What’s New?
Information on the major changes in the current release of yEd are listed in the yEd Release Notes.
Getting Started
The possibilities offered by the yEd Graph Editor and its essential concepts are explained in the section yEd First Steps.
User Interface
Editor Windows
Key Bindings and Mouse Interaction
Menu Bar
Preferences
Main Tool Windows
- Overview
- Structure View
- Properties View
- Palette
- Context Views
Docked/Floating Tool Windows
Palette Manager
Layout Algorithms
yEd provides access to powerful layout algorithms. In Description of the available Layout
Algorithms they are being described briefly.
Tools
In Description of the available Tools a brief overview of the supplied tools is given.
Properties of Graph Elements
Graph elements offer a range of (e.g. graphical) properties; Properties of Nodes and
Edges describes them briefly.
Grouping
One of yEd’s most exciting features is the ability to work with a graph hierarchy. Grouping
Support contains more detailed information about this topic.
Auto Grouping allows to compute a grouping which is in accordance with one of several
criteria.
File Formats
yEd can open and save graphs from and to a number of different file formats. Furthermore, images can be created in
common bitmap and vector graphic formats. In section File Formats, the supported formats
are described in more detail.
Special Support
Swimlane Diagrams
Support for creating and working with Swimlane diagrams using specialized swimlane nodes and table nodes,
respectively, is explained in Support for Swimlane Diagrams.
UML Notation
Creation of specialized UML nodes is explained in UML Support.
Entity Relationship Diagrams
Editing attribute names in entity nodes is explained in Entity Relationship Diagrams.
Importing Custom Symbols for Nodes
yEd allows to import own representations for nodes either as image file or as SVG file. Importing
Custom Symbols has a brief description of all necessary steps.
Converting Nodes to Labels
It is possible to convert a node to a label and
vice versa.
Mapping Custom Properties to Visual Properties
Custom properties are a flexible means for storing additional data with the elements of a graph.
By default, however, they are not visible in the diagram. The
Properties Mapper lets you change the visible properties of
the nodes and edges in a graph according to their custom properties.
Время на прочтение
1 мин
Количество просмотров 18K
Хочу показать вам как с помощью нынче популярного приложения yEd, которое предназначено для построения различных диаграмм и схем, можно сделать полноценную (со всеми обозначениями) схему базы данных.
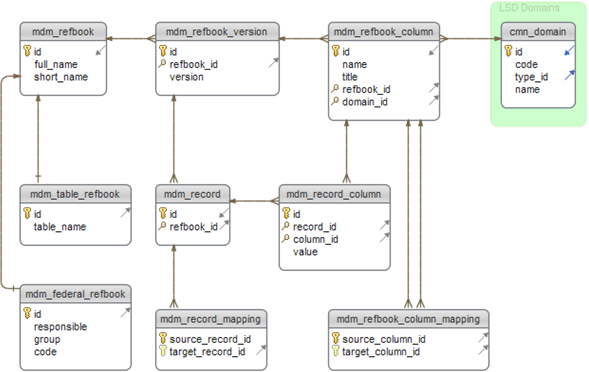
Итак, для начала у нас имеется стандартный контейнер с элементами для построения ERD (entity relationship diagram). Их обозначения показаны на рисунке.
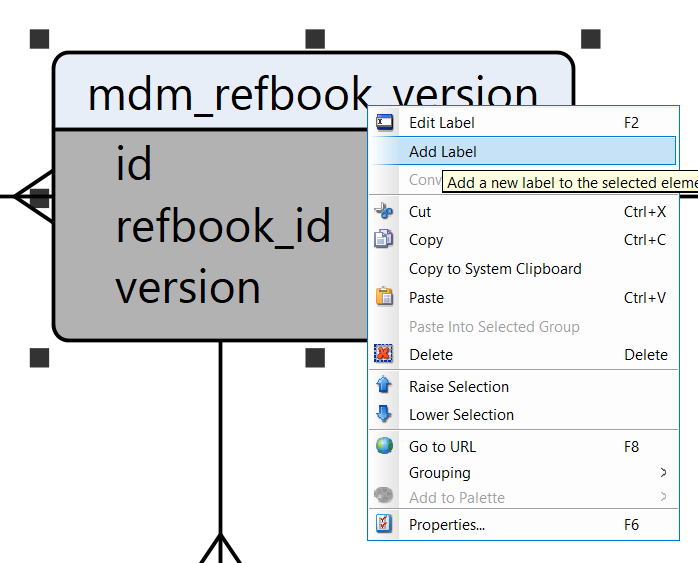
Небольшое отступление, если вам понадобится вставить просто текст на схему, т.е. без какого-либо блока, то следующие простые шаги из комментария от jaiprakash быстро решают эту проблему. «Выделяете любую связь -> add label -> вводите текст -> convert to node.»
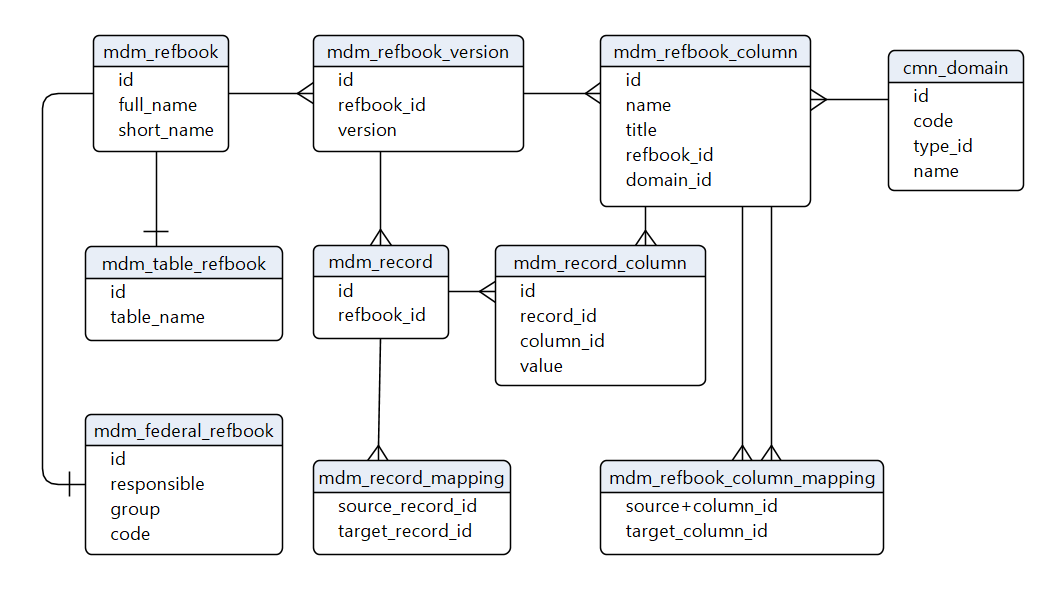
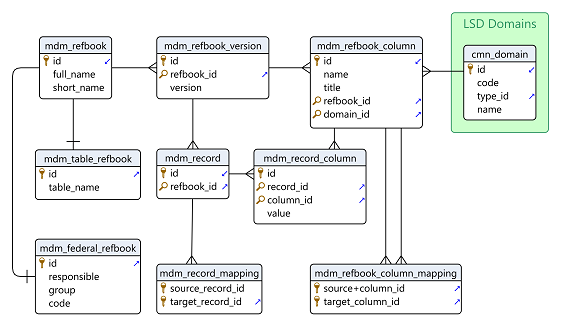
Итак, поставим условную задачу построения следующей схемы.
Создадим каркас из базовых элементов.
Для того, чтобы добавить обозначения первичных и внешних ключей придется немного исхитриться. Выбрав нужный элемент, добавим на него новый label, который назовем KEY. Т.к. он будет находится под основным блоком, то выделим его с помощью зажатого Ctr.
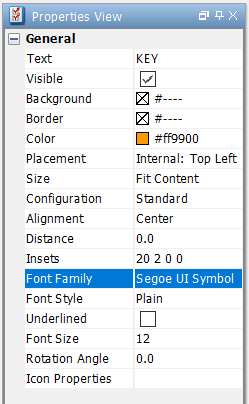
Настроим его Placment (размещение), выбрав Internal: top left (внутри, вверху слева), цвет по желанию, Distance(расстояние от краев) в ноль, Insets (вставка в пикселях) в 20 2 0 0, чтобы он был напротив поля атрибута с небольшим расстоянием, Font Family (шрифт) установим Segoe UI Symbol, т.к. он точно поддерживает необходимые символы.
Символы для копирования можно найти к примеру в таблице символов Windows.
Аналогичным образом поступаем с стрелками.
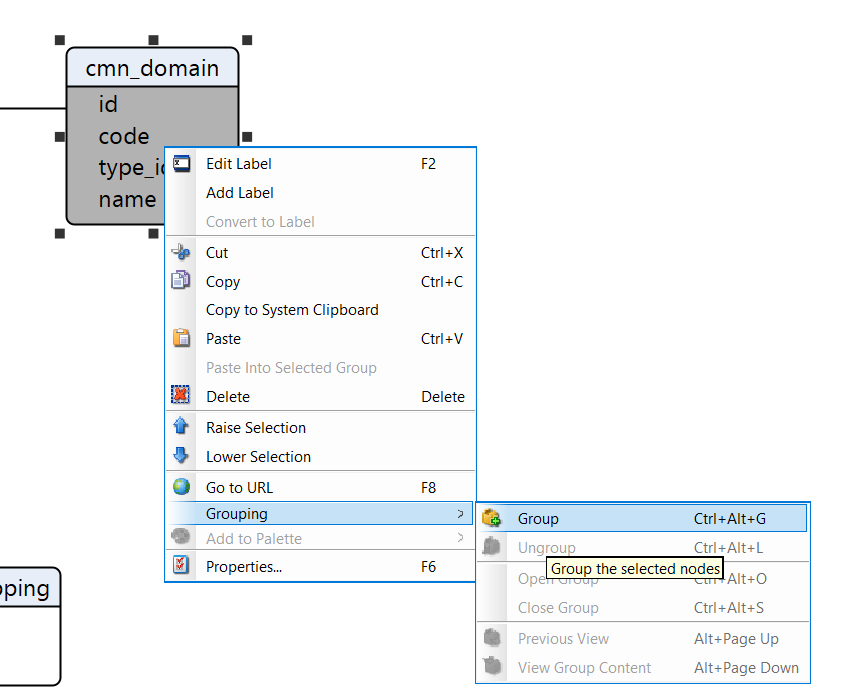
Для того, чтобы объединить несколько таблиц в блок, можно воспользоваться Grouping (группировка).
Итоговый вариант примера получится такой. Все понятно и красиво 
Надеюсь эта небольшая статья поможет кому-нибудь из начинающий проектировщиков баз данных. Спасибо за внимание, буду рад комментариям.
yEd Graph Editor — это продвинутая программа, предназначенная для построения и редактирования графиков и диаграмм. Программа отличается широким набором функций, понятным и продуманным пользовательским интерфейсом. Также она может быть использована в научных, инженерных и учебных целях. В этой статье мы рассмотрим, что это за программа, какие функции она предоставляет, где ее можно скачать, как ее использовать, а также ее плюсы и минусы.
Содержание
- 1 Что это за программа
- 2 Какими функциями обладает
- 3 Где скачать, требования и порядок установки
- 4 Интерфейс
- 5 Как освоить программу
- 6 Как пользоваться yEd — инструкция
- 6.1 Что можно делать с графиками в yEd
- 6.2 Для каких графиков и диаграмм подходит редактор
- 7 Плюсы и минусы
- 8 Отзывы
- 9 Аналогичные программы
Что это за программа
yEd Graph Editor — это мощная и удобная программа, предназначенная для создания и редактирования различных типов графических представлений данных, включая графы, диаграммы, схемы и многое другое. Эта программа разработана компанией yWorks и является одним из наиболее популярных инструментов для работы с графами.
yEd Graph Editor обладает большим количеством инструментов, которые позволяют создавать и настраивать графы любой сложности. В программе доступно множество различных элементов, таких как узлы, ребра, текстовые поля, иконки и многое другое, которые могут быть использованы для создания графов в любом стиле и формате.
Одна из ключевых особенностей yEd Graph Editor — это возможность импорта и экспорта данных в различных форматах, таких как XML, GraphML и SVG. Это позволяет легко обмениваться данными между различными приложениями и использовать графы в других проектах.
yEd Graph Editor также обладает мощными функциями автоматического размещения элементов, которые позволяют создавать профессионально выглядящие графы с минимальным количеством усилий. Кроме того, программа имеет возможность применять различные алгоритмы маршрутизации, что позволяет создавать графы с оптимальным расположением элементов.
В целом, yEd Graph Editor — это удобный и мощный инструмент, который может быть использован для создания и редактирования графов любой сложности. Благодаря множеству функций и возможностей, эта программа стала одним из наиболее популярных инструментов для работы с графами, и рекомендуется как для профессиональных разработчиков, так и для начинающих пользователей.
Какими функциями обладает
yEd Graph Editor отличается наличием широкого набора фукнций, которые делают его мощным инструментом для построения и редактирования графов и диаграмм. Некоторые из основных функций включают в себя:
- Построение и настройка узлов и ребер
- Использование макетов для автоматического размещения элементов на графике
- Настройку внешнего вида элементов и графиков
- Осуществление импорта, экспорта данных в различных форматах, включая XML, GraphML и SVG
- Использование различных алгоритмов для анализа и визуализации данных
- Интеграцию с другими приложениями и инструментами.
Где скачать, требования и порядок установки
yEd Graph Editor можно загрузить на компьютер на сайте компании-разработчика. Он доступен для Windows, macOS и Linux. Для установки на Windows и macOS нужно выполнить следующие шаги:
- Перейдите на страницу загрузки на сайте yWorks.
- Выберите нужную версию программы (32-битную или 64-битную).
- Нажмите на кнопку «Скачать» и сохраните установочный файл на своем компьютере.
- Запустите установочный файл и следуйте инструкциям на экране.
Для установки на Linux нужно выполнить следующие шаги:
- Перейдите на страницу загрузки на сайте yWorks.
- Выберите нужную версию программы для своей операционной системы (Debian, Fedora, Ubuntu и т.д.).
- Следуйте инструкциям на странице загрузки, чтобы добавить репозиторий yWorks в свою систему.
- Осуществите процедуру установки yEd Graph Editor с помощью менеджера пакетов ОС.
Требования к системе зависят от ОС. Для Windows системы требуется Windows 7 или более поздняя версия, для macOS — macOS 10.12 или более поздняя версия, а для Linux — glibc 2.14 или более поздняя версия.
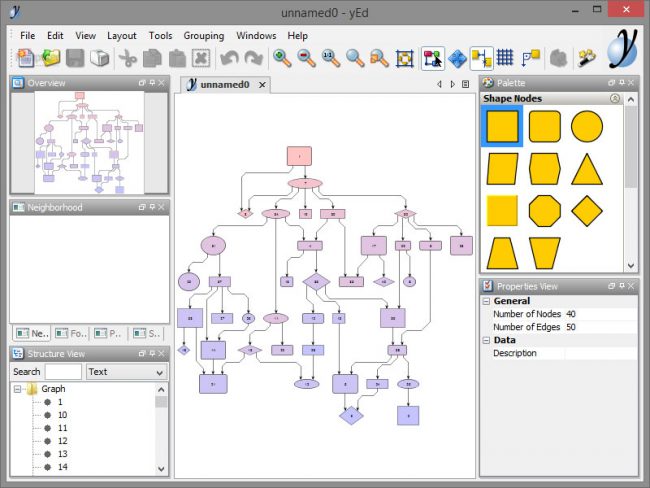
Интерфейс
Интерфейс yEd Graph Editor интуитивно понятен и легок в использовании. Он состоит из панели инструментов, меню, области графа и панели свойств. В панели инструментов находятся инструменты для создания и редактирования узлов, ребер и других элементов графа.
В меню можно найти дополнительные функции и настройки программы. Область графа предназначена для отображения и редактирования графов, а панель свойств позволяет настроить внешний вид и свойства элементов графа.
Как освоить программу
yEd Graph Editor имеет интуитивный интерфейс, но для освоения работы с программой может потребоваться некоторое время. Это особенно верно для начинающих пользователей, которые только начинают знакомиться с инструментом. Однако, с достаточной практикой, пользователи смогут быстро освоить все функции yEd Graph Editor.
Для начала использования yEd Graph Editor, рекомендуется ознакомиться с его документацией и видеоуроками, доступными на сайте yWorks. Это поможет пользователям быстро овладеть инструментом и начать создавать свои графические представления данных. В документации и видеоуроках подробно описаны все основные функции программы, а также представлены различные советы и рекомендации для работы с графами.
Также можно использовать встроенную справку и подсказки, которые появляются при наведении на инструменты и элементы графа. Это делает работу с программой еще более удобной и эффективной, так как пользователи могут быстро получить информацию о том, как использовать определенные инструменты и элементы.
Как пользоваться yEd — инструкция
Чтоб построить новый граф в yEd Graph Editor нужно:
- Выбрать File -> New в меню или нажать клавишу Ctrl+N.
- Затем можно добавить узлы и ребра, настроить их внешний вид и свойства, а также использовать различные макеты для автоматического размещения элементов на графике.
- Графы можно сохранять в различных форматах, включая XML, GraphML и SVG.
Что можно делать с графиками в yEd
yEd Graph Editor дает возможность выстраивать самые разные графики и диаграмы, включая деревья, связные графы, ориентированные графы, блок-схемы и так далее.
С помощью различных инструментов и алгоритмов можно анализировать данные и находить зависимости между ними. yEd Graph Editor также позволяет им портировать данные из других программ, таких как Microsoft Excel и Visio, и использовать их для создания графиков и диаграмм.
Для каких графиков и диаграмм подходит редактор
В целом, yEd Graph Editor — это продвинутый программный продукт, созданный специально для построения графиков, диаграмм. Он может быть применен в самых разных сферах. Его гибкость и настраиваемость делают его одним из лучших инструментов для визуализации данных.
Этот софт также может быть использован для создания карт, деревьев решений и других типов графов. Это может быть полезно для визуализации сложных структур данных и отношений между ними.
Для удобства работы с графическими элементами, софт предоставляет большой выбор предустановленных форм, цветов, стилей и шаблонов. Также есть возможность создания собственных элементов и стилей, что делает этот инструмент еще более гибким и настраиваемым.
Другой полезной особенностью yEd Graph Editor является возможность импорта и экспорта данных в различных форматах, таких как XML, GraphML и SVG. Это позволяет легко обмениваться данными между различными программами и сохранять результаты в нужном формате для последующего использования.
Плюсы и минусы
Основные преимущества программы:
- Бесплатность.
- Легкий в использовании интерфейс.
- Широкий выбор функций для построения и редактирования графиков.
- Возможность портирования данных из иных программных инструментов.
Недостатки программы:
- Ограниченный набор функций в сравнении с более продвинутыми программными решениями.
- Ограниченная поддержка визуальных стилей и шаблонов.
- Отсутствие возможности построения анимированных изображений.
Отзывы
Отзывы пользователей о данном продукте в целом положительные. Они отмечают легкость в использовании, широкий набор инструментов и возможность портирования данных из других программ. Однако, некоторые пользователи отмечают ограниченный набор функций и отсутствие возможности создания анимированных графиков.
Аналогичные программы
На сегодняшний день на рынке программного обеспечения модно найти достаточно большое количество программных инструментов, представляющих собой альтернативу yEd Graph Editor. Рассмотрим некоторые из них:
- Microsoft Visio — это софт, позволяющий пользователям самостоятельно создавать различные типы графических представлений данных. Эта программа доступна как отдельное приложение или в рамках подписки на Office 365.
- Lucidchart — это онлайн-платформа для создания диаграмм, графиков, схем и других типов графических представлений данных. Она предоставляет широкий спектр инструментов и шаблонов, а также интеграцию с другими сервисами, такими как Google Drive и Microsoft Office.
- Draw.io — это целиком бесплатная интернет-платформа, созданная специально для построения диаграмм, графиков и так далее. Она предоставляет множество инструментов для создания диаграмм, вместе с полноценной реализацией функции экспорта в разные цифровые форматы.
- Gliffy — это еще одна онлайн-платформа для создания диаграмм, графиков и других типов графических представлений данных. Она предоставляет широкий спектр инструментов и шаблонов, а также интеграцию с различными сервисами.
- OmniGraffle — это продвинутый программный инструмент, созданный специаьно для построения диаграмм, графиков и иных типов графических представлений данных для Mac OS. Программа предлагает пользователям продвинутые инструменты для создания профессионально выглядящих диаграмм и графиков, вместе с функциями экспорта в самые разные форматы.
О программе информация от пользователя:
Каждая из этих программ предоставляет свои уникальные возможности и инструменты для создания диаграмм, графиков и других типов графических представлений данных. Они могут быть использованы в зависимости от потребностей и предпочтений пользователя.
yEd Graph Editor является по-настоящему полезным программным инструментом, который широко используется при создании графиков, а также диаграмм с широким, где имеется серьезный перечень инструментов и легкий в использовании интерфейс. Он подходит для создания различных типов графиков и диаграмм, но может быть ограничен в функциях в сравнении с более продвинутыми программами.
- Для чего нужна yEd
- Что можно делать с графиками в yEd
- Для каких графиков и диаграмм подходит редактор
- Как начать работать с yEd
Для чего нужна yEd
yEd защищена проприетарной лицензией, но распространяется бесплатно. Просмотреть программный код нельзя, однако пользоваться программой может любой желающий. Она работает на Windows, Mac OS, Linux и других операционных системах. Создатель программы — немецкая компания yWorks GmbH.
yEd Graph Editor применяется:
- для быстрой и удобной работы со схемами;
- возможности работать с одним и тем же графиком с любой системы;
- наглядной визуализации структуры продукта, построения процессов и пр.;
- создания схем-каркасов, на которые позже будут ориентироваться другие специалисты.
Что можно делать с графиками в yEd
Создавать. У редактора схем простой и интуитивный интерфейс. При первом открытии можно создать новый файл и сразу начать разрабатывать схему.
В боковом меню находится перечень элементов: блоков разных типов, символов, текстовых полей. Блоки можно связывать друг с другом и таким образом структурировать информацию.
Импортировать. Необязательно самостоятельно создавать диаграмму с нуля. Можно загрузить информацию из Excel-таблицы, файлов XML, GML, GraphML и GEDCOM — это специальный формат для генеалогических древ. Программа поддерживает автоматическую генерацию диаграмм из данных, которые ей задали.
Редактировать. Если у вас уже есть схема, ее можно отредактировать: включить новые элементы, изменить связи, удалить. Функционал позволит добавить к блокам подписи и подсказки. Если схема большая, найти нужный блок поможет встроенный поиск.
Структурировать. Вы можете самостоятельно размещать элементы в удобных местах. Если схема сложная, можно воспользоваться автоматическим структурированием данных. Программа сама выровняет элементы заданным образом.
Экспортировать и сохранять. Готовый график можно сохранить в формат GraphML. Он похож на популярный формат XML, в котором хранят табличные данные, но информация в GraphML связана в граф — конструкцию из объектов и путей между ними. Также yEd Graph Editor может экспортировать схемы в графические форматы: JPG, PNG, GIF, SVG и другие. Из графика можно сделать PDF-документ или карту изображений HTML.
Для каких графиков и диаграмм подходит редактор
- BPMN — диаграммы для отображения бизнес-процессов.
- UML — диаграммы классов. Они используются в программировании и показывают внутреннее устройство программного продукта: сущности в коде и связи между ними.
- Семантические сети — графики, которые показывают связи между разными объектами в любой области.
- Блок-схемы — схемы для описания алгоритмов, последовательностей действий.
- Схемы социальных связей и генеалогические деревья людей.
- Схемы графических интерфейсов и диаграммы связей между их элементами.
Как начать работать с yEd
На официальном сайте можно бесплатно скачать свежую версию редактора для любой операционной системы. Там же представлены интерактивные примеры графиков, документация и советы для начала работы.
На сайте можно найти live-версию программы для работы через интернет. Она поддерживает автосохранения, импорт и экспорт готовых файлов.
Чтобы научиться пользоваться этим и другими инструментами эффективно, надо понимать, зачем они нужны. А в этом помогут теория и практика, изученные на профессиональных курсах. Получите новую востребованную профессию под контролем ментора.
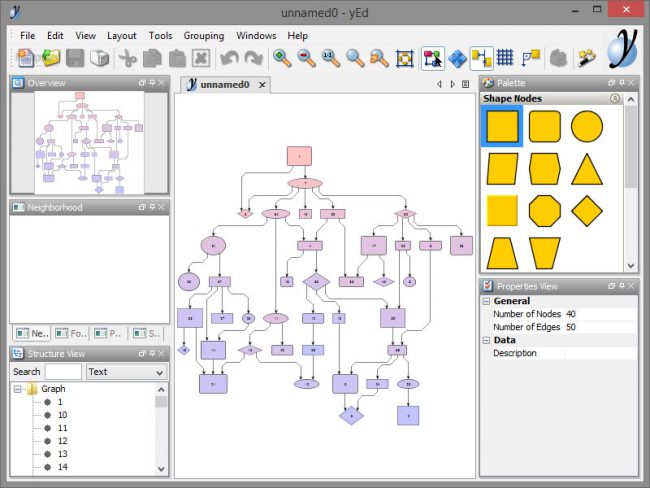
YED интерфейс программного обеспечения
YED программного интерфейс не может сказать , красивым, средняя область редактирования, есть несколько окон , обслуживающих отредактированная «Навигация Windows», «Netty объект», «Организация окно», «Плесень» панель и «Параметры» Настройка » панель.
YED интерфейс программного обеспечения
«Окно навигации» используется для настройки расположения редактора и рабочей области масштабирования, а также комбинации из серии увеличительного зеркала иконки в панели инструментов отображаются и сосредоточенное. «Соседний объект» представляет собой динамичное окно. Когда вы выбираете объект, другие объекты, связанные с этим объектом, отображается в окне. «Организация Window» используется для объектов ранга и групп, а также можно изменять объекты быстро здесь.
«Плесень» на праве обеспечивает много форм, дважды щелкните форму или стиль линий, форма будет выделена и заперла синим, после того, как вы нажмете на холсте, вы можете добавить непрерывное число в качестве штампа. This форма и тип блокировки линии будет использоваться в качестве кабеля по умолчанию.
Часть «Настройка параметров» выглядит не так дружелюбны, вы можете установить местоположение, размер, цвет заливки, тип линии, текст этикетки шрифт, размер, положение, цвет и т.д. , если вы считаете , что расположение окна слишком мал , вы можете непосредственно перетащить окно настройки и формы, чтобы получить больше выставочной площади.
Несколько икон, которые должны быть указаны в панели инструментов:
YED параметров настройки панели
Есть два разливочных цветов в настройке «General», все настройки градиента заполнено. Текст расположение является важным параметром. По умолчанию смарт-Free. Если вы хотите, чтобы переместить текстовый тег в объекте, вы можете установить его в «свободный», так что вы можете свободно перемещаться после текста метки. Обертывание текста метки в объекте может быть реализован в «Control + Return».
Мобильные объекты, как правило, притянет мышь, а точное положение управления может быть отрегулированы в параметре для регулировки значений координат X, Y. Объект соединения выбирается, когда элемент настройки параметров немного отличается, и установка начальной и конечной точки формы является то же самое.
определение тегов
Вкладка Текст будет на объекте, и вы можете добавить несколько вкладок «Добавить метку» на объект с помощью меню правой кнопкой мыши. На рисунке, мы на самом деле содержат 3 метки на имя карты, два из которых набор «значок» Свойства , Настройки специфичной «значок Свойства» можно настроить размер изображения и относительное положение между текстом, и могут быть оба текста и изображения, или только изображения.
YED определение тега
Дважды щелкните на позиции объекта тег, чтобы редактировать метки. После того, как выбран тег, вы можете нажать кнопку DELETE непосредственно, чтобы удалить его или переместить его. Метка может быть перемещен и мобильный диапазон определяется конкретными параметрами «Общие» — «Размещение» на панели параметров.
управление пресс-форм
Формы, необходимые для многих часто используемые планировавшие схем были представлены в Yed, а подсвеченные объекты принадлежат к запертому объекту (двойной щелчок, чтобы изменить настройку). При создании объекта по умолчанию, вы будете использовать выделенную форму, линия и группы.
Yed встроенный в пресс-форме
На основе существующих форм, мы можем изменить модификацию своей собственной формы, конкретный способ заключается в следующем:
YED пример компоновки
Предпосылка изменения через макет является то, что объект был определен с помощью соединительной линии, не изолированный объекта.
Объекты, которые не хотят быть рассредоточены из-за расположения может быть связан с множеством объектов через группу «⌥⌘G».
формат экспорта
Yed поддерживает формат Мух — Экспорт, EPS, PDF, SVG, SWF, JPG, PNG, HTML. Если вы используете его с другим программным обеспечением, форматом вектора, безусловно, первый выбор, и зигзаг и размытость не используются из-за увеличения, а формат изображения PNG обычно выбирается в документе, но для того, чтобы обеспечить четкость , привычки I поставить опцию вывода PNG. Масштабный коэффициент устанавливается на 2,0, нажмите два раза выходной пропорции, так что использование не будет размыта, если рекомендуется использовать формат EMF в Word.
YED формат экспорта
YED создать собственную форму
Для вашей собственной новой категории, вы можете также выбрать «Импорт символы» для импорта вы собрали фотографии, иконки файлов. Кроме того, YED также предоставляет возможности непосредственно из значка веб-сайта «Iconfinder», чтобы найти и импортировать иконки, очень близкие. Открыть «IconFinder», введите ключевые слова (английский), выберите (поддержка множественный выбор), которые могут быть легко добавлены к вашей собственной классификации. Правой кнопкой мыши пункт меню «Добавить в палитру» также может быть использован для сбора как объекты в их собственной классификации формы.
Для отображения большего количества форм, вы можете закрыть другие панели растяжки, чтобы расширить диапазон отображения панели формы. Удаление других панелей Если вы хотите восстановить, вы можете восстановить расположение панели с помощью меню «Окно — СБРОС РАСКЛЫ».
решение Layout
Чтобы понять разницу в программе верстки, нам нужно что-то делать хорошо, вы можете создать новую из примера меню Справка «Помощь — Пример Графы», или быстро создает один из меню «Инструменты — Greate GRAPH» ,
Меню Инструменты и меню Справка
Изображение слева 30 объектов случайного расположения, созданного с «Инструменты» — «Greate Graph» — «Случайные», а правое изображение является операционное меню «Макет» — «Иерархические» результаты Outlook.
YED меню макет и образец
Другим фактическим примером диаграммы потока изменения могут быть более интуитивными.
-
Показать полную карту, отобразить все объекты «⌘ =», можно использовать обратно в глобальный режим отображения после масштабирования, если вы просто хотите поставить сосредоточенность для представления на текущем выбранном объекте, нажмите «⌘ 5». Также в блок-схеме также можно быстро выбирать соседние объекты через клавиши со стрелками верхнего и нижнего левого.
-
Режим редактирования и режим навигации, «Режим навигации» Down Picture Clip появляется значок для стрелки, с указателем мыши на ничье. Работа редактирования объекта может быть выполнена после переключения на «Режим редактирования».
-
Альтернативные объекты, см. Значок после того, как вы посмотрите на этот значок, отображайте вспомогательную линию, чтобы помочь нам найти объект.
-
Вид сетки, дисплей сетки фона, может быть использован для вспомогательного расположения объектов.
-
На краю правого угла этот значок часто выбирается, так что кабель подключится к объекту в линейке сгиба, в противном случае будет использоваться Slash.
Основной метод работы
Добавить объекты и соединительные линии
Прямой щелчок на чертеже, чтобы добавить объект по умолчанию (синяя высокая яркая форма) в форме, чтобы повысить эффективность, вы также можете выбрать объект в форме, чтобы дважды щелкнуть, чтобы установить его в форму по умолчанию.
Форма, отличная от объекта по умолчанию, может перетаскивать непосредственно с панели пресс-формы, выберите объект Нажмите кнопку возврата или непосредственно дважды щелкните, чтобы отредактировать текстовый тег объекта. Три пальца на объекте Slide к другим объектам добавляют кабель, обратите внимание, что объект не требуется, и выбраны три пальца, является мобильным объектом. То есть до тех пор, пока указатель находится на объекте, вы можете сдвинуть три пальца на другие объекты, чтобы добавить кабель. Когда указатель на кабеле, три пальца добавляются, чтобы добавить узлу проводки и растягиваться.
Установите флажок (желтая подсветка).
Мобильный и масштабирование холста
Двойной палец вверх и вниз — это увеличить INDALL (вниз, чтобы увеличить), удерживайте кнопку команды три пальца мобильный рисунок, если не нажав кнопку команды, является кругом.
При увеличении масштабирования и позиционировании, иногда окно навигации слева лучше контролируется, чем сенсорная панель, поскольку масштабируемое соотношение контролируется на сенсорной панели для контроля масштаба, и она легко масштабироваться.
Специально движущийся холст также может пройти значок «режим навигации» на панели инструментов или «kkk» в режим навигации, три пальца скользит для управления движением холста. В реальной работе смысл специфически переключения на режим навигации не большой, а частота использования винн навигации выше.
Окно «Объект» также может выбирать объекты и реализовывать позиционирование объекта на холсте.
горячая клавиша эффект Сцены ⌘= Показать все объекты Zoom. ⌘5 Фокус, чтобы выбрать объект должность Нажмите и удерживайте команду Переместить в режиме редактирования переехать ⌥⌘K Переключиться на режим навигации Режим переключателя ⌥⌘J Переключиться в режим редактирования Режим переключателя return Возврат тег редактирования при выборе объекта Работа объекта ⌘D Копировать объект (включая подключение) Работа объекта ⌘K Добавить суб-объект Работа объекта Удерживайте сдвиг Резюме Работа объекта Удерживайте контроль Масштабирование в центре Работа объекта Установка параметров
«Окно параметра» на левой стороне выбранного объекта отобразится различные параметры, доступные для настроек. Чтобы увидеть более четкими, вы можете закрыть другие панели, чтобы сделать большие места для отображения для панели параметров. Настройки параметров обычно состоят из четырех типов параметров:
-
Общие, координаты объекта, размер, прокладки и цвет и тип линии границы;
-
Текст маркировки (метка), текстовый тег на объекте, цвет фона, местоположение текста, выравнивание, шрифт, вращение и значок значок;
-
Данные (данные), URL-соединение и описательный текст;
-
Объем блок-схема, эта категория может отличаться в зависимости от различных объектов, как правило, дополнительная настройка, такая как тень.
-
Щелкните правой кнопкой мыши на панели пресс-формы, выберите «Преобразовать в документ» и преобразовать форму до документа;
-
Редактируйте определенный объект в редакторе и положите заказ;
-
Введите интерфейс управления «Palette Manager» в меню «Изменить — Палитра менеджера …»;
-
Создайте новую классификацию «Новый раздел», чтобы сохранить свою собственную форму;
-
Выберите свою собственную новую категорию из списка доступных пресс-форм, затем нажмите «Принять из документа», чтобы объекты в текущем документе будут добавлены в вашу новую категорию, которая может быть вызвана панелью плесени.
-
Contents
- 1 Starting yed for the first time
- Configuration
- init.so
- yedrc
- Different Config Paths
- 2 Running commands
- 3 Keybindings
- 4 Buffers
- 5 Frames
- 6 Variables
- 7 Styles
- 8 Plugins
- YPM
- 9 F.A.Q.
- 1 Starting yed for the first time
-
This guide is meant to explain the normal operation and concepts of yed.
It assumes that you’ve already built and installed yed.
If you haven’t yet, instructions are here.
For information regarding plugin development, see the developer manual.
For more help, users on our discord will be more than happy to answer questions.Other links:
Command Reference,
Variable Reference,
Attribute String Reference,
Status Line Reference
Starting yed for the first time
yed
can be started by simply entering «yed» on the command line.
$ yed # run your editor
Configuration
All configuration of
yed
by default starts with items located in
~/.config/yed
.
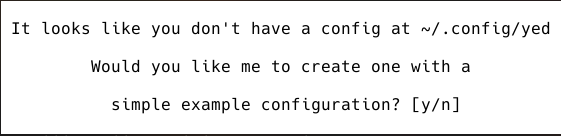
If this is your first time running
yed
, you should see a popup that looks like this:
Hitting ‘
y
‘ will create this directory and fill it with a default configuration made up of a few items that are explained in the next sections.
You may see an additional popup asking you to update YPM (see this section).
init.so
The root of any
yed
configuration is the file
~/.config/yed/init.so
. This file is simply another
yed
plugin that sets options, adds commands, etc.
It is different from other plugins only in that it is loaded automatically by
yed
at startup.
If you allowed
yed
to create your
~/.config/yed
for you, you should see this file along with
init.c
, the source code for
init.so
.
Examining
init.c
, you should notice a few things:
- It uses YEXE() to run yed commands.
- It creates a command called recompile-init, which you can use to integrate changes you make to this file.
- It loads a couple of plugins (ypm and yedrc).
- It instructs yedrc to load the file ~/config/.yed/yedrc.
yedrc
yedrc
is a plugin that allows you to source files that contain a sequence of
yed
commands and execute them.
Most simple configuration tasks such as loading plugins, setting variables, activating a style, etc. can be accomplished with
yed
commands and putting these in a
yedrc
file makes that easier since you don’t have to recompile anything.
However, configuration that requires any dynamic behavior such as setting variables to different values depending on the presence of a program on the system, or custom frame rules, are not possible just by calling commands.
You always have the option to program complex configuration in your
init.c
(or any plugin, for that matter).
Different Config Paths
When the environment variable
YED_CONFIG_DIR
is set,
yed
will use that directory instead of
~/.config/yed
.
Otherwise, if
XDG_CONFIG_HOME
is set,
yed
will search there.
~/.config/yed
is used in any other case.
Running commands
Most behavior in
yed
is command driven.
This is true even at a basic level.
For example, when you hit the right arrow key to move the cursor to the right, what is actually happening is that there is a key binding that maps the arrow key to the command
cursor-right
.
That command uses the lower-level
yed
core code to get the cursor to the correct spot.
Commands can be invoked in the following ways:
- Programmatically using YEXE().
- Through a key binding.
- Simply typed in the command line.
By default,
ctrl-y
will bring you to the command line.
(Notice,
command-prompt
is also just another command invoked by a key binding!)
Once there, you can run any available command, including those provided by plugins.
See the Command Reference.
Keybindings
As mentioned in the previous section, commands can be bound to keystrokes and some already have corresponding bindings.
However, you may want to add useful bindings or change the key map completely!
To do this you can use the
bind
and
unbind
commands.
For example, let’s say you wanted to change the binding for
command-prompt
from the default
ctrl-y
to
ctrl-x
.
To do that, you could issue the following commands:
YED> bind ctrl-x command-prompt
YED> unbind ctrl-y
If you want those bindings to persist, you must add those commands to your configuration.
NOTE: It’s important to do the commands in that order so that you can still access the command prompt to create the new binding!
NOTE: Some plugins (
vimish
, for example) add complex behavior on top of key bindings and may require that you use alternative commands for binding keys. Read the plugin documentation.
Buffers
Buffers are units of text content that typically represent a file.
To open a file in
yed
, you can either start
yed
and pass the path to the file as a command line argument:
$ yed my_file.txt
or, from within
yed
, use the
buffer
command:
YED> buffer my_file.txt
In either case the contents of
my_file.txt
should be displayed.
As you use
yed
to modify this text, you’re manipulating the buffer, not the file.
However, you can save the changes in the buffer back to the file on disk with the
write-buffer
command (default binding
ctrl-w
):
YED> write-buffer
Additionally there is the concept of a special buffer, which typically does NOT represent a file.
By convention, special buffers start with the
*
character.
Some examples of these are
*bindings
,
*vars
,
*yank
, and
*log
.
Even though they are special, they are still just buffers, so to view one, you can use the
buffer
command.
YED> buffer *log
Running that will pull up the log that collects the activity of many systems, commands, and plugins running in
yed
.
You may also notice that it is write-protected.
Many plugins add and implement functionality in special buffers.
Frames
Frames are areas of the screen that show some part of a buffer.
They are analogous to a «window», «pane», or «view».
They can be created and manipulated programmatically or with the commands
frame-new
,
frame-resize
, and
frame-move
.
If you start
yed
and open a new buffer, you should see its contents in a frame that takes up the whole screen.
Opening more buffers does not create new frames, however.
Instead it simply displays the new buffer in the same frame.
The commands
buffer-next
and
buffer-prev
can be used to cycle through open buffers with the currently active frame.
Additionally, running
buffer
with the name of an already open buffer will display that buffer in the active frame.
You can create as many frames as you would like and arrange them as you wish.
Each frame can show different buffers or even the same buffer!
Additionally frames can be split using the commands
frame-vsplit
and
frame-hsplit
.
Your cursor may only be in one frame at a time (the «active» frame).
When you have more than one frame, you can cycle between them with the
frame-next
and
frame-prev
commands.
Finally, a frame can be deleted with
frame-delete
.
NOTE: Deleting a frame does not have any effect on the buffer it was displaying.
Variables
yed
variables are simple key/value string pairs that are used to configure various aspects of the editor and plugins.
To set/unset variables, use the commands
set
and
unset
.
The command
get
will print the value of the given variable.
See the Variable Reference.
Styles
To change
yed
‘s colors and attributes, you can activate a style.
Styles are generally created by plugins and activated by name using the
style
command.
YED> style monokai
NOTE: The only style available without plugins is called «default».
Most available styles are written to use the full 16 million colors available in «truecolor» terminals when the variable
truecolor
is true (false by default).
However, most of the styles will try to approximate their colors into the 256 color palette if
truecolor
is disabled (to varying degrees of success).
Check this list to see if your terminal supports truecolor: https://gist.github.com/XVilka/8346728.
To enable truecolor styles, set
truecolor
to a truthy value before loading the style plugins:
set truecolor 'yes' plugin-load 'ypm' # if style plugins loaded by YPM plugin-load 'styles/gruvbox' # or manually style 'gruvbox'
Plugins
Almost all advanced functionality is implemented by plugins.
Plugins can be loaded and unloaded with the commands
plugin-load
and
plugin-unload
.
When you try to load a plugin,
yed
will search the plugin in the paths listed by the command
plugins-list-dirs
(descending priority).
To find out where a plugin is being loaded from, use the command
plugin-path
.
YPM
yed
ships with a plugin manager called
YPM
that can optionally be used to find, download, and use plugins from a large collection of user-written plugins.
If the
ypm
plugin has been loaded, you may use the command
ypm-menu
to see a list of all available.
From there you can discover the plugins that you’d like and install them.
Plugins installed with
ypm
will automatically be loaded the next time you run
yed
, so there is no need to add
plugin-load
commands to your configuration.
F.A.Q.
How do I quit yed?
Open the command line (the default key binding for this is ctrl-y), type «quit», and hit ENTER.
How do I get syntax highlighting?
A plugin such as lang/c and lang/syntax/c.
Can I change yed’s colors?
Yes. Use the command style to activate a style made available by plugins. See Styles.
How do I get line numbers?
A plugin such as line_numbers.
How do move my configuration to a new machine?
Copy your yedrc files and your ypm_list as appropriate to your new ~/config/.yed and recompile your init.so and any other plugins you may have written.
If you are using ypm, running ypm-update will install all of the plugins from your ypm_list.
Оригинал:
Create flowcharts with yEd
Автор: Tam Hanna
Дата публикации: 25 июня 2014 г.
Перевод: Н.Ромоданов
Дата перевода: июль 2014 г.
Перейдем к освоению редактора yEd, одного из лучших инструментов построения блок-схем, предназначенного для передачи информации о том, как работают процессы.
Большая часть взаимодействий с реальным миром имеют тенденцию следовать более или менее жестким правилам. Визуализация порядка выполнения этих правил может оказатиься полезной в различных ситуациях; процесс, который был определен формально, можно легко улучшить. Кроме того, могут быть выявлены отклонения от стандарта в случае, если был установлен стандарт.
В течение последних нескольких лет было установлено большое количество стандартов. Блок-схемы появились в сороковых года прошлого века и с тех пор они везде вокруг нас. Им удалось пережить несколько гораздо более сложных форм визуализации, например, как некогда раскрученные диаграммы Nassi Schneiderman (Наззи Шнейдермана), использование которых затем было отклонено австрийским правительством.
Жизнесопосбность этого конкретного визуального языка можно объяснить рядом причин. Во-первых, блок-схемы состоят из относительно простых и незамысловатых элементов. Это делает их идеально подходящимми в качестве общего языка, который также могут понимать менее технически подкованные пользователи. Во-вторых, внешний вид блок-схемы задается нежестко. Добавление новых возможностей и путей выполняется настолько же просто, как добавление линии и дополнительного визуального элемента — для диаграмм Nassi Schneiderman в большинстве случаев потребуется полная перерисовка.
Короче говоря: блок-схемы можно считать лингвиститечкой основой процесса визуализации. В данной статье мы расскажем, как создать красивые и полезные блок-схемы.
Ресурсы
Редактор yEd
Пошаговые инструкции
Шаг 01: Скачайте редактор yEd
Редактор yEd является полу-коммерческим изделием. Из-за этого, он не включен в большинстве репозитариев дистрибутивов и его необходимо загружать вручную. Это можно легко сделать, если перейти по ссылке www.yworks.com/en/products_ yed_download.html, а затем нажать на ссылку с надписью «yEd for Linux» («yEd для Linux»).
Шаг 02: Установите редактор yEd
Затем ваш браузер загрузит файл с именем ‘yEd-3.12.2_32-bit_setup.sh’’. Его следует пометить как исполняемый, добавив необходимые атрибуты с помощью команды chmod +x. Затем для того, чтобы запустит мастер фактической установки, выполните в командной строке команду ./yEd-3.12.2_32-bit_setup.sh.
Шаг 03: Запустите редактор yEd
Оставьте все настройки без изменений и нажмите кнопку «Next» (Далее) для завершения установки. Доступ у иконке редактора можно получить, если в окне запуска Ubuntu ввести команду «yEd». Ее синий символ, скорее всего, будет смазанным на дисплеях с высоким разрешением. Нажмите на иконку для того, чтобы запустить редактор yEd.
Шаг 04: Приступаем к работе
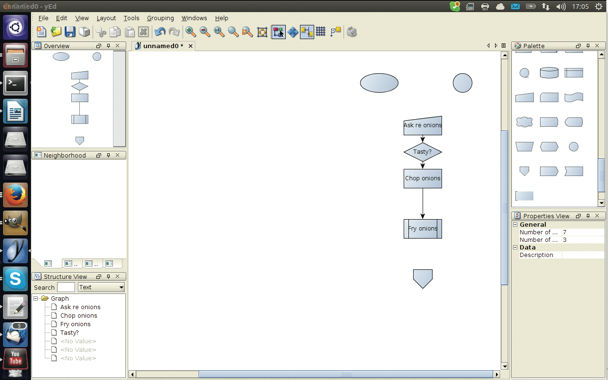
После того, как редактор yEd будет запущен, перед вами появится окно мастера начала работы «Getting started». Оно позволит открывать существующие файлы и его можно использованы для создания нового документа. Нажмите ‘New’ для того, чтобы начать работать над новой блок-схемой — изображение на экране изменится.
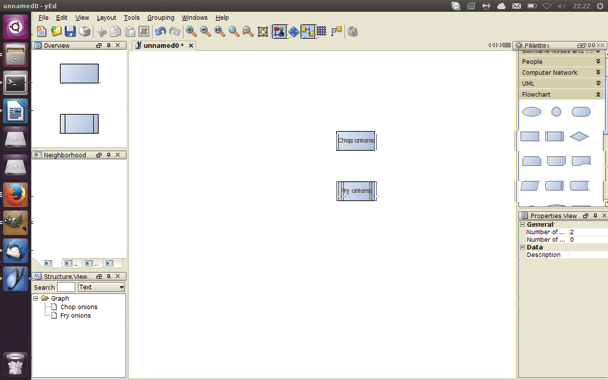
Шаг 05: Изображение отдельных операций
Процессы могут изображаться только тогда, когда они разбиваются на отдельные рабочие этапы. Каждый из них отображается в виде прямоугольника Process (Процесс). Их можно выбрать в панели Flowcharts (Блок-схемы) редактора yEd. Перетащите прямогугольник мышкой в ваш документ.
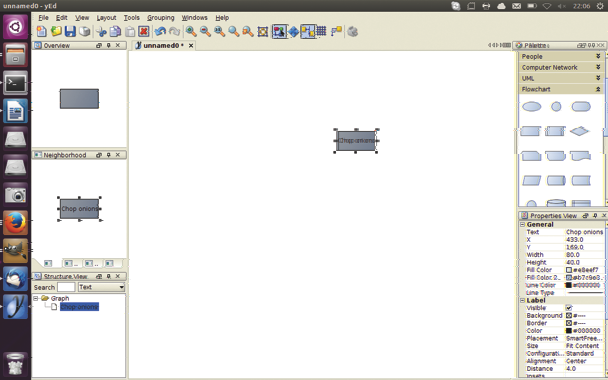
Шаг 06: Настройка свойства объекта
Нажмите объект для того, чтобы его выбрать. В окне свойств в правой нижней части экрана будут отображены его атрибуты. Элементы, которые могут отображаться в виде текста, являются свойством Text, которое можно изменить для того, чтобы поменялся текст, отображаемый в верхней части компонента.
Настройка свойства объекта
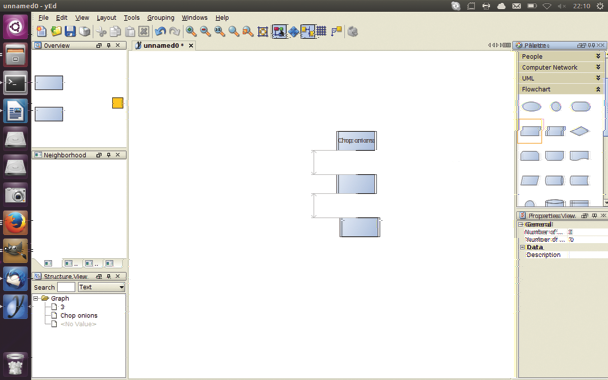
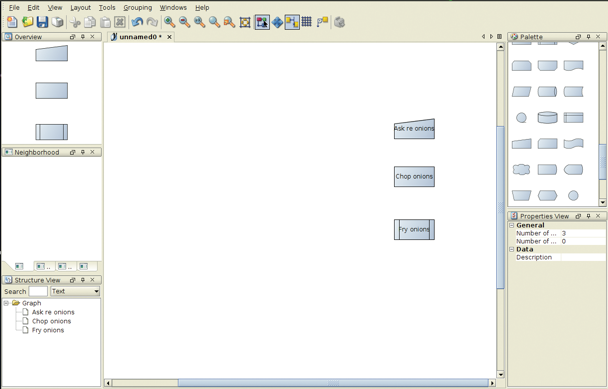
Шаг 07: Добавьте еще элементы
Очевидно, что блок-схемы будут состоять из более чем одного объекта, поэтому просто перетащите мышкой еще элементы из панели инструментов, которая расположена справа. Размещение элементов в блок сохеме осуществляется с использованием большого количества разнообразных «вспомогательных» действий, которые выполняются автоматически.
Добавление элементов
Шаг 08: Абстрактные процессы
Возможно, самая распространенная критика, касающаяся диаграмм этого типа, связана с информационной перегрузкой, вызваной тем, что в ней слишком много деталей. Это можно изменить с помощью добавления специального предварительно определенного элемента процесса. Он представляет собой сложный процесс, внутренние детали которого в настоящее время не имеют значения.
Абстрактный процесс
Шаг 09: Добавлем ручной ввод данных
В некоторых процессах необходим ручной ввод данных. Такие шаги должны быть выделены с помощью специального символа, обозначающий операцию, которая не может быть завершена без участия человека. В списке компонентов блок-схемы вы можете найти «скошенный» прямоугольник — просто перетащите его мышкой в вашу блок-схему.
Добавлем ручной ввод данных
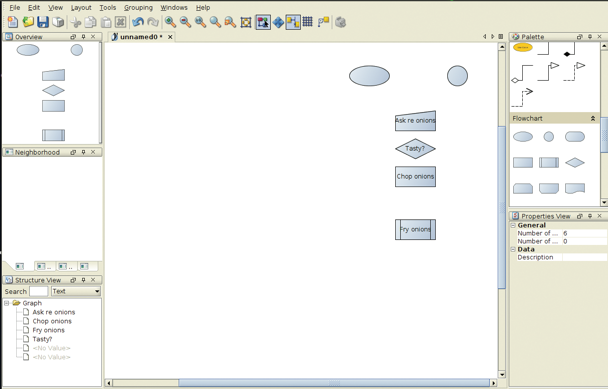
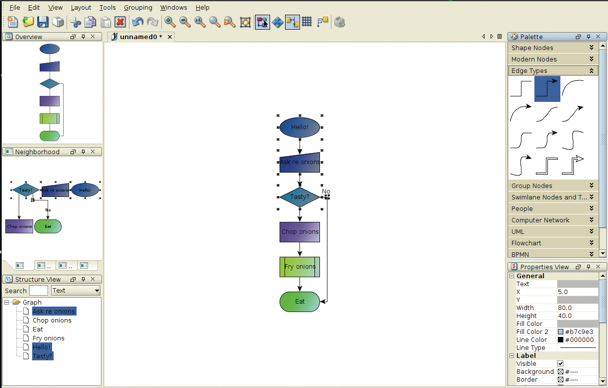
Шаг 10: Принятие решений
До сих пор наши процессы работали последовательно друг за другом. К сожалению, не все так просто, если это касается большинства реальных систем — обычно для достижения конечного результата требуется принятия одного или несколько решений,. В блок-схемах это визуализируется с помощью элемента decision (Принять решение), представляющего собой ромб, который обычно используется в качестве «узла», где принимается решение.
Шаг 11: Точки входа
Процессы, как правило, имеют одну или более точек входа. Анализ значительно упрощается, если они показаны как часть диаграммы. Точки входа визуализируются с помощью специального стартового элемента, который у различных разработчиков может выглядать в виде круга или овала различной формы — слева показан вариант, используемый чаще.
Точки входа
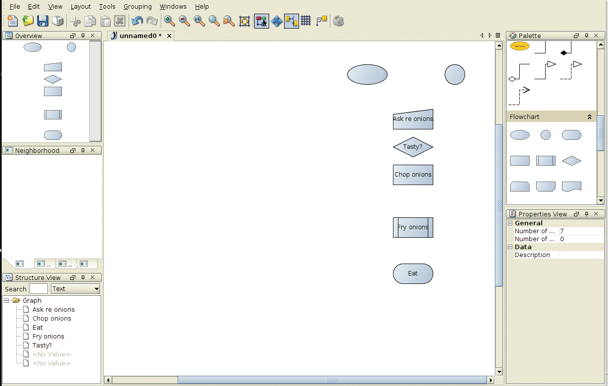
Шаг 12: Точки завершения
Для некоторых видов анализа требуется информация о конечных точек процесса. Поэтому с помощью соответствующего символа следует выделять точки завершения процесса. Он означает, что в данный конкретный момент работа заканчивается и не будет продолжаться далее.
Точки завершения
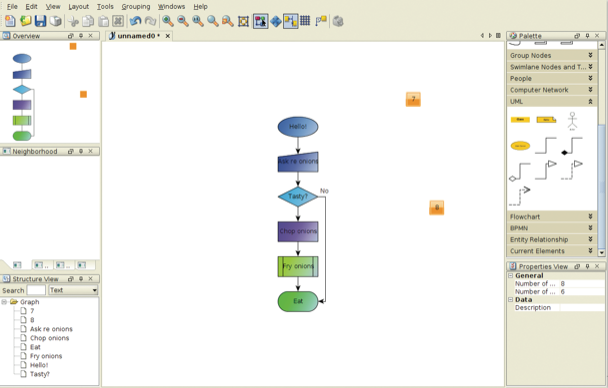
Шаг 13: Элементы со ссылками
Вам не следует пытаться втиснуть большое количество процессов в одну огромную схему. Вместо этого используйте специальные ссылочные элементы, указывающие на другие страницы, которые будут указывать, что схема будет продолжена на другой странице. Конечно, для того, чтобы столь же четко указазать точку входа, не забудьте добавить информацию в ссылку, указывающую на другую страницу.
Шаг 14: Добавьте соединительные линии
Переходы между состояниями показаны с помощью линий со стрелками, которые у профессионалов по блок-схемам называются ребрами. Создание линии происходит по умолчанию — для этого щелчните мышкой по элементу и, удерживая нажатой левую кнопку мышки, перетаскивания его туда, куда надо. Затем просто отпустите кнопку.
Добавьте соединительные линии
Шаг 15: Красиво оформленные схемы
В автоматизированных системах, создающих блок-схемы, пользователям предоставляется большое количество вариантов, позволяющих сделать так, чтобы блок-схемы выглядели гораздо лучше. Редактор yEd позволяет изменять блок-схемы с помощью групп хорошо известных преобразований. Их можно выбрать в меню компоновки схем. При выборе некотрых вариантов появится диалоговое окно с дополнительными пареметрами более точной настройки. Любители цветовых градиентов японского стиля будут в восторге, обнаружив, что с помощью меню Tools > Colorize Graph (Инструменты > Раскрасить схему) можно открыть уже готовое средство раскраски Colorizer. На вкладке Graph Distance можно выбрать начальную и конечную цвета градиента, которые, как только вы нажмете на кнопку ОК, будут применены к вашей схеме.
Шаг 16: Еще раз о ребрах
В редакторе yEd по умолчанию создаются прямые соединения-ребра, в некоторых движках, преобразующих компоновку схемы, в случае, если это допустимо, эти соединения могут изменяться так, что они перестают быть прямыми. В палитре типов ребер, в которой можно щелчком мыши выбрать вырианты представления ребер, есть кривые и ребра Безье.
Еще раз о ребрах
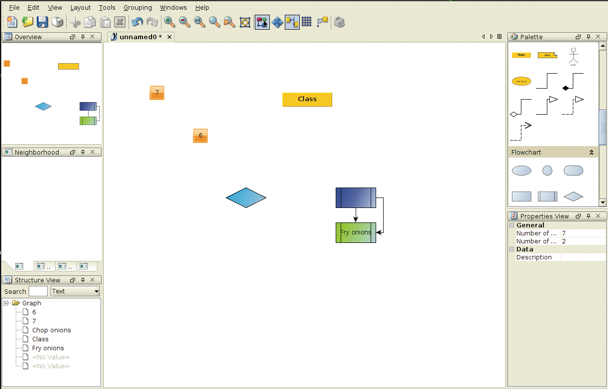
Шаг 17: Выбор нескольких элементов
Группы элементов блок-схемы можно перемещать относительно друг с друга. При этом можно выбрать сразу группу элементов. Просто нажмите и удерживайте левую кнопку мыши и перетащите указатель с тем, чтобы «открыть» рамку выбора. Затем, когда пользователь отпустит кнопку мыши, будут выбраны все элементы, которые «попали» внутрь этой рамки.
Шаг 18: Выравнивание элементов
После того, как будут выбраны несколько элементов, редактор yEd может автоматически их разместить и соединить их друг с другом. Воспользуйтесь инструментами, которые можно найти в меню Edit > Align nodes (Редактировать > Выровнять узлы) — если результат вам не понравится, то, будьте уверены, что его можно будет в любое время отменить, нажав длдя этого клавиши Ctrl+Z.
Шаг 19: Настройка внешнего вида
По умолчанию, блок-схема будет отображаться в среднем масштабе, который можно считать компромиссом между размером элемента и тем, как он выглядит. Для того, чтобы выбрать масштаб по своему вкусу, можно воспользоваться элементами управления в панели инструментов Visibility area (Область видимости).
Шаг 20: Переходим к UML
Блок-схемы идеально подходят для небольших и средних процессов. В очень больших системах можно добиться преимуществ от использования более компактных элементов, которые есть в нотации UML. В редакторе yEd поддерживается работа с ними с помощью специальной панели инструментов, доступ к которой можно получить в панели элементов, выбрав для этого заголовок UML.
Переходим к UML
Шаг 21: Сохранение блок-схем
Блок-схемы можно сохранять и загружать точко также, как и любой другой документ пакета Office. Нажмите на иконку Save (Сохранить) и Load (Загрузить) на панели инструментов для того, чтобы открыть соответствующие диалоговые окна. В редакторе yEd используется свой собственный формат файлов с именем graphml, который должен использоваться для схем в случае, если они будут позже снова редактироваться.
Сохранение блок-схем
Шаг 22: Просмотр блок-схем в режиме онлайн
Редактор yEd доступен для систем Unix, Windows, Mac OS и большинства других операционных систем, в которых есть поддержка языка Java. В большинстве веб-браузеров тоже можно запустить версию этого редактора, просто перейдите на страницу загрузки и для того, чтобы его запустить, нажмите кнопку «Launch».
Шаг 23: Экспорт блок-схем
Готовые схемы следует экспортировать в обычный формат изображения. Это можно сделать с помощью нажатия элемента меню File > Export (Файл > Экспорт). Редактор yEd высветит диалоговое окно File, позволяющее вам выбрать формат и имя файла. После этого в отдельном диалоговом окне будет предложено определить дополнительные параметры настройки.
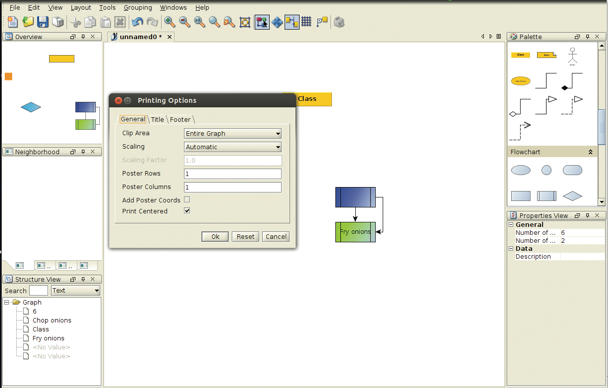
Шаг 24: Печать блок-схемы
Обучение будет проще, если материалы будут доступны на бумаге. Нажмите на маленький значок принтера для того, чтобы открыть диалог печати. Он позволяет создавать плакаты, состоящие из нескольких страниц, склеенных вместе. Этот режим можно активировать, если в любое поле Poster (Постер) ввести цифры.
Печать блок-схемы
Примечание: совсем недавно на нашем сайте был опубликован еще один обзор редактора диаграмм yEd, посмотрите для полноты картины.
Если вам понравилась статья, поделитесь ею с друзьями:
yEd software interface
The software interface of yEd is not good-looking, the middle is the editing area, there are several windows for editing on the left, «navigation window», «adjacent objects», «organization window», the right is the «mold» panel and «parameters» Settings «panel.
yEd software interface
«Navigation window» is used to adjust the position of the editor display and zoom the working area, combined with a series of magnifying glass icons on the toolbar to display and focus objects. «Adjacent Objects» is a dynamic window. When you select an object, other objects associated with this object will be displayed in the window. The «Organization Window» is used to list objects and groups. Here, you can also quickly modify and name objects.
The «mold» on the right provides a lot of mold options. After double-clicking a shape or line type, the shape will be highlighted and locked in blue. After that, you can click anywhere on the canvas to add a continuous number like a stamp This shape, and the locked line type will be used as the default connection line.
The «Parameter Settings» section doesn’t look so friendly. Here you can set the position, size, fill color, line type, text label font, size, position, color, etc. for the selected object. Narrow, you can directly drag the setting window and mold side by side to get more display space.
Several icons that need to be mentioned in the toolbar:
yEd parameter setting panel
There are two Fill Colors in the «General» setting, both of which are filled with gradient colors. The text position (Placement) is an important parameter. The default is Smart Free. If you want to move the text label in the object freely, you can set it to «Free» from here, so that you can move freely after selecting the text label. The line break of the label text in the object can be achieved by pressing «control + return».
The moving object is usually directly dragged by the mouse. The precise control of the position can adjust the X and Y coordinate values in the parameters. When the connection object is selected, the parameter setting items will be slightly different. The setting of the line start and end shapes is more, and the other is basically the same.
Definition of label
By default, there will be a text label on an object. You can add multiple labels «Add Label» to an object through the right-click menu. The name card we see in the figure actually contains 3 labels, two of which have «Icon» set. Properties «. In the specific settings of «Icon Properties», you can customize the size of the image and the relative position with the text. You can have both text and images, or only images.
yEd label definition
Double-click on the label position of the object to edit the label. After the label is selected, you can directly press the delete key to delete it or move its position. Whether the label can move and the moving range are determined by the specific parameters of «General»-«Placement» in the parameter panel.
Mold management
Many commonly used molds for drawing flowcharts have been preset in yEd. The objects highlighted in blue belong to the locked objects (double-click to modify the settings). The default locked shapes, lines and Group.
yEd built-in mold
Based on the existing molds, we can edit and modify a set of our own molds as follows:
yEd layout example
The premise of changing through the layout is that the objects have been determined by the connecting line and the parent or child relationship is not an isolated object.
Objects that do not want to be scattered due to layout can be grouped together in a group (⌥⌘G).
Export format
yEd supports a wide range of formats (Flies – Export), eps, pdf, svg, swf, jpg, png, html. If you use it with other software, the vector format is definitely the first choice, and there will be no aliasing or blur due to scaling. When you use it directly in the document, you generally choose an image format such as png. However, to ensure clarity, I am used to the png output option. The Scaling Factor is set to 2.0, and the output is doubled, so that it will not be blurred when it is used again. If it is used in Word, it is recommended to use the emf format.
yEd export format
yEd Create your own mold
For the new categories defined by yourself, you can also select «Import Symbols» to import your own collected pictures and icon files. In addition, yEd also provides the function of finding and importing icons directly from the «ICONFINDER» icon material site, which is very intimate. Open «ICONFINDER», enter the keyword (English), select (support multiple selection) the searched icon can easily add it to your own category. The object’s right-click menu item «Add to Palette» can also be used to collect favorite objects to their own mold classification at any time.
In order to display more molds, you can turn off other panels to expand the display range of the mold panel. If you want to recover the deleted other panels, you can reset the panel layout at any time through the menu «Windows-Reset Layout».
Layout plan
To understand the different layout schemes, first we need to have content to operate the demonstration. You can create a new one from the example in the Help menu «Help – Example Graphs» or quickly create one from the menu «Tools – Greate Graph».
Tools Menu & Help Menu
The icon on the left is a random layout of 30 objects created with «Tools»-«Greate Graph»-«Random», and the icon on the right is the result of the arrangement of the operation menu «Layout»-«Hierarchical».
yEd layout menu and examples
Another practical flow chart example, the changes may be more intuitive.
-
Display the full image and display all objects «⌘ =». You can use it to return to the global display mode after zooming. If you just want to focus the view on the currently selected object, press «⌘5». In addition, in the flow chart, you can use the up, down, left, and right arrow keys to quickly select adjacent objects.
-
In edit mode and navigation mode, an icon of a navigation arrow will appear on the canvas under «Navigation Mode», and move the canvas with the mouse pointer. You can edit the object only after switching to «Edit Mode».
-
After aligning the objects and highlighting this icon, auxiliary lines will be displayed to help us locate the objects when moving the objects.
-
Grid view, display grid background, can be used for auxiliary positioning of objects.
-
Right-angled edges, this icon is also often selected, so that the connecting line will connect the object with a polyline, otherwise it will use a diagonal line.
Basic operation
Add objects and connectors
Clicking directly on the canvas will add the default object (the blue highlighted shape) in the mold. To improve efficiency, you can also select an object in the mold and double-click to set it to the default shape.
Shapes other than the default object can be dragged directly from the mold panel to the canvas. Select the object and press return or double-click directly to edit the text label of the object. Adding a connecting line by sliding the three fingers on the object to other objects. Note that there is no need to select the object. After the selection, the three finger sliding is the moving object. In other words, as long as the pointer is above an object, you can slide three fingers to other objects to add a connection line. When the pointer is on the connecting line, the three-finger sliding is to add the connecting node and stretch.
Select the connection line (yellow highlighted), right-click and select «Edit Label» to add a text label to the connection line. The selected text label can move freely around the connection line.
Canvas movement and zoom
Two fingers move up and down to zoom the canvas (zoom up and down and zoom in). Hold down the command key and move the canvas with three fingers. If you do not press the command key, the object is circled.
In terms of zooming and positioning, sometimes the navigation window on the left is better controlled than the touchpad, because it depends on the speed of the two fingers to control the zoom ratio on the touchpad, it is easy to zoom too much.
To move the canvas specifically, you can also enter the navigation mode through the «Navigation Mode» icon on the toolbar or «⌥⌘K», and slide the three fingers to control the canvas movement. In actual operation, it is of little significance to switch to the navigation mode specifically, and the frequency of use of the navigation window is higher.
In the «adjacent objects» window, you can also select objects and achieve the object positioning on the canvas. If you know the name of the object, you can also directly select the object through the «organization window» on the left to achieve positioning.
hot key effect Scenes ⌘= Show all objects Zoom ⌘5 Focus on selected object Positioning Hold command Move in edit mode mobile ⌥⌘K Switch to navigation mode Mode switch ⌥⌘J Switch to edit mode Mode switch return When the object is selected, return to edit the label Object manipulation ⌘D Copy object (including connection) Object manipulation ⌘K Add child object Object manipulation Hold shift Proportional zoom Object manipulation Hold down control Center-based zoom Object manipulation Parameter setting
The «parameter window» on the left side of the selected object will display various parameters that can be set. In order to see more clearly, you can close other panels to make more display space for the parameter panel. Parameter setting generally consists of four types of parameters:
-
General, the coordinates, size, fill and color and line style of the frame;
-
Label text (Label), the setting of the text label on the object, background color, text position, alignment, font, rotation and whether to set the ICON icon;
-
Data (Data), URL connection and descriptive text;
-
Flowchart (Flowchart), this category may be different according to different objects, generally supplementary settings, for example, shadow.
-
Right-click in the mold panel and select «Convert to Document» to convert the mold to a document;
-
Edit specific objects side by side in the editor;
-
Enter the «Palette Manager» management interface from the menu «Edit-Manager Palette …»;
-
Create a new category «New Section» to save your own molds;
-
Select your new category from the list of available molds, and then click «Adopt from Document», so that the objects in the current document will be added to your new category, which can be called from the mold panel.
-
Категория:
Технические советы -
– Автор:
Игорь (Администратор)
«Visio» — это тот инструмент, который, скорее всего, первым придет на ум, если кто-нибудь спросит вас о программах для создания блок-схем и графиков. Не многие знают, что существует достаточно большая и мощная бесплатная программа, которая справится практически со всеми возникающими задачами.

Программа поставляется с несколькими библиотеками иконок и шаблонами диаграмм, так что вам не придется пытаться собрать из простых белых кубиков красивые и наглядные блок схемы (BPMN диаграммы, блок-схемы, родословная, семантические сети, социальные сети, UML классы, организационные диаграммы, сетевые графики и так далее).
Вы по достоинству оцените их функциональность автоматического выравнивания связанных элементов. При создании блок-схемы, вам не придется беспокоиться о том месте, куда вы расположили элемент. Просто добавьте блоки и связи между ними в области редактирования. А затем выберите один из многих алгоритмов автоматического выравнивания (что кстати, достаточно редкое явление). И yEd наглядно продемонстрирует, насколько быстро можно сделать всю рутинную работу по раскидыванию блоков по области.
yEd является не только бесплатной утилитой, но и кросс-платформенной. yEd поддерживает следующие платформы: Windows, Unix / Linux и Mac OS.
Ссылка на сайт:
http://www.yworks.com/en/products_yed_about.html
☕ Понравился обзор? Поделитесь с друзьями!
-
Как узнать кто подключен к беспроводной сети (Wi-Fi)?
Технические советы -
Три бесплатные программы Windows для резервного копирования файлов
Технические советы -
Пара полезных советов и настроек проводника Windows 7
Технические советы -
Пара альтернативных способов открытия меню Свойства в Windows
Технические советы -
Горячие клавиши только из точек в Windows XP / Vista / 7
Технические советы -
Легкий способ извлечь ZIP/RAR архив в нужный каталог
Технические советы