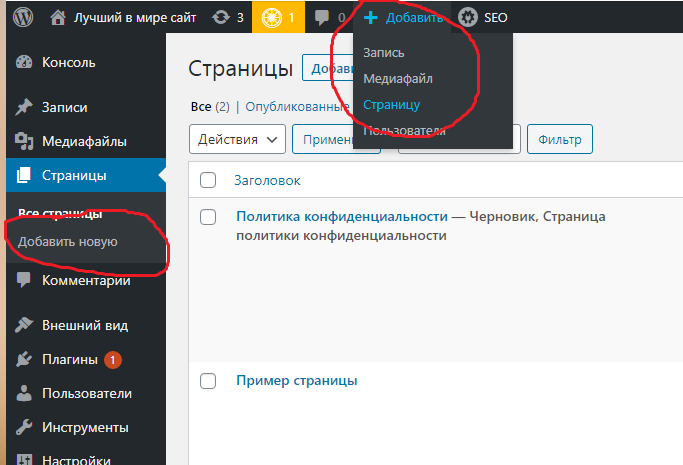
Слева в консоли выберите «Страницы – Добавить новую». Или вверху нажмите на «+ Добавить» и выберите «Страницу».
Создать новую страницу на сайте WordPress
Добавить страницу WordPress
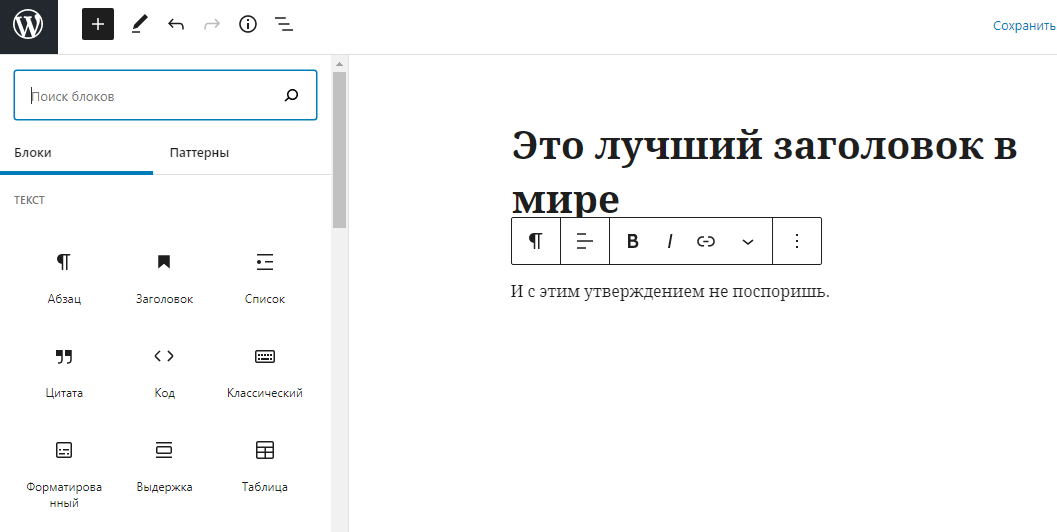
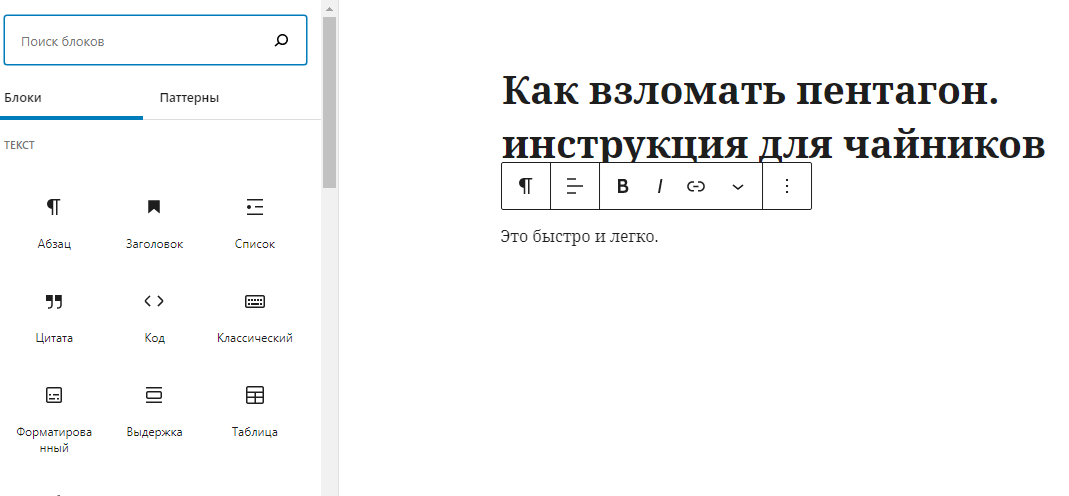
Добавляйте заголовок и начинайте писать текст. Чтобы вставить какой-то новый тип блока, например, таблицу, список или изображение, нажмите «+».
Настройка страницы WordPress
Заголовок на странице WordPress
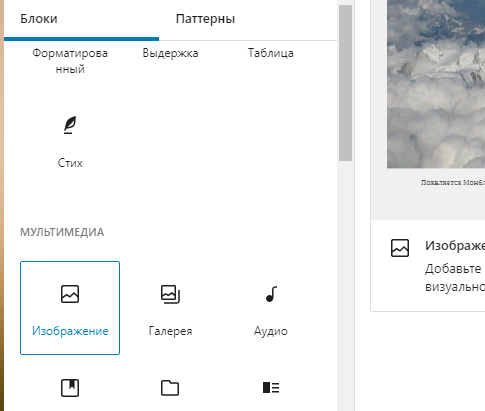
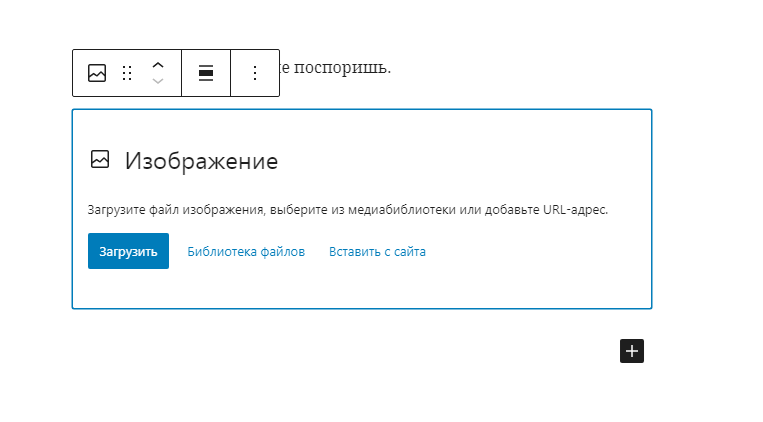
Допустим, вы захотели добавить картинку. Для этого листайте вниз до раздела «Мультимедиа» и нажмите «Изображение».
Блок изображения на странице WordPress
Добавление изображения на WordPress
Вам предложат загрузить файл с компьютера, выбрать его из библиотеки или вставить с сайта.
Добавление изображения на страницу сайта WordPress
Загрузка изображения WordPress
Помимо изображений и других мультимедийных вставок, визуальный редактор предлагает различные кнопки, теги, столбцы, цитаты и многое другое. Можно подобрать различные блоки, чтобы красиво оформить страницу.
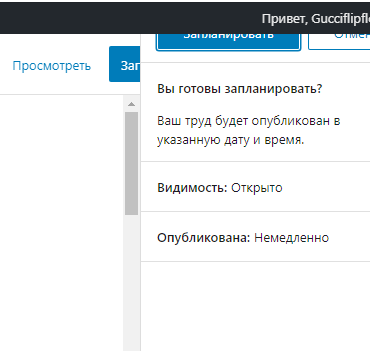
Когда закончите редактирование, нажмите «Запланировать» в правом верхнем углу. В разделе «Опубликована» можете выбрать дату и время, когда нужно разместить страницу. Если хотите сделать это сейчас, то выберите «Немедленно».
Опубликовать страницу на сайте WordPress
Запланировать публикацию страницы WordPress
Вам сразу же предложат её посмотреть. Исправьте какие-нибудь элементы, если это необходимо. Обычно ссылки на страницы появляются автоматически. Если их слишком много, WordPress создаст выпадающее меню. Но всё зависит от выбранной темы и её настроек.
Как создать запись
Добавлять новую запись можно так же, как и создавать страницу. Визуальный редактор здесь тоже ничем не отличается, поэтому можете его использовать.
Придумайте заголовок и напишите нужный текст. С помощью блоков оформите запись так, как вам нужно.
Создание записи на сайте WordPress
Как создать пост WordPress
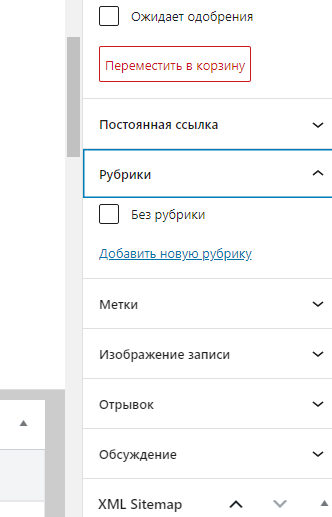
Справа нажмите на вкладку «Запись». Здесь вы увидите меню, в котором можно выбрать постоянную ссылку, рубрики, добавить изображение, отрывок, настроить обсуждение и так далее. Если нужно, создайте новую рубрику. Если вы не будете её указывать, все статьи автоматически будут попадать в категорию «Без рубрики».
Добавление статьи WordPress в рубрику
Рубрики WordPress
Внизу вы можете настроить метатеги для записи и другие параметры All in One Seo Pack.
Настройки All in One SEO Pack в записи WordPress
Настройка записи WordPress
Шаг 8. Как настроить SSL-шифрование
Существуют протоколы HTTP и HTTPS. Второй является защищённым, поэтому поисковики отдают предпочтение именно таким сайтам. Для пользователей тоже плюс, так как они больше доверяют подобным ресурсам. Подключить протокол можно с помощью SSL-сертификата. И тогда рядом с адресной строкой напишут, что соединение защищено.
Соединение на сайте через SSL-шифрование
Защищённое соединение сайта
SSL-сертификат нужен, для того чтобы обеспечить защищённое соединение. Он шифрует конфиденциальные данные, которые записывают пользователи на сайте. Например, информацию о банковских картах. Это позволяет избежать потери данных при взломе. Злоумышленники просто не смогут воспользоваться ими.
Сертификаты бывают платными и бесплатными. Но даже платный стоит не особо дорого, поэтому лучше его установить.
Но сначала спросите у своего хостинг-провайдера, предоставляет ли он бесплатные сертификаты. Если нет, то воспользуйтесь Let’s encrypt. С ним можно работать 3 месяца, а потом продлить. Платить ничего не придётся.
Часто задаваемые вопросы
Несмотря на всю простоту работы с WordPress, у начинающих пользователей часто возникают одни и те же вопросы. Давайте разберём самые популярные.
Нужно ли разбираться в языках программирования и разметки, чтобы работать в WordPress?
Мы только что с вами создали сайт без каких-либо знаний программирования и дизайна. Остаётся только добавлять новый контент и следить за продвижением. Но если вы хотите сами вносить какие-либо изменения в функционал, то без навыков программирования не обойтись.
В бесплатной теме появились какие-то ссылки на сторонние ресурсы. Означает ли это, что мой сайт взломали?
Нет, с вашим сайтом всё в порядке. Просто разработчики бесплатных тем часто дают рекламу или указывают ссылки на свои ресурсы. Такова цена использования. Убрать ссылки можно после покупки платной версии. Или придётся самостоятельно править код.
Можно ли создать сайт на WordPress так, чтобы его вначале не посещали поисковые роботы?
Конечно, это сделать можно. Например, использовать локальный сервер, в котором отсутствует доступ в Интернет.
Можно ли с помощью WordPress создать полноценный интернет-магазин?
Для этого используют плагины электронной коммерции. Самым популярным из них является WooCommerce. Он предоставляет широкий функционал, с помощью которого появляется полноценный интернет-магазин. Но стоит помнить, что популярность этого плагина не всегда идёт на пользу. Ведь для хакеров он тоже популярен, потому что они знают все его уязвимости. Если вы не хотите переживать за утрату данных или финансов, уделяйте много внимания безопасности.
Мне говорили, что для WordPress нужно выбирать хостинг с большим дисковым пространством, потому что он много весит. Это правда?
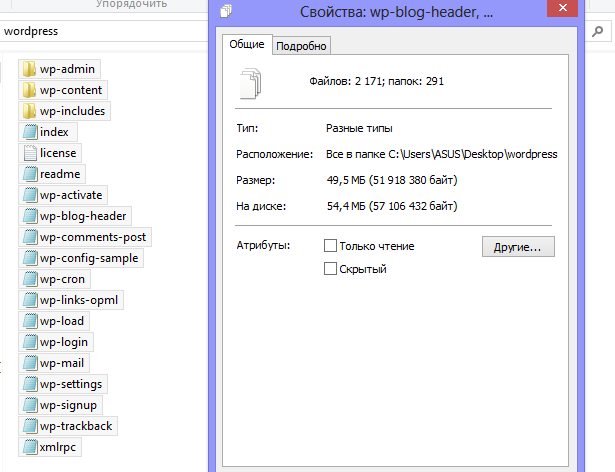
Здесь лучше увидеть наглядно. Распакованный архив весит чуть больше 50 Мбайт.
Размер распакованного архива WordPress
Сколько весит WordPress
А теперь самое главное
Вы создали сайт на WordPress, настроили его, добавили дизайн и полезные плагины. Теперь вам предстоит самая ответственная и тяжелая работа. Речь идёт о регулярном обновлении контента, создании новых страниц и публикаций. Возможности этой платформы очень обширные, поэтому вы можете создать самый простой сайт или превратить ресурс в многофункциональный глобальный проект.
Чтобы познакомиться с WordPress, потребуется несколько минут. Но чтобы полностью разобраться в функционале, нужно время. О самых главных моментах вы узнали из этой инструкции. А всё остальное зависит только от вашего воображения.
Интернет у вас дома. Полное руководство начинающего пользователя
Год: 2003
Добавил: Admin 6 Сен 22
Проверил: Admin 6 Сен 22
Формат:
PDF (36188 Kb)
- Currently 0/5
Рейтинг: 0/5 (Всего голосов: 0)
Аннотация
Интернет у вас дома. Полное руководство начинающего пользователя
Другие книги автора Симонович Сергей Витальевич
Другие книги автора Мураховский Виктор Иванович
Похожие книги
Комментарии к книге «Интернет у вас дома. Полное руководство начинающего пользователя»
Комментарий не найдено. Будьте первыми!
Чтобы оставить комментарий или поставить оценку книге Вам нужно зайти на сайт или зарегистрироваться
Содержание цикла статей «Полное руководство по настройке WordPress API»:
- Полное руководство по настройке WordPress API, часть 1: введение
- Полное руководство по настройке WordPress API, часть 2: секции, поля и настройки
- Полное руководство по настройке WordPress API, часть 3: все о создании меню
- Полное руководство по настройке WordPress API, часть 4: опции темы
- Полное руководство по настройке WordPress API, часть 5: закладочная навигация
- Полное руководство по настройке WordPress API, часть 6: страницы меню
- Полное руководство по настройке WordPress API, часть 7: валидация, очистка и элементы ввода
- Полное руководство по настройке WordPress API, часть 8: валидация, очистка и элементы ввода
- Определение термина «Settings API»
- Почему следует использовать Settings API?
- Взаимодействие с ядром WordPress
- Бесплатные стандартные возможности
- Более безопасно, более устойчиво
- Что дальше?
Сейчас самое время становиться профессиональным разработчиком под платформу WordPress. Будь то разработка по заказу клиента или создание тем и плагинов, сегодня есть спрос на все, что касается данной тематики.
WordPress имеет отлично написанную документацию по API для разработчиков вне зависимости от уровня их подготовки. Но это не отменяет необходимость накопления практического опыта в сфере разработки под данную CMS.
Как и в большинстве случаев в сфере веб-разработки, если что-то работает, то это не значит, что это сделано абсолютно правильно. Поэтому мы, как разработчики и своего рода ремесленники, озадачены тем, чтобы быть уверенными в том, что то, чем мы занимаемся, делается правильно.
Множество исходных кодов тем и плагинов показывают, что разработчики продолжают делать то, что работает, однако оно сделано далеко не самым эффективным образом. Это особенно актуально для опций тем, страниц меню, механизмов валидации и тому подобного.
И мы хотим это остановить.
В данной серии статей, мы собираемся глубоко заглянуть в сердце WordPress Settings API. Мы разберемся, в чем состоит проблематика вопроса и почему это важно, а также научимся правильно использовать данный API.
Наша основная цель состоит в том, чтобы научиться грамотно настраивать Settings API (Программный интерфейс настроек, далее Settings API) вне зависимости от уровня вашей подготовки. К концу серии, вы получите глубокое, целостное понимание и разберете практические примеры того, как на практике правильно использовать этот API.
Чтобы успешно пройти все этапы, нам нужно начать с абсолютного нуля. До написания какого-либо кода и разбора примеров, нам необходимо познакомиться с Settings API – узнать что это, и для чего предназначено.
По своей сути, Settings API это набор функций, предоставляемый WordPress, который упрощает процесс создания меню, страниц настроек, а также сохранения, валидации и извлечения введенных пользователем данных.
Звучит просто, не так ли?
В этом цикле статей мы подробно изучим каждый аспект. А от этого несложного определения мы можем отталкиваться в нашей дальнейшей работе.
После того, как мы выяснили, что такое Settings API, давайте посмотрим, почему же мы собираемся его использовать вместо собственноручно написанных процедур обработки пользовательского ввода, сериализации (процесса превращения какой-либо структуры данных в последовательность битов) и валидации.
Settings API разработан создателями платформы WordPress, чтобы упростить создание расширений. Поэтому, вполне логично использовать функции, предоставляемые этим API.
Конечно, можно обойти Settings API и, методом грубой силы, реализовать собственный функционал, и никто не сможет этому помешать, однако это требует лишней работы, и чревато несоблюдением рекомендаций команды разработчиков ядра WordPress, что в конечном итоге может привести к ошибкам в панели управления.
Использование инструмента, созданного разработчиками для разработчиков, гарантирует, что мы будем взаимодействовать с ядром правильным путем.
Использование Settings API это не только гарантия того, что разработка будет вестись правильным способом. Также, это уверенность в том, что интерфейс пользователя будет следовать традициям платформы, а данные будут обрабатываться механизмами, аналогичными тем, которые используются в самом WordPress. Кроме того, это может сэкономить кучу времени.
Когда вы начинаете создавать свои интерфейсы по тем же принципам, которые используются в WordPress и будете использовать в своей работе Settings API, ваши продукты будут получаться тесно интегрированными с CMS.
Это означает, что когда пользователи будут работать с вашими творениями, то почувствуют себя в своей тарелке – им все будет понятно. У них будет возникать ощущение, что они изменяют системное дополнение, созданное разработчиками WordPress.
По правде говоря, использование «родных» стилей WordPress не касается напрямую Settings API и относится немного к другой теме, но такой аспект Settings API, как создание страниц меню, предполагает использование нативных стилей WordPress.
Разве нет смысла в том, чтобы придерживаться единого стиля?
Используя преимущества встроенных в WordPress функций, вы можете быть уверены, что процедуры сохранения, извлечения и валидации будут проходить без проблем. Settings API предоставляет множество функций, использование которых безопасно для функционирования ядра.
В конце концов, Settings API подчиняется тем же правилам и принципам, что и WordPress API. Также, при обновлении CMS, функции Settings API также будут устаревать. Вам нужно будет какое-то время, чтобы обновить ваш проект ДО того, как несовместимость скажется на его работе.
Теперь, вы должны иметь общее представление том, что такое Settings API и почему стоит использовать его при создании тем и плагинов.
Конечно, это пока еще не аргументировано – это будет сделано позже, на практических примерах. Вот список того, чем мы займемся в этом цикле:
- Меню, секции и закладки;
- Регистрация настроек секций;
- Базовые элементы (input, textarea, select, radio button ,и checkbox);
- Простой рабочий пример.
К концу цикла, у вас будут все необходимые знания, чтобы создать полноценный продукт для платформы WordPress.
Создать сайт и зарабатывать на нем, наверное об этом думали многие. Но как это все осуществить без специальных знаний?
Я столкнулся с такой же проблемой 5 лет назад. Начал пробовать создавать сайты в бесплатных конструкторах. Тогда был популярен UCOZ.
Попутно изучал все что связанно с сайтостроением. Пришло понимание что все эти конструкторы сайтов не дают настоящей свободы.
Вы не сможете хорошо продать сайт сделанный на конструкторе, вы ограничены во многих вещах. Короче говоря вы не полновластный владелец своего сайта.
Тогда я начал экспериментировать с различными CMS и остановился на WordPress. Это простая бесплатная система со множеством плагинов, под любые запросы.
В начале было много сомнений, ошибок и трудностей. Приходилось самому все изучать и проверять.
Но вам не нужно так страдать 🙂
Я написал для вас подробнейший мануал по созданию сайта. В нем отражен весь мой опыт в этой сфере.
Обычно такую информацию продают в виде всяких марафонов за большие деньги, но для моих читателей все бесплатно.
Я знаю что 95% прочтут и ничего делать не станут, но 5% сделают как написано и будут получать доход и удовольствие от проделанной работы.
Сейчас я живу на доходы от сайтов. Это не совсем пассивный доход, как может показаться, но я занимаюсь тем что мне нравится.
Если нет настроения работать, можно ничего не делать несколько дней и никто вас не уволит.
Итак, если вы готовы стать вебмастером, то начинаем.
Выбор ниши
Выбор ниши это, пожалуй, самое важное мероприятие в создании сайта.
Если тут ошибиться, то дальнейшие затраты времени и финансов могут стать напрасными.
Как я рекомендую выбирать нишу для будущего сайта.
Идеальная ниша — это ниша с большим количеством запросов, низкой конкуренцией и высокими ставками рекламодателей.
Но такое бывает только в сказке. Чем популярнее ниша, тем больше в ней конкуренция.
Сам процесс выбора ниши для сайта похож на добычу золота. Вам придется просеять множество тематик, пока вы не найдете ту, которая будет соответствовать нужным параметрам.
Тематика должна быть вам интересна или вы должны в этом хорошо разбираться.
Многие могут сказать, та зачем мне это нужно, я дам задание копирайтеру и он мне напишет про форекс кучу статей.
Это большая ошибка! Без личной заинтересованности или глубокого понимания темы, вы не сможете создать хороший сайт.
Выпишите на листочек круг ваших интересов и темы в которых вы хорошо разбираетесь. Чем больше их будет, тем лучше.
Это может быть все что угодно. От хобби, рыбалки, ремонта машин, строительства или рукоделия.
Не берите темы, которые вам кажутся выгодными в финансовом плане, но в которых вы ничего не смыслите.
Вы не сможете долго об этом писать, потеряете интерес и забросите это дело. Не говоря уже о том, что качество информации будет низким.
Составив список тем нужно определить насколько они популярны в интернете и есть ли рекламодатели в вашей нише, поскольку от них будет зависеть ваш заработок на первых порах.
Оценка популярности ниши
Например, вы занимаетесь ремонтом квартир или вам это просто нравится.
Чтобы узнать популярность вашей ниши можно воспользоваться сервисом Яндекса https://wordstat.yandex.ru
Обращайте внимание на ключевые слова с количеством запросов более 50000 в месяц, это может стать основной темой вашего сайта.
Это примерное число запросов, для ниш с ценой клика в Adsense около 10 центов.
Соответственно, чем больше цена клика по вашей тематике, тем менее популярные запросы можно брать. И на оборот, если цена клика в вашей нише в среднем 2-3 цента, то вам нужны запросы с частотность более 100 тысяч в месяц.
Получив список запросов, вы начинаете искать подходящую именно вам нишу.
Давайте посмотрим на пример:
Запрос ремонт квартир кажется очень интересным, у него больше 600 тыс. запросов в месяц. Но я не рекомендую брать такие запросы.
Это очень широкая ниша с очень большой конкуренцией. Вы как новичок просто не сможете выбить из топа кого-то по этому запросу.
Так же не стоит брать слишком узкие ниши. Даже если по основному запросу у вас достаточно трафика, вы не сможете развивать дальше свой сайт, так как у вас не будет подходящих тем для новых статей.
Еще одна ошибка выбрать коммерческий запрос под информационный сайт. Например, в нашем примере это будет «ремонт квартир под ключ».
Мы выбираем только запросы информационного характера.
Я бы выбрал запрос «ремонт ванной». Ниша не очень широкая, но с достаточным количеством запросов.
Нажав на выбранное ключевое слово wordstat выдаст вам похожие запросы. Они помогут вам оценить популярность ниши и дадут идеи для будущих статей.
Еще один нюанс — это сезонность ниши. Нам нужны запросы с постоянным трафиком.
Давайте посмотрим на наш пример. Нажав на кнопку история запросов, мы сможем проследить сезонность нищи.
Как видно из статистики, трафик изменяется не сильно, от 85 тыс., до 130 тыс. запросов в месяц. Это нам подходит.
Так же смотрите на динамику популярности. Бывает попадаются ниши, в которых есть трафик, но он год от года падает.
Это может касаться различной техники, мобильных устройств, игр, программ и других направлений, в которых очень быстро меняется спрос.
Естественно не берите нишу с нисходящим спросом.
Оценка конкурентов
Берете свою нишу и начинаете исследование в поисковиках Яндекс и Гугл.
Вводим запрос «ремонт ванной» и смотрим на своих будущих конкурентов.
Обращайте внимание на наличие рекламы поисковика в начале страницы. Если реклама есть, то это хороший знак, и цена за клик по рекламе будет хорошая.
Первыми в выдаче у меня идут страницы со статьями на сайтах интернет магазинов и только третий результат статья на информационном сайте. А дальше идут опять строительные фирмы.
Это хороший показатель. Если вы сделаете сайт, полностью посвященный ремонту ванн, то естественно вы можете быть выше в выдаче по этому запросу, чем отдельные страницы на эту тему.
Наличие в выдаче на 3 месте информационного сайта, говорит нам о том что ниша не полностью коммерческая и с Google мы сможем получать трафик.
Переходим к проверке Яндекса.
В отличии от Google, Яндекс считает запрос информационным. На первое место он не стесняясь поставил свой Яндекс.Маркет, а дальше уже расположились ваши будущие конкуренты.
Первый сайт посвящен ремонту и в выдаче статья с этого сайта по ремонту ванной. Эту статью можно подвинуть.
А вот второй сайт посвящен полностью ремонту ванн. Это настоящий ваш конкурент.
Чем больше в выдаче сайтов полностью посвящённых вашей тематике, тем труднее будет вам пробиться в топ.
Внимательно посмотрите все разделы сайта. Оцените качество информации.
Посмотрите статьи, спросите себя сможете ли вы дать лучшую информацию по этой теме.
Может вы сможете сделать познавательные видео или вы можете сделать крутые инфографики или чертежи.
Если вы чувствуете, что сможете дать информацию круче чем у конкурентов, то переходите к следующему этапу проверки.
Но еще не лишним будет проверить вашего конкурента на количество получаемого им трафика.
Для этого воспользуетесь сервисом SimilarWeb. Посмотрим на нашего будущего конкурента vannaja.net.
Сайт получает 120 тыс. посетителей в месяц. По 4 тыс. человек в день. Довольно неплохой результат. Значит мы не ошиблись на первом этапе с оценкой трафика и можем переходить к оценке доходности ниши.
Оценка доходности ниши
Теперь нам нужно узнать сколько мы сможем заработать в этой тематике.
На первых порах мы можем расcчитывать на монетизацию только с помощью рекламной сети Adsense.
Поэтому мы пойдем на сайт Adwords, это то место где рекламодатели покупают рекламу, которая потом будет крутиться у вас на сайте через Adsense.
Что бы попасть на сайт вам нужен будет аккаунт в Google (проще говоря почта gmail).
Заходим на Adwords находим вкладку Инструменты и переходим в раздел «Планировщик ключевых слов».
Выбираем «Поиск ключевых слов по фразе, сайту или категории»
Как ясно из названия, мы можем вести свое ключевое слово или можно ввести сайт конкурента, в соответствующее поле.
Я ввел адрес сайта конкурента и получил список его ключевых слов, а также количество запросов в месяц и примерную цену за клик по рекламному объявлению.
Стоит учитывать, что эта цена клика для рекламодателей, а вы как владелец сайта получите меньше, так как Гугл заберет свой процент.
Рекомендую делить цену клика на 2.
Итак, мы видим, что в среднем цена клика для нас будет в районе 10 центов. Хотя есть клики и больше доллара, но лучше рассчитывать на меньшее.
Теперь имея необходимые данные, мы можем приблизительно понять сколько можно заработать в этой нише.
Количество трафика 4 000 сутки
Ценна клика 0.10
Средний CTR 3% (процент полученных кликов)
4000*3%*0.10= 12$ в день или 360$ в месяц.
Это среднее значение, которое может меняться под влиянием многих факторов, но как ориентир оно нам подходит.
Выйдя на первые места в выдаче в своей нише, вы можете смело рассчитывать на эту сумму.
Дальше вы записываете полученные результаты в свою таблицу и начинаете прорабатывать следующую нишу.
По завершению у вас будет список перспективных ниш для вашего будущего сайта.
Выберите для себя одну, учитывая конкуренцию и доходность.
Обычно процесс поиска ниши для сайта занимает у меня пару недель.
Если вам кажется, что вы нашли золоту жилу, отличную нишу с низкой конкуренцией и дорогими кликами, не спешите делать сайт.
Обычно на следующий день эмоции уходят и вы, смотря более трезвым взглядом можете увидеть нюансы, которых вы не увидели в первый день.
Структура сайта и семантическое ядро
Итак, мы выбрали нишу будущего сайта, теперь нам нужно поработать над его структурой.
Нам нужно создать логические разделы для сайта, чтобы посетитель смог быстрой найти нужную ему информацию.
Я не рекомендую создавать очень много разделов, а также делать подразделы. Чем проще, тем лучше.
В составлении структуры вам помогут сайты конкурентов и статистика запросов в adwords и wordstat.
Еще пример:
Теперь нам нужно составить список популярных запросов в своей нише, под которые мы будем писать статьи. То есть составить семантическое ядро сайта.
Один запрос у нас уже есть – это «ремонт ванной».
Идем в уже знакомый нам сервис от Adwords и вбиваем наш запрос.
Можно выгрузить все ключевые слова в виде таблицы и затем удалить из нее не нужные запросы.
Оставляйте ключи с частотностью больше 100 запросов в месяц.
Не берите коммерческие запросы.
Тоже самое проделываем и в сервисе wordstat on Яндекса.
Похожие запросы пропускаем.
Дополнительно мы можем собрать поисковые подсказки. Это подсказки, которые выводят поисковики при вводе запроса.
Для этого можно воспользоваться бесплатной программой Словоеб.
Создаем новый проект.
1. Жмем на кнопку пакетный сбор поисковых подсказок.
2. Вводим наш ключевик.
3. Начинаем сбор.
После того как ключи будут собраны, нам нужно узнать их частотность. Для этого жмем на кнопку «Собрать базовые частотности»
Переносим нужные нам ключи в свою таблицу.
С помощью этой программы можно так же собирать ключи из wordstat Яндекса.
Еще один инструмент для сбора ключевиков, сервис MegaIndex.
Нам нужен модуль «Подбор и кластеризация запросов»
Вводим сайт нашего конкурента. Нам предложат еще 10 конкурентов из которых мы соберём семантику.
Получаем около 7000 ключевиков.
Дальше нам нужно их кластеризовать.
Через несколько часов мы получим отчет с ключевиками разбитыми на кластеры.
Кластеры можно использовать как готовые категории сайта, а ключевики, как темы для будущих статей соответствующих разделов.
Итак, собранные запросы мы разносим по категориям сайта.
У нас должно получиться не менее 100 тем для будущих статей.
Переходим к следующему этапу, подбор доменного имени.
Подбор и покупка доменного имени
Этот этап не сложный, но в нем тоже есть свои нюансы.
Начнем с выбора доменной зоны.
Рекомендую выбирать зону .com или .ru.
Домен .ru стоит дешевле, но есть нюансы при его продаже или передаче. Придется делать сканы паспортов и заполнять специальные бланки с отправкой их по обычной почте регистратору.
Домен .com в этом плане более демократичный, если конечно вы зарегистрируете его не у отечественного регистратора. Проблем с запросами сканов паспортов и другими бумажками у вас не будет.
Придумывая имя своему сайту стоит придерживаться следующих правил:
1, Имя должно быть как можно короче.
Пять, шесть символов – это идеальный вариант. К нему нужно стремиться, но не всегда это у вас получится.
Чем короче имя, тем выше шанс, что оно будет занято. Это связанно с тем что короткие имена лучше запоминаются и всегда пользуются спросом.
2. Не используйте тире в имени, чтобы разделить слова.
3. В имени должен присутствовать ваш главный ключевик. В нашем примере это remontvann.
Не обязательно использовать его полностью, можно использовать только одно слово из ключевого запроса, чтобы было понятно, о чем ваш сайт. Или использовать ключевое слово совместно с другими.
Например:
Moyavanna
Mirvann
Vseovannoy
4. Не стоит использовать английские слова в имени сайта. Не все знают английский.
5. Старайтесь придумать такое имя, чтобы оно было запоминающимся и его можно было бы легко написать без ошибок.
Например:
Если вам скажут напишите имя «мирванн.ru», то вы с легкостью напишите mirvann.ru (хотя кто-то может написать mirwann.ru, и это тоже стоит учитывать)
Если вам скажут напишите имя мояванна.ru, то вы можете написать moyavanna.ru и mojavanna.ru и moyawanna.ru. Старайтесь избегать таких названий.
6. Думайте на перспективу. Сейчас вы делаете сайт о ремонте ванн, а завтра вы решите дополнительно сделать на своем сайте интернет магазин по продаже кранов или сушилок.
Название сайта не должно конфликтовать с содержимым.
Создайте список, состоящий из различных вариантов имен для вашего будущего сайта руководствуясь этими правилами.
Список имен можно проверить на доступность для регистрации. Для этого создано множество сервисов.
Например: https://www.nic.ru/cgi/na.cgi?step=n_a.plain_dom_list
Я ввел имена из нашего примера и как видите, свободен только домен Vseovannoy.com.
Поэтому придумывайте как можно больше вариантов.
Если у вас творческий кризис, можете воспользоваться специальным сервисом, который сгенерирует вам различные варианты основываясь на вашем ключевом слове.
На сайте http://www.webnames.ru/domains/namebuddy используйте инструмент «Интеллектуальный поиск свободных доменов».
Например, я ввел слово vanna и было сгенерировано 100 вариантов доменных имен с информацией о доступности для регистрации.
Доступные имена обозначены “в корзину». Мне понравилось имя provanna.com.
Где лучше покупать домены
Не рекомендую покупать .ru домены на таких известных сайтах как nic.ru и reg.ru.
Во-первых, у них высокие цены на продление доменов. Reg.ru предлагал мне продлить домен за 850 рублей, хотя на других сайтах это стоит 88 рублей.
Во-вторых, если у вас вдруг останутся деньги на счету, то вывести их обратно не очень просто.
В nic.ru у вас попросят бумажное заявление, которое вы должны прислать им по почте.
В reg.ru у вас попросят загрузить сканы паспорта, скан заявления на возврат и нужно заполнить всю информацию о своих банковских реквизитах.
Я никогда не сталкивался с таким на зарубежных сайтах. Понятно, что это такой способ отъема денег у населения.
Не многие распечатают заявление, пойдут на почту, купят конверт, чтобы вернуть себе 200-300 рублей.
Возможно на других крупных сайтах тоже есть такие хитрые правила, но я пишу только о том, что знаю.
Я рекомендую покупать .ru домены у реселлеров. Это сайты имеющие договора на регистрацию доменов с тем же reg.ru, но цены у них всегда ниже и нет таких заморочек с бумагами.
Я покупаю .ru домены у ru-tld.ru, ниже цен я просто не видел.
Если вы решили купить .com домен, то выбирайте лучше зарубежного регистратора. Чтобы не пришлось возиться с бумажками.
Я пользуюсь https://www.namecheap.com. На всякий случай не пользуйтесь американскими регистраторами если вы живете в РФ. Мало ли какие еще санкции придумают амеры.
Как купить домен
Инструкции как купить .ru домен обычно всегда публикуются на сайте регистратора.
Я приведу пример для сайта ru-tld.ru.
Подробная инструкция как зарегистрировать домен доступна по ссылке https://ru-tld.ru/kak-kupit-domen/
Заполняйте поля как указано в инструкции. Указывайте реальные паспортные данные.
Укажите вашу электронную почту. Лучше если это будет надежная почта, например, gmail.com
Убедитесь, что у вашей почты очень надежный пароль. Например такой, 2dS@40zi$fG
На эту почту будут приходить все письма, касающиеся вашего домена.
На шаге где вас попросят указать NS сервера, поставьте галочку использовать NS сервера провайдера.
Если вы решили купить .com домен, то вот небольшая инструкция для тех, кто не владеет английским.
Пример для сайта namecheap.com
Для начала регистрируемся и вводим свои данные. Всегда вводите реальные данные, которые вы сможете подтвердить копией паспорта. Везде пишем латинскими буквами.
Переходим к регистрации нового домена.
Пишем наше доменное имя:
Добавляем в корзину и жмем view cart:
WhoisGuard оставляем, он первый год бесплатный. Если владеете английским поищите в Google промокод, возможно получиться купить еще дешевле.
Нажимаем Confirm Order.
Попадаем на страницу выбора способа оплаты.
Если хотите платить карточкой, то выбирайте Secure Card Payment и заполняйте поля данными вашей карточки.
Если хотите платить PayPal, то выберите соответствующий пункт.
Нажимайте Continue и оплачивайте домен.
Теперь вы счастливый обладатель доменного имени. Можно переходить к покупке хостинга.
Выбор, покупка и настройка хостинга
Кто не знает, хостинг — это то место где будут хранится все файлы вашего сайта.
Самые важные для нас характеристики хостинга это надежность, скорость работы и техническая поддержка.
Надежность, это значит, что ваш сайт всегда будет онлайн.
Скорость работы, это значит, что ваш сайт будет быстро открываться на компьютерах пользователей.
Техническая поддержка важна для нас, так как мы не программисты и не системные администраторы.
Когда я начинал делать сайты, я выбирал дешёвые хостинги. Не повторяйте мои ошибки 🙂
Казалось бы, зачем нам дорогой хостинг, когда у нас на сайт 10 человек в день заходит.
Дешевый хостинг создаст вам множество проблем.
Один такой хостинг наградил мой сайт вирусом. Поддержка сказала, что вирус на сайте и я потратил неделю на его поиски, нанимал спецов, тратил деньги. Оказалось, что их хостинг просто взломали и заразили все сайты. Поисковики занесли мой сайт в нежелательные для посещения.
Чем дешевле хостинг, тем меньше серверных ресурсов он выделяет вашему сайту, при незначительном повышении посещаемости сайт может просто отключиться.
Техническая поддержка так же не на высоте у таких хостингов. Ваш сайт может упасть, а поддержка ответит вам через 5 часов.
В любом случае, постоянные проблемы с сайтом вынудят вас переезжать на новый хостинг, а это опять лишняя трата времени и сил.
Лучше сразу берите проверенный и надежный хостинг.
Когда я выбирал для себя хостинг я пользовался сайтом hosting101.ru.
Хочу сказать не все топовые хостинги из рейтингов работают безупречно.
Многие хостинги дают бесплатный тестовый период. Я воспользовался им для тестирования.
Выяснил что, например, на хостинге Beget мой сайт периодически был недоступен.
В итоге, после нескольких недель эксперементов, я остановился на хостинге Eurobyte.ru
Работаю с ними уже 2 года и очень доволен.
Вот отчет о доступности сайта за год от ЯндексМетрики.
Как видите 99,9% времени сайт работал. Несколько простоев были по моей вине 🙂
Проводил эксперименты с плагинами и повесил сайт.
Вот такой отчет доступности сайта от сервиса host-tracker.com приходит ко мне на почту:
Вот так работает служба поддержки:
Время ответа меньше 2 минут.
В общем вот такой хостинг. Если вы захотите выбрать другой хостинг, обязательно обращайте внимание на параметры, которые я указал выше.
Настройка хостинга
Выбрав хостинг его нужно оплатить и настроить.
У разных хостингов разные панели управления, но алгоритм действий везде одинаковый.
Я покажу его на примере хостинга Eurobyte.ru.
Рекомендую для начала выбрать виртуальный хостинг. 3 гигабайта вам вполне хватит для начала. С ростом трафика можно безболезненно переехать на другой тариф.
Ничего сложного в процедуре регистрации нет. Жмем кнопку заказать и вводим свой e-mail
Тут же получаем логин и пароль для входа в панель управления хостингом.
Плюс бонусом идет 3 месяца бесплатного хостинга.
Переходим в панель управления.
Для начала нужно оплатить заказанные услуги.
1.Находим в левом меню раздел финансы, а в нем жмем на раздел платежи.
2. В правом верхнем углу жмем на иконку Новый
3. В появившемся окне выбираем способ оплаты, вводим сумму и жмем далее и заполните информацию о себе.
Затем вы будете перенаправлены на страницу оплаты. Производите оплату и возвращайтесь в панель управления.
Я оплатил 50 рублей и получил 3 месяца бесплатного хостинга.
Затем переходим в меню Товары и услуги и выбираем меню хостинг.
Появится информация о вашем заказе. Два раза жмем на нее.
Появится всплывающее окно с информацией о заказе и суммой оплаты 0 руб.
Жмем ОК и обновляем страницу.
Хостинг перейдет в состояние Активен.
OK, хостинг у нас работает теперь нужно прикрепить к нему домен, который мы купили.
Добавление домена
Для этого нам нужно перейти на сервер. Делается это нажатием соответствующей иконки в правом верхнем углу.
Перейдя на сервер нажимаем:
1. Доменные имена
2. Видим, что у нас уже есть одно доменное имя, которое создал для нас хостинг. Но нам нужно добавить свое. Жмем на кнопку создать.
3. Вводим в появившемся окне свое доменное имя и ставим галочки создать www домен и создать почтовый домен.
4. Жмем OK
Еще нам нужны сервера имен:
ns1.eurobyte.ru
ns2.eurobyte.ru
ns3.eurobyte.ru
ns4.eurobyte.ru
Их мы должны прописать у регистратора нашего домена.
Если вы регистрировали домен в ru-tld, то действуем по этой инструкции https://ru-tld.ru/h/help_system:domennye_imena:nseditor
Если регистрировали в namecheap.com, то действуем так:
- Логинимся на сайт
- Переходим в вкладку Domain List
- Выбираем Custom DNS
- Добавляем наши сервера имен
- Жмем на галочку, сохранить
Теперь нужно подождать пока сервера имен обновятся. Это занимает обычно от 3 до 12 часов.
Теперь у нас все готово для установки системы управления контентом или CMS.
Установка и настройка CMS
Я рекомендую CMS WordPress. Она бесплатна и у нее множество плагинов заточенных под любые нужды.
Система очень проста в освоении и подойдет новичкам.
Для начала нам нужно скачать дистрибутив WordPress на сайте https://ru.wordpress.org
Затем нужно проделать несколько манипуляций с файлами, которые я не буду описывать здесь.
Удобней посмотреть видео от Dmitry Robionek. Его видео я буду использовать для описания стандартных процедур по настройке WordPress.
Делайте точно так же. Это стандартная процедура установки WordPress.
Настройка WordPress
По итогу у вас уже должен открываться сайт со стандартным шаблоном.
Переходим в панель управления сайтом. Для входа используем адрес вашсайт/wp-login.php и данные для входа, которые вы задали.
Смотрим видео и делаем так же. За исключением нескольких моментов.
Пункт Обсуждение можно не настраивать. Для комментариев мы будем использовать специальный плагин.
Пункт Постоянные ссылки. Рекомендую использовать вид Название записи.
Про русские буквы в адресе поста он говорит правильно, но, чтобы вручную не менять каждый раз адрес с русских букв на английские, мы будем использовать специальный плагин.
Выбор и установка темы
Тема — это то как будет выглядеть ваш сайт. Тем или шаблонов для WordPress создано огромное количество.
Вы без труда найдете тему, которая будет подходить под вашу тематику.
Есть бесплатные и платные темы.
Для вашего сайта я рекомендую вам купить платную тему. Она облегчит вам работу с настройкой сайта под ваши запросы и даст вам дополнительные инструменты для оформления статей.
С платной темой вы сразу сможете внедрять в свои тексты разные фишки, а при переходе с бесплатной темы вам придется заново редактировать старые статьи.
Я покупаю темы на themeforest.net. Это самый большой в мире магазин шаблонов. Все они проверенны и соответствую всем современным стандартам.
Не устанавливайте ворованные шаблоны. Можете получить много проблем на свою голову.
Добавляем и настраиваем плагины
Как вы уже поняли, чтобы автоматизировать некоторые процессы и сделать работу с сайтом легкой и приятной можно использовать специальные дополнения к CMS – плагины.
Плагинов для WordPress написано очень много и под любые задачи.
Я выбрал и использую несколько плагинов, которые рекомендую установить и вам.
Устанавливать плагины очень просто.
Переходим в меню Плагины. Жмем Добавить новый.
В строке поиска вводим название плагина.
Устанавливаем и активируем найденный плагин.
Итак, переходим к списку необходимых плагинов:
1. AdSense Integration WP QUADS
Этот плагин нужен для размещения рекламы на страницах сайта. О его настройке я напишу ниже. Пока он нам не пригодится.
2. Yoast SEO
Это плагин оптимизации сайта для поисковых систем. Делайте настройку как указано в этом видео.
3. Cyr-And-Lat
Этот плагин меняет русские буквы в адресе поста на латинские.
4. Disqus Comment System
Это система комментариев. Я заменяю встроенные комментарии вордпресс, на эту систему.
Она намного удобней вордпресовской и создает меньшую нагрузку на сайт.
Подробнее по настройке:
5. Jetpack от WordPress.com
Суперский плагин от самого WordPress. Добавляет кучу новых возможностей вашему сайту.
Видео по настройке:
У меня включены следующие модули:
- Protect
Предотвращение атак методом перебора. - Отслеживать
Отчеты о простоях сайта. - Photon
Быстрая загрузка изображений и фотографий. Ваши фото кэшируются на серверах wordpress и загружаются от туда. - Видимость виджетов
Укажите, какие виджеты должны отображаться на определенных страницах вашего сайта. - Внедренный шорткод
Внедряйте содержимое из YouTube, Vimeo, SlideShare и других сервисов без кодирования. - Контактная форма
Вставьте контактную форму на любую страницу своего сайта.
6. UpToLike Social Share Buttons
Это социальные кнопки. Я выбрал такие, но вы можете выбрать любые другие. Похожих плагинов очень много.
7. Yet Another Stars Rating
Этот плагин показывает рейтинг статьи в звездочках. Очень нужная вещь. В снипитах Гугл вы можете видеть, как он работает. Это повышает заметность вашего сайта в выдаче.
8. Yuzo — Related Posts
Этот плагин нужен, чтобы красиво выводить под статьей похожие статьи. Если в вашей теме уже будет реализован красивый вывод похожих статей, то можно его и не ставить.
Настройка SEO на сайте
SEO — это оптимизация сайта для поисковых систем. Чтобы помочь поисковым системам правильно проиндексировать ваш сайт, нужно его правильно настроить.
Добавляем сайт в кабинеты вебмастера Google и Yandex
Нам нужно добавить свой сайт в кабинеты вебмастера Яндекса и Гугла.
Это нужно чтобы поисковики узнали о вашем сайте и начали сообщать вам как они его индексируют, есть ли какие-то ошибки.
В кабинете можно посмотреть сведения о входящих ссылках, наличие вирусов на сайте и множество других параметров.
Как зарегистрироваться и добавить свой сайт можно посмотреть в этом видео. Автор добавляет проверочный файл в корень сайта.
Если вы не знаете, как загрузить html файл в корень сайта, то просто введите проверочные метаданные в плагине Yoast SEO: Общие — Инструменты Вебмастера.
Настройка robots.txt и главного зеркала
Теперь нам нужно указать как должен отображаться сайт, с www или без. Не рекомендую указывать имя сайта с www в качестве главного.
Так же нам нужно создать файл robots.txt. Этот файл указывает поисковым системам, что им можно сканировать и добавлять в индекс, а какие страницы вы не хотите индексировать.
Редактировать robots можно через плагин Yoast SEO – Инструменты – Редактор файлов
Мой файл robots.txt выглядит так:
User-agent: Yandex
Disallow: /wp-login.php
Disallow: /wp-register.php
Disallow: /xmlrpc.php
Disallow: /wp-admin
Disallow: /wp-includes
Disallow: /wp-content/plugins
Disallow: /wp-content/cache
Disallow: /wp-trackback
Disallow: /wp-feed
Disallow: /wp-comments
Disallow: /tag
Disallow: /archive
Disallow: */trackback
Disallow: */comments
Disallow: */trackback/
Disallow: */feed/
Disallow: */comments/
Disallow: /?feed=
Disallow: /?s=User-agent: *
Disallow: /cgi-bin
Disallow: /wp-admin
Disallow: /trackback
Disallow: */trackback
Disallow: */*/trackback
Disallow: */*/feed/*/
Disallow: */feed
Sitemap: https://zarabotaydengi.com/sitemap_index.xml
Host: zarabotaydengi.com
Подробности в этом видео:
Добавляем аналитику
Следующий шаг добавление кодов аналитики на сайт. С помощью них можно отслеживать все что делают пользователи у вас на сайте, сколько человек пришло, сколько времени провели на сайте и множество других параметров.
У меня тема сайта идет уже со специальным разделом куда можно вставлять все скрипты счетчиков.
Если в вашей теме не будет такой возможности, рекомендую установить простые плагины.
Подробнее об этом в этом видео:
Создание контента
Итак у нас есть полностью настроенный сайт и можно приступать к наполнению его контентом.
Контент это самое главное что есть на вашем сайте. Ни крутой дизайн, ни красивые картинки не помогут вам выйти в топ, если у вас нет хорошего контента.
Лучше потратить на создание крутой статьи 5 дней, чем потом тратить месяцы на продвижение рерайта с помощью покупных ссылок.
Хорошая статья сама выходит в топ без посторонней помощи, о ней говорят в социальных сетях, ее делятся на форумах, ее указывают в качестве авторитетного источника на различных сайтах.
Я призываю вас к такому подходу в создании контента.
Есть еще другой способ.
Дается задание копирайтеру написать статью на заданную тему. Копирайтер берет первые 5 статей из выдачи и делает рерайт (рассказывает тоже самое, только другими словами), некоторые еще специально вставляют ключевые слова.
Этот метод сейчас очень распространен и выдача забита статьями, говорящими об одном и том же.
Не могу сказать, что этот метод не работает, но я его не использую. Мне нравится делать уникальный и полезный контент, который нравится в первую очередь людям, а потом уже поисковикам.
Таким образом я избавлен от изучения различных ухищрений, которые должны обмануть поисковики.
Например, подсчет количества вхождений ключевого слова в статье, покупка обратных ссылок, покупка социальных сигналов и т.п.
Кто должен создавать контент
Это руководство рассчитано на новичков, поэтому подразумевается, что контент вы будете создавать самостоятельно. Тем более, вы же выбирали нишу под свои знания.
Но это не значит, что в дальнейшем нельзя делегировать создание контента другим людям.
Типы контента
Вы должны создавать разнообразный контент. Ниже я описал различные виды контента, которые вы можете использовать.
Обзоры
Описываем свой опыт работы с продуктом или услугой.
Интервью
Берем интервью у лидеров и авторитетов в вашей нише.
Руководство
Пошаговые руководства, как и что нужно делать.
Сравнительные таблицы
Сравниваем несколько продуктов или услуг и делаем свои выводы
Инфографика
Представляем контент в виде инфографики.
Видео
Делаем видеоконтент и вставляем его в свои статьи. Попутно публикую на Youtube канале.
Подкаст
Записываем интересные подкасты и публикуем на сайте
Конкурсы
Проведение конкурсов по написанию статей вашими посетителями.
Переводы
Выбираем крутую статью по вашей теме на другом языке и заказываем перевод.
Структура текста
Условна ваш тест можно разделить на 4 части:
- Заголовок
- Введение
- Основная часть
- Выводы
Ваш заголовок — это ваш ключевой запрос, который мы выбрали. Его можно изменять и дополнять, так чтобы было понятно, о чем будет статья.
Пример плохого заголовка: Как выбрать ванну
Хороший заголовок: Как выбрать ванну – мой опыт
Введение – это тоже важная часть. Многие пишут туда всякую воду, лишь бы было введение.
А вы должны с первых двух строк заинтересовать своего читателя. Он должен захотеть читать дальше.
Пример плохого введения: Все мы знаем, как тяжело в настоящее время выбрать хорошую ванну из множества представленных на рынке.
Пример хорошего введения: Я хочу рассказать вам как я выбирал ванну, какие ошибки я совершил и что мне удалось узнать.
С основной частью я думаю вам все понятно. Тут описываем суть проблемы и ее решение.
В заключении описываем свои выводы и даете несколько советов.
SEO подготовка текста
Хоть мы и делаем такой контент, который не нуждается в специальном продвижении, но есть определенные стандарты для текстов, которые стоит соблюдать.
Сначала я пишу текст в Word, проверяю его на ошибки, а потом копирую его в визуальный редактор WordPress.
Как пользоваться визуальным редактором и добавлять статьи:
Заголовки разделов лучше выделять тегом H2, подразделы выделяются H3.
Не забываем выделять важные части текста жирным шрифтом.
Ссылки на другие ресурсы должны открываться в новой вкладке браузера.
Используйте в тесте нумерованные и маркированные списки, для удобства чтения.
В общем делайте все что бы было удобно читать ваш тест.
Обязательно заполняйте сниппет статьи. Эта информация выводится на странице поиска. Сниппет это то, о чем ваша статья, в двух предложениях.
Подготовка изображений
Хотя в рекомендациях поисковиков для web-мастеров нет указаний какими должны быть картинки на сайте, я все же считаю, что уникальные картинки дают плюс в карму вашего сайта.
Так что по возможности используйте уникальные иллюстрации к своим статьям.
Самый простой и бесплатный способ это сделать – это использование YouTube в качестве неисчерпаемого источника изображений.
Подберите видео на вашу тематику, остановите его, сделайте снимок экрана, обработайте в любом графическом редакторе или в онлайн редакторе, например, pho.to/ru. Добавьте фильтров и у вас на выходе уникальная иллюстрация к вашей статье.
Если картинка большого размера, но на сайт ее уменьшает и плохо видно информацию, то сделайте картинку кликабельной, так она будет открываться в новом окне в полном размере.
Для этого в редакторе картинок выберите — Медиафайл
Прописывайте атрибут alt. Он помогает понять поисковикам, что изображено на картинке. Например, ванная с гидромассажем.
Если вы будете устанавливать Изображение записи (картинка, которая показывается в начале поста), то создавайте их в одном графическом стиле.
Например, всегда фото или всегда клипарт, или коллаж. Тогда сайт в целом выглядит опрятней и гармоничней.
Название файлов рекомендую писать английскими буквами. Например, foto-vannoy.jpg. Некоторые серверы не дружат с кириллицей и могут быть с этим проблемы.
Работа над сайтом в первые месяцы
Итак, мы начали публиковать статьи и ждем тысячи посетителей на свой сайт.
Хочу вас огорчить, ничего этого не будет в первые 2-3 месяца.
Поисковики присматриваются к вашему сайту, определяют сколько человек времени тратит у вас, возвращается ли он в выдачу или ваш ответ его удовлетворил. Проще говоря поисковики будут собирать о вас статистику и постепенно будут продвигать вас в топ.
Так что не стоит пугаться и опускать руки, через это проходят все молодые сайты.
В это время вы можете заняться созданием групп в соц. сетях и публикацией туда своего контента. Лучше не просто вставлять ссылки на свои статьи, а делать небольшое описание, о чем статья и чем она будет полезна.
Так же можно найти форумы и статьи на сайтах по вашей теме и постараться предложить свою статью, как дополнительный источник информации.
Это не значит, что нужно идти и спамить сайты и форумы ссылками на свой сайт. Это вам ничего не даст.
Лучше написать один полезный комментарий или пост на форуме, он принесет вам больше пользы чем 100 спамных комментариев, из которых 90% будут удалены, а вы просто потеряете свое время.
На первых порах соц.сети, форумы и комментарии с других сайтов будут вашими источниками трафика.
Если ваш контент хорош, то он будет расползаться по сети, а вы будете наблюдать за ростом позиций в поисковиках.
Если ваш контент плохой и никому не нужный, значит и позиции будут соответствующие.
Съем позиций
Чтобы контролировать развитие сайта, нужно понимать, как изменяются позиции статей в поисковой выдаче по вашим запросам.
Для этого придумано множество онлайн сервисов.
Например, seogadget.ru/serppos
Монетизация сайта
Рекламу я советую устанавливать, когда у вас уже будет посещаемость хотя бы
300 человек в сутки.
Раньше не имеет смысла. Заработок будет мизерный и неизвестно как посмотрят поисковики на то, что на молодом сайте сразу появилась реклама.
Виды монетизации:
Контекстная реклама
Реклама релевантная контенту вашего сайта. Самый популярный формат рекламы.
У Яндекса это Рекламная сеть Яндекса (РСЯ), у Google – Google AdSense.
Тизерные сети
Обычно используются на сайтах развлекательных тематик, новостных сайтах, сайтах для женщин.
Доходы в тизерах меньше чем в контексте.
Прямая реклама
Если ваш сайт станет популярным, то к вам обязательно начнут обращаться рекламодатели с просьбой разместить свою рекламу. Это самый выгодный способ монетизации.
СPA сети
Если тематика сайта подходящая, то можно работать с партнерскими программами. Вам будут платить за действия привлеченных вами посетителей. Например, заполнить заявку, купить что-то, установить игру и т.п.
Тоже достаточно доходный способ монетизировать ваш сайт.
Только не стоит обвешивать весь сайт рекламой. Во-первых, это не нравится поисковикам, во-вторых это не нравится посетителям.
Два, три блока рекламы вполне достаточно.
Размещение и оформление рекламных блоков
Вообще лучшее место размещения и оформление рекламных блоков вы должны вычислить самостоятельно. Делается это путем экспериментов.
Но основываясь на своем опыте могу сказать, что рекламные блоки в теле статей более доходные.
Блок рекламы в сайдбаре лучше делать плавающим, чтобы он всегда был пред глазами посетителей.
Для автоматической вставки рекламных блоков в тело статьи я использую плагин AdSense Integration WP QUADS.
Дальнейшее развитие сайта
Выйдя на постоянный доход, вы можете решать, что делать дальше.
Вкладывать прибыль в развитие сайта, добавление нового функционала, форум, магазин и т. п. или наймете журналиста, который будет выполнять всю вашу работу или займетесь новым сайтом, а с этого будете просто получать пассивный доход, а можете его просто продать, все ваших руках.
Но помните, что конкуренты не дремлют. Каждый день появляются новые сайты и какой-то будет лучше вашего.
Пока на этом закончу. Буду постоянно добавлять новую информацию в это руководство, так что добавляйте его в закладки.
Внутренняя оптимизация сайта — это комплекс работ, проводимый с целью корректировки содержимого сайта для быстрой индексации и лучшего ранжирования сайта в поисковых системах.
Внутренняя оптимизация — это самый большой и ответственный этап в seo продвижении сайта. Здесь важно не допустить ошибок и все делать правильно, учитывая как рекомендации поисковых систем, так и личный опыт seo-специалиста.
Основные этапы.
Внутренняя оптимизация страниц сайта предполагает проведение следующих работ:
Анализ конкурентов
Процесс внутренней оптимизации сайтов начинается с анализа конкурентов. Обычно в самом начале работ уже известен некоторый перечень сайтов конкурентов. Когда этого перечня мало, можно воспользоваться такими сервисами как SemRush, SpyWords, Advisor.Sape и найти их еще пару штук.
Обычно хватит для конкурентного анализа 5-6 сайтов. Цель такого анализа: снять различные количественные и качественные характеристики таких сайтов. Снимают обычно такие параметры, как: тиц, pr, возраст сайта, количество проиндексированных страниц, число главных страниц в выдаче, наличие запроса в точной форме в title и другие. Как правило, результаты анализа оформляются в виде наглядной таблицы.
По результатам анализа получается конкретный список тех работ, который нужно будет провести, чтобы подтянуть сайт до уровня конкурентов и возможно в чем-то даже обогнать.
Составление семантического ядра
Следующий этап — это составление семантического ядра по которому и будут продвигаться страницы сайта в зависимости от выбранной стратегии: по позициям или по трафику. Дело в том, что если продвижение осуществляется по позициям, то и семантическое ядро обычно не большое (до 100-200 слов). Если речь идет о трафиковом продвижении, то нужно подбирать семантическое ядро с количеством фраз от 1000 в зависимости от тематики.
Здесь основной акцент нужно сделать на работу с ВЧ, СЧ и НЧ запросами, которые разделяются между собой в зависимости от частоты показов и тематики. Например в тематике «еда» — ВЧ имеют частоты от 100 тыс показов в месяц, а в тематике «продвижение сайтов» уже от 2000. Нет единых численных значений — помните об этом. Как правило, СЧ имеют частоту в 3-10 раз ниже чем ВЧ, а НЧ в 3-10 ниже чем СЧ.
Высокочастотные запросы очень плохо подходят для молодых сайтов, так как они почти всегда одновременно и максимально конкурентные. В основном работают с СЧ и НЧ запросами — они более целевые и их легче продвигать.
Основные стадии составления семантического ядра следующие:
- сбор фраз из всевозможных источников (Яндекс метрика, Google Analytics, Liveinternet, SemRush, SpyWords, База Пастухова и другие);
- очистка полученного списка от нецелевых слов и пустышек;
- разбиение запросов на продвигаемые группы по принципу решения проблемы пользователя. Если группа запросов решает одну и ту же проблему пользователя (информационную потребность), то мы делаем вывод, что их нужно продвигать на одной странице.
Отлично автоматизировать процесс сбора семантического ядра можно в программе Key Collector.
Размещение запросов на сайте + выбор посадочной страницы
После того как мы собрали семантическое ядро, провели его чистку и сформировали продвигаемые группы мы должны подумать о размещении запросов на сайте. Для этого нужно подобрать посадочные страницы. Но в большинстве своем многие группы запросов не будут иметь существующих посадочных страниц. Тут выход один: либо такие группы не учитывать, либо создать новую целевую страницу.
Конечно, лучше размещать запросы на существующие страницы, так как они уже имеют возраст и накопленные поведенческие факторы. В таком случае запросы будут продвигаться легче и быстрее.
Минусом же новых страниц является отсутствия фактора доверия со стороны поисковых систем и возраста, а это в нынешних реалиях очень сильно сказывается на seo. Но есть и плюс — это постоянное расширение списка продвигаемых запросов и возможность оперативно подхватить текущие трендовые запросы и их тоже разместить.
Работа со структурой сайта
Под структурой сайта понимается совокупность всех страниц сайта с учетом их взаимосвязи между собой. Основные разделы в структуре сайта выделяются путем создания папок (директорий) на сервере, либо с помощью соответствующих записей в базе данных.
Пример рубрик:
- /wordpress/;
- /baza-znanij-seo/.
Пример страниц:
- /baza-znanij-yuzabiliti/yuzabiliti-internet-magazina.php; (допускается как использовать расширение .html, .php так и не использовать как в примере ниже)
- /wordpress/nastrojka-gravatara.html;
- /baza-znanij-seo/vnutrennyaya-optimizaciya-sajta/.
Инструкция по созданию правильной структуры сайта:
- Самое первое, что мы должны сделать — это сформировать список seo-запросов;
- Далее по основным из них (самым частотным) нужно провести анализ структуры конкурентов. Здесь вам нужно проанализировать конкретные страницы конкурентов на предмет того, как они сделаны, как оформлены. Являются ли они, например, разделом с перечислением, например, товаров или просто отдельной страницей (карточкой товара). Нужно найти какие-либо части, блоки, модули, сервисы, которые реализованы у конкурентов, но не реализованы у вас. Если они представляют ценность, то, в конечном итоге, реализовать. Также нужно посмотреть количество страниц разных типов и сравнить с вашим. Например, если у конкурента около 5000 карточек товара, то и у вас должно быть приблизительно такое же количество;
- Далее беремся за анализ ЧПУ конкурентов. Это может быть и анализ того, какие ключевые слова встречаются в урле и среднее количество этих слов, а также и уровень вложенности. Обычно — это шаблонные решения. И если они удачны, то необходимо подумать о реализации у себя.
- Провести учет иерархии разделов и подразделов. Тут нужно посмотреть как реализована иерархия в меню сайта. Посмотреть как реализовано тегирование, которое очень неплохо позволяет реализовать эту самую иерархию.
- Раскрыть все основные потребности на сайте. Под каждую основную потребность необходимо создать раздел, а внутри этого раздела будут подразделы или конечные детальные страницы.
- Возможность масштабирования. Если в процессе разбиения мы получаем ситуацию, когда в одном разделе существует более сотни подразделов — то это неправильно. Нужно изначально этот раздел разбить на несколько десятков подразделов, каждый из которых внутри будет разбиваться также на несколько десятков. Это будет более логично и удобно для восприятия.
Seo-теги: title, h1-h6, description, keywords, strong
После того, как известен список продвигаемых ключевых слов, можно приступать к оптимизации seo-тегов для каждой страницы сайта: title, h1-h6, description, keywords, strong. Здесь у каждого свои секреты. Но есть и общие требования:
- не переспамливать ключевыми словами;
- Yandex учитывает 186 слов в title, а Google — 12;
- тег title должен содержать продвигаемый запрос в точной форме;
- h1 должен быть употреблен в исходном html коде только 1 раз и не должен содержать классов и стилей;
- необходимо соблюдать иерархию заголовков: сначала h1, потом h2, затем h3 — и так далее;
- содержимое h1, по возможности, не должно совпадать с title;
- старайтесь выделять тегом strong важную мысль, а не ключевые слова;
- максимальная длинна description, которую учитывает Яндекс — 160 символов, а Google — 140;
- description должен содержать 2-3 предложения, которые описывают содержимое страницы. Можно использовать цифры, факты, рекламные слоганы, призывы к действию и т.д;
- мета тег дескрипшен не должен совпадать с тегом title, иначе поисковая система будет его игнорировать.
Для упрощения работы с seo-тегами я рекомендую утилиту Screaming Frog SEO Spider, которая после сканирования выведет всю необходимую информацию по каждой странице сайта в удобном виде.
Для интернет-магазинов или порталов, ввиду большого количества страниц, ручная работа по заполнению данных мета-тегов весьма затруднительна, поэтому здесь процесс автоматизируют, используя различные шаблонные маски.
Работа с исходным html кодом
- На данном этапе внутренней оптимизации сайта необходимо сделать так, чтобы код был валидным. Это будет почти 100% гарантией того, что сайт будет хорошо открываться в браузерах. Также есть исследования, которые говорят о том, что валидный код дает небольшой бонус при ранжировании.
- В рамках данного этапа важно проследить за тем, чтобы все стили были вынесены из исходного html кода в отдельный CSS файл.
- Все JS скрипты нужно вынести в отдельный файл.
- Важно работать в целом над тем, чтобы убрать лишние теги, пробелы — это позволит уменьшить вес страниц сайта в килобайтах.
- Оптимальный размер страницы — до 100 килобайт.
- Также нужно позаботиться о том, чтобы ваш HTML код был лишен CSS, JS и шрифтов, которые не используются на данной конкретной странице — это позволит ускорить загрузку.
- Основные seo-теги — title и дескрипшен нужно выводить сразу же после открывающегося тега <head>.
Наличие ЧПУ
Как известно, поисковики дают бонус в ранжировании, если урлы будут представлены в человеко-подобном виде (ЧПУ). Лучше всего использовать транслитерацию, но неплохо работают и английские переводы слов. Здесь есть один момент: ЧПУ урл не должен быть слишком большим. Есть даже такой фактор ранжирования в Google, как длина урла. Эксперты склоняются к выводу, что оптимальная длинна ЧПУ урла должна быть не более 130 символов.
Хороший пример ЧПУ урла для запроса «продвижение сайтов в гугл» → /prodvizhenie-sajtov/google/
Требования к ЧПУ:
- содержание 1-3 основных тематикозадающих слов из запросов;
- корректность с точки зрения поисковой системы;
- как можно более меньшая длина урла;
- иерархическое дополнение друг друга.
Для ручного создания правильных и корректных с точки зрения поисковиков ЧПУ урлов Вы можете воспользоваться моим сервисом транслитерации урлов.
Улучшение индексации сайта
Цель улучшения индексации сайта — это сделать так, чтобы мы удалили из базы поисковой системы бесполезные страницы сайта и добавили полезные. Для выполнения этой задачи мы первым делом должны проверить индексацию каждой существующей страницы сайта. Лучший инструмент для этой задачи, на мой взгляд, сделала команда сервиса Seranking. Он находится здесь. Да, инструмент платный, но зато быстрый и удобный.
По результатам проверки мы можем выяснить, что часть страниц не попала в индекс, а часть попала. Далее мы должны удостовериться, что проиндексированные страницы не являются мусорными. Если часть из них являются все же мусорными, то мы должны предпринять меры по их удалению из базы поисковой системы. Для этого существует файл robots.txt, meta name=»robots» и link rel=»canonical».
Также в индекс могут не попадать и нормальные страницы. Причины этого следующие:
- Страница находится более чем в 3 кликах от главной;
- Отсутствие уникального контента;
- Дублирование заголовков;
- Долгое время загрузки страницы.
P.S. Для реально ускорения индексации сайта в яндексе нужно использовать инструмент переобход страниц, а в гугле аддурилку.
Составление корректного robots.txt
Файл для поисковых роботов robots.txt очень важен для корректной внутренней оптимизации. С помощью директив Disallow (запретить) и Allow (разрешить) можно управлять сканированием разделов сайта. Корректность составления данного файла можно проверить с помощью сервиса Яндекса здесь.
Из других основных директив следует отметить:
- User-agent: — указывает для какого робота будут действовать директивы секции;
- Host: — указывает основное зеркало (работает только в секции для поискового робота Яндекс);
- Sitemap: — позволяет указать урл по которому расположена XML карта сайта.
Пример составления файла для cms WordPress можете посмотреть у меня на блоге.
Правильная расстановка meta name=»robots» и link rel=»canonical»
Для правильного индексирования сайта и распределения весов нужно правильно расставить meta name=»robots» и link rel=»canonical».
Если страница закрыта от индексации с помощью данного метатега, то важно, чтобы она не была одновременно закрыта в robots.txt. Помните, что robots.txt управляет сканированием, а meta name=»robots» индексированием.
Для указания основной страницы используйте link rel=»canonical». Данный атрибут целесобразно применять тогда, когда нужно поисковой системе явно указать какая из двух страниц с одинаковым содержимым является приоритетной. Я рекомендую все же это делать не с помощью canonical, а с помощью 301 редиректа.
Создание автоматически генерируемых sitemap.xml для обычных постов, картинок, видео
Карта сайта — это ничто иное как обычное содержание, которое должно именно индексироваться.
На сайте должен присутствовать автоматически обновляемый файл sitemap.xml. Различают sitemap.xml для постов, для картинок и видео. Стоит отметить, что сайтмап для картинок и видео поддерживает лишь Google, а Яндекс нет. При составлении данного файла важно учитывают следующие моменты:
- любая новая страница, картинка или видео должны сразу же попадать в соответствующий sitemap.xml;
- если страница запрещена в robots.txt или запрещена мета-тегом, то такая страница не должна присутствовать в сайтмапе;
- лучше всего настроить автоматическую генерацию карты сайта средствами вашей CMS;
- идеальный случай — это когда в файле sitemap.xml присутствуют лишь непроиндексированные url.
Тег noindex (скрытие текстового содержимого в коде страницы)
Тег noindex позволяет скрывать часть текста в коде страницы от индексирования. То есть все, что находится внутри данного тега не учитывается при текстовом ранжировании. Работает только в поисковой системе Яндекс. Тег можно ставить в любой порядке и в любом месте кода, так как он не является вложенным.
Пример использования тега:
<!--noindex-->текст, который нужно скрыть от индексации<!--/noindex-->
Тег используют если:
- на странице большое число повторов, например, характеристик товара;
- на странице используется неуникальный контент, который вы где-то позаимствовал.
В Гугле тег noindex, к сожалению, не работает. Для закрытия контента в гугле и яндексе одновременно используйте технологию seohide.
Атрибут rel=»nofollow»
Атрибут rel=»nofollow» присваивается ссылкам и служит для закрытия их от индексации поисковыми системами Яндекс и Google. Раньше с помощью данного атрибута управляли pagerank (статическим весом), который является одним из алгоритмов ссылочного ранжирования. Сейчас это не имеет смысла в связи с изменением учета nofollow поисковыми системами. Другими словами, для внутренней перелинковки смысла использовать nofollow нет.
Но в тоже время использовать данный атрибут для внешних ссылок смысл есть, например, в случае закрытия исходящих ссылок в комментариях.
Пример использования:
<a rel="nofollow" href="урл ссылки, который нужно закрыть от индексации">анкор ссылки</a>
Борьба с дублированием контента
Таблица: Причины дублирования страниц и как решать их:
| Причины дублирования контента | Как исправлять проблему |
| Сайт доступен как по адресу site.ru, так и по адресу www.site.ru | Нужно настроить главное зеркало в вебмастерах поисковых систем. В директиве host файла robots.txt указать главной зеркало для ПС Яндекс. Настроить 301 редирект на одну любую версию сайта (с www либо без www). |
| Сайты доступны со слешем (/) на конце и без слеша. | Настройка 301 редиректа на одну любую из версий. |
| Одинаковое содержимое доступно по адресу site.ru, site.ru.html, site.ru.php. | |
| Параметрический урл и ЧПУ. Одна и та же страница доступна по адресам вида: site.ru.php?=category=100 и, например, site.ru/seo/ankor/. | |
| Один и тот же сайт открывается как по https так и по http протоколу. | |
| Использование UTM-меток и реферальных ссылок. | С помощью link rel=»canonical» на всех копиях страниц указываем главную страницу, которую нужно индексировать. |
Внутренняя перелинковка
Внутренняя перелинковка продолжает сейчас иметь важное значение при оптимизации страниц сайта. Принципы и формы перелинковки различны для сайтов информационной и коммерческой направленности. Одно скажу, что стандартные схемы типа кольца, куба и прочие не работают в настоящее время. Если их использовать можно даже попасть и под санкции поисковых систем.
Из практических советов:
- важно следить за максимальной уникальностью и разнообразностью анкор листа. Отлично себя зарекомендовала теговая перелинковка в интернет-магазинах;
- работает и классическая контекстная перелинковка из статей. Но нужно ставить не более 1 линка на 1000 знаков контента. Анкоры при этом делаем разнообразные с тематическим содержимым;
- для работы с внутренней перелинковкой вам обязательно нужно освоить метод скрытия контента через js и отдельно технологию seohide;
- гиперссылки необходимо цветом отделить от основного контента (пример — ссылки синего цвета, а текст черного);
- для больших порталов и интернет-магазинов нужно обязательно разрабатывать свое комплексное решение по перелинковке.
Циклические ссылки
При правильной перелинковке сайта нужно избегать использования циклических ссылок. Циклическая ссылка — это когда страница ссылается сама на себя.
Пользователю такая ссылка точно не нужна, поскольку он уже находится на этой странице — для чего ему с этой же страницы переходить на неё же? Вывод: циклические ссылки нужно удалять.
Мероприятия по увеличению скорости загрузки сайта
Если вы хотите, чтобы внутренняя оптимизация сайта давала результат, то прилагайте усилия, чтобы ваш ресурс загружался максимально быстро. Google и Яндекс официально признали, что скорость загрузки является фактором ранжирования. Важно сделать так, чтобы время загрузки страницы сайта не было больше 2 секунд. Советы следующие:
- Чтобы узнать, что именно нужно сделать, чтобы увеличить скорость загрузки страницы сайта, можно воспользоваться официальным инструментом от Google — PageSpeed Insights.
- Среди основных моментов на которые нужно обращать внимание — это оптимизация размера картинок, сжатие HTML и CSS кода, вынос JS перед закрывающим тегом BODY, включение Gzip сжатия, использование кэша браузера и многое другое.
- Перейдите на хостинг, сервера которого находятся физически ближе к вашему целевому посетителю.
- Набирает популярность технология AMP для мобильных страниц. Если есть техническая возможность, то ее лучше внедрить, так как она отлично ускоряет загрузку.
Коды ответа сервера
Общее : на данном этапе нам нужно проверить корректность отдачи сервером нужных кодов в ответ на запрос сайта с браузера. Проверить код ответа сервера вы можете с помощью плагина Firebug для Firefox или сервисом от Яндекса.
Код ответа 200 OK
На данном этапе мы должны удостовериться, что при вводе в браузере любой реально существующей страницы сайта, сервер отдает 200 код ответа. Данный ответ сервера, говорит нам, что запрос успешен. С точки зрения поисковых систем данный код означает, что страница существует и ее можно индексировать. Здесь нам важно убедиться в том, что несуществующие страницы сайта не отдают 200 код. Если так и есть, то все хорошо.
Перенаправление навсегда — код 301
В том случае, если вы настраиваете постоянный редирект с одной страницы на другую, то должны удостовериться в том, что сервер возвращает 301 код ответа. Для чего вам нужно перенаправление? Например, если у вас поменялся URL одной и той же страницы, то вы должны в обязательном порядке настроить 301 редирект со старого урла на новый, чтобы показать, что страница расположена по другому адресу. 301 редирект также передает вес и возраст страницы, а также решает вопрос дублирования контента.
Проверка сайта на корректную отдачу 404 кода
Проверка сайта на корректную отдачу 404 кода (страница не существует) — это один из первоочередных этапов внутренней оптимизации. Важно проверить все возможные варианты, когда должна отдаваться 404 ошибка. Проверять нужно не только реальную отдачу сервером 404 кода в случае ввода несуществующего url, но и чтобы для пользователя выводилась хорошо оформленная страница. Пример такой хорошо оформленной страницы у меня на сайте (введите несуществующий url и увидите).
Коды 5xx (ошибки сервера)
Тут вы должны знать, что существуют еще коды ответа сервера серии 5xx, например, 501, 502, 503 и так далее. Они говорят нам, что есть некая ошибка именно на сервере. Как правило причиной таких ошибок является перегрузка сервера, например, из за роста посещаемости. Поэтому если вдруг вы получаете любой из кодов пятисотой серии, то вам нужно провести работу по оптимизации настроек сервера. Как подсказка : анализируйте логи, чтобы понять какой именно процесс приводит к сбою сервера.
Поиск и исправление битых ссылок
Битые ссылки — это ссылки, которые ведут на несуществующие страницы. Причины их появления следующие:
- неаккуратная простановка ссылок администратором сайта;
- смена адреса страницы. При этом забывают поменять ссылки ведущие на эту страницу;
- удаление страницы, но ссылки на нее остаются на других страницах.
Наличие битых ссылок очень сильно сказывается на ранжировании сайта. Они доставляют и неудобства пользователю, так как при переходе по такой ссылке попадаешь не на целевую страницу, а на страницу 404 ошибки. К тому же с точки зрения seo на эти страницы утекает статический вес. Поэтому seo-специалистам и вебмастерам необходимо их вовремя находить и исправлять. Для оперативного поиска битых ссылок я использую бесплатную утилиту XENU или платную Page Weight.
Оптимизация изображений
При оптимизации изображений имеют ввиду следующие особенности:
- Изображение желательно должно быть уникальным;
- Картинку нужно оптимизировать под определенные размеры по ширие и высоте;
- Воспользоваться сервисами сжатия, чтобы максимально сократить размер в килобайтах;
- При размещении на сайте обязательно заполнять атрибуты alt и title таким содержимым, чтобы оно полностью описывало именно то, что изображено на картинке;
- По возможности заполнять EXIF данные;
- Названия картинок нужно делать в ЧПУ виде (по аналогии с урлами — лучше всего транслитом);
- Полезно использовать разметку Schema.org для картинок, которая поддерживается и Яндексом и Гуглом.
Коммерческие факторы ранжирования
При оптимизации интернет-магазинов важно правильно работать с коммерческими факторами ранжирования. В первую очередь сюда относят следующие факторы:
- наличие телефона в видном месте на странице (обычно в шапке сайта);
- бесплатный телефон на 8-800;
- максимально полная информация об организации в на странице «контакты» с картой проезда;
- добавление информации о сайте в справочник организаций в Яндексе;
- наличие различных сортировок, сервисов, разделов, которые призваны повышать удобство пребывания пользователя на сайте;
- увеличивать ассортимент продукции;
- наличие возможности онлайн-консультирования;
- возможность попасть в карточку любого товара за 1-3 клика;
- наличие актуальных цен и многое-многое другое.
Составление ТЗ для написания качественного и полезного контента
Контент — это король SEO. Так было, так и осталось. К тому же влияние контента в последнее время только усиливается. В информационных тематиках продвижение контентом дает, по моим оценкам, 85% успеха. Для коммерческих тематик текст не имеет решающего значения. В тоже время написание качественных статей с большим количеством графики, видео, интерактива в раздел обзоров интернет-магазина позволяет здорово улучшить поведенческие факторы в целом на сайте. А это со временем приведет к росту позиций и по коммерческим запросам.
У каждого seo-специалиста свой подход в составлении технического задания на написание текста. Обычно это базовые требования:
- Важно в первую очередь то, чтобы страница полностью решала потребности пользователя. Конечно, текстовое ранжирование, по-прежнему, основано на модернизированной формуле BM 25 и это не нужно забывать;
- Уникальность контента;
- Объем текста — от 1000 знаков для хорошей индексации. В более объемных статьях, например, информационной направленности обязательно необходимо включать картинки, видео и любые другие иллюстрации. Это позволит добавить ценность на посадочную страницу и снизить вероятность наложения санкций за переспам;
- Параграфы должны состоять из не более 4-6 строк;
- Текст верстаем тегами <p>;
- Использование подзаголовков, списков, жирного шрифта, курсива.
Правильная внутренняя оптимизация сайта необходима для увеличения его траста в глазах поисковых систем, что положительным образом будет отражаться на позициях и трафике.